When you designate the repeating item in the
data list, Catalyst automatically adds five instances of it in a
vertical list. The Properties panel makes it easy to change this to a
horizontal or tile list and set the spacing between items. Follow these
steps:
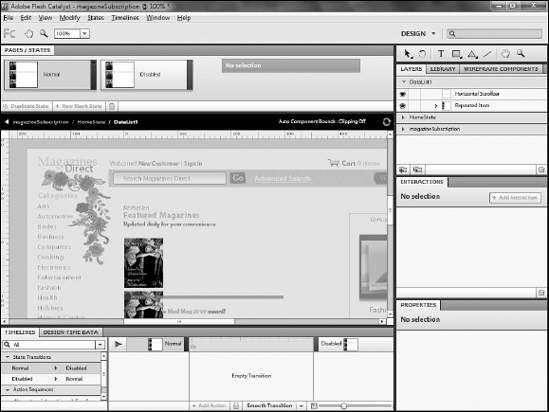
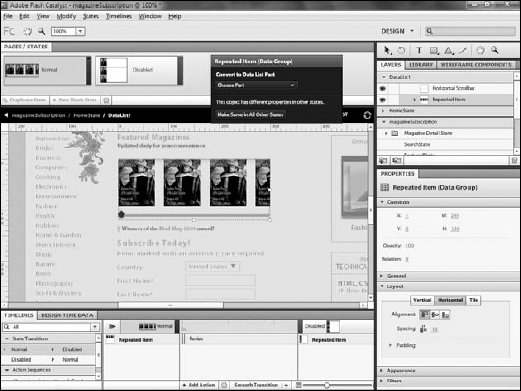
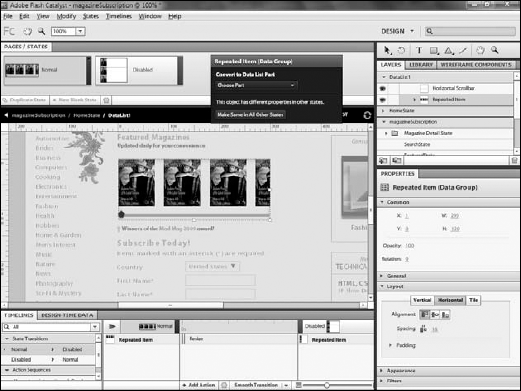
Before changing the list to a horizontal list as required by the design, remove the other sample magazines from the design (see Figure 1).
If necessary, click HomeState on the navigation bar to return to the
main application. Then, click on the magazines that you did not include
in the data list and press the Delete key to remove them.

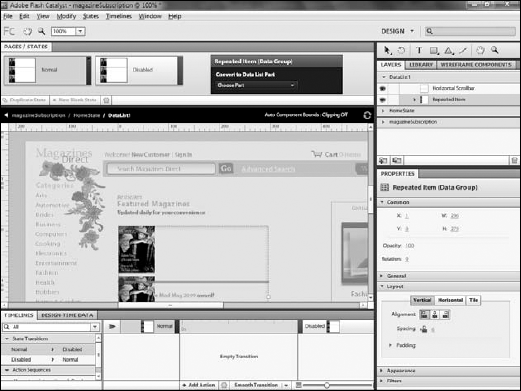
Double-click the data list to return to its editing mode (see Figure 2).

Click on the repeating item.
On the Properties panel, click to expand the Layout section (see Figure 3).
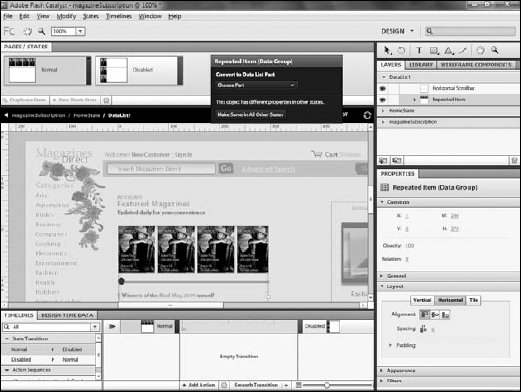
Click the horizontal alignment button to change the list orientation to horizontal (see Figure 4).


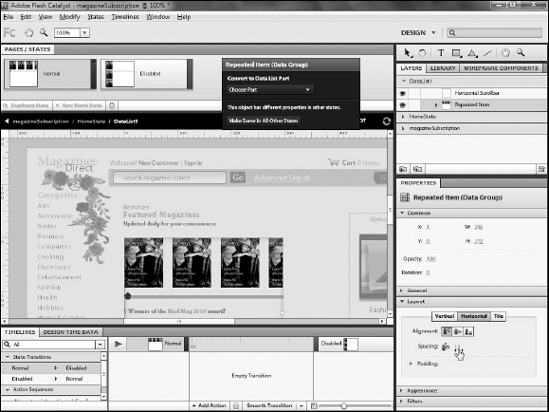
Click and drag to change the horizontal spacing value (see Figure 5).
There is no correct amount of horizontal spacing for data items;
rather, as you scrub the value pay attention not to the actual value but
instead to the artboard, as you will see the value being applied to the
data list directly. Scrub until the list is showing the amount of
spacing that looks good to you.

If necessary, use the Select tool to resize the data list to fit the items (see Figure 6). The size adjustment will only apply to the Normal state of the data grid.
Click Make Same on All Other States on the HUD to apply the size adjustment to the Disabled state as well (see Figure 7).


The data list will now be set up to your
liking. In this example, you have adjusted it to be a horizontal list
and have better spacing. You do not need to do anything to get the
scrollbar to work. A data list component will automatically detect if a
scrollbar component exists within it and use it.