The Pen tool lets you create custom shapes
and paths by drawing with the mouse or a stylus. You can also use it to
edit existing shapes by adding anchor points. Unlike the Pencil bitmap
tool, where you basically just click and drag to draw a bitmap line,
using the Pen tool involves clicking the mouse to set a straight line
between two anchor points (a place where the path can change direction)
or clicking and dragging to create a curved section of a path. Every
time you want to change the direction of a path, you move the mouse to
the desired position and then click to set an anchor point.
Let’s try out the Pen tool in a new document.
1. | Create a new document that is 500 × 500 pixels.
|
2. | Set the Canvas color to white if it isn’t already, and click OK.
|
3. | Select the Pen tool.
|
4. | Make sure a stroke color has been applied, so you’ll be able to see and select the finished path later. Black is fine.
|
5. | Click once near the left side of the canvas.
|
6. | Move your mouse near the middle of the canvas.
|
7. | Click again to set another anchor point.

|
8. | Move the mouse to the right area of the canvas.
|
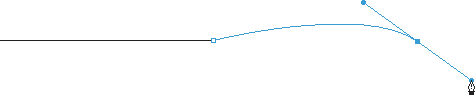
9. | This time, instead of just clicking the mouse, hold down the mouse button and drag. This will pull out curve control arms for that section of the path.

|
10. | When
you have drawn a curve to your satisfaction, release the mouse button.
As you add more anchor points, Fireworks displays the path outline in
blue.
|
If you move the mouse around, you will see the Pen tool is still active. To disengage the tool, do one of the following:
|
Anchor
points have two states: straight and curved. You can convert a straight
point to a curved point by using the Pen tool to click and drag out the
curve control arms, also known as Bezier control arms.
To convert a curved anchor to a straight point, just
click on it once with the Pen tool. Click a second time to delete the
anchor point entirely.
If you want to delete a straight anchor point, select it with the Subselection tool, and press the Delete key.
|
The Vector Path tool (
 ) can be handy if you like to draw vector shapes in a more freehand
manner. While it’s best suited for a stylus, due to the precise control
and varying degrees of pressure that a tablet allows, you can also use a
mouse to draw independent paths.
) can be handy if you like to draw vector shapes in a more freehand
manner. While it’s best suited for a stylus, due to the precise control
and varying degrees of pressure that a tablet allows, you can also use a
mouse to draw independent paths.
The Redraw Path tool (
 ) gives you another way to edit a vector shape or path without having to
use the Pen tool. Much like the Vector Path tool, you use this
freehand, to draw a new path and connect it to an existing path to
change its shape. Draw outside the existing path to add to the shape or
draw inside to cut away from the shape. The path’s stroke, fill, and
effects are retained.
) gives you another way to edit a vector shape or path without having to
use the Pen tool. Much like the Vector Path tool, you use this
freehand, to draw a new path and connect it to an existing path to
change its shape. Draw outside the existing path to add to the shape or
draw inside to cut away from the shape. The path’s stroke, fill, and
effects are retained.
The Freeform tool (
 ) lets you bend and reshape vectors interactively instead of altering
anchor points. You use this tool to push or pull any part of a path, and
Fireworks adds, moves, or deletes points along the path as you change
the vector object’s shape.
) lets you bend and reshape vectors interactively instead of altering
anchor points. You use this tool to push or pull any part of a path, and
Fireworks adds, moves, or deletes points along the path as you change
the vector object’s shape.
The Reshape Area tool (
 ) is another way to distort a path. It pulls the area of all selected
paths within the outer circle of the reshape-area pointer. Think of it
as a smudge tool for vectors, but instead of smearing pixels, it alters a
path’s shape.
) is another way to distort a path. It pulls the area of all selected
paths within the outer circle of the reshape-area pointer. Think of it
as a smudge tool for vectors, but instead of smearing pixels, it alters a
path’s shape.
The Path Scrubbers (
 ,
,
 ) are interesting tools. They don’t change the path; rather, you use
them to alter the heaviness of the stroke which is applied to the path.
They affect the stroke only in the areas you paint over with the tool.
This can give the stroke a bit more of a hand-drawn look.
) are interesting tools. They don’t change the path; rather, you use
them to alter the heaviness of the stroke which is applied to the path.
They affect the stroke only in the areas you paint over with the tool.
This can give the stroke a bit more of a hand-drawn look.