In order to allow your user to move from one
state to the next, you need to add an interaction to an element in the
application. Almost any component can be used for this interaction, but
the most commonly used one will be a button.
1. Create the interaction
Creating the interaction on a button is very
straight-forward, as buttons are designed for interaction. In the
following steps, you will add the ability for the user to click the
Place Order button in the Home State to be taken to the Subscription
State.
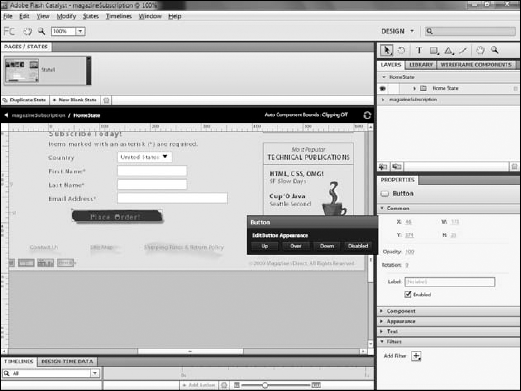
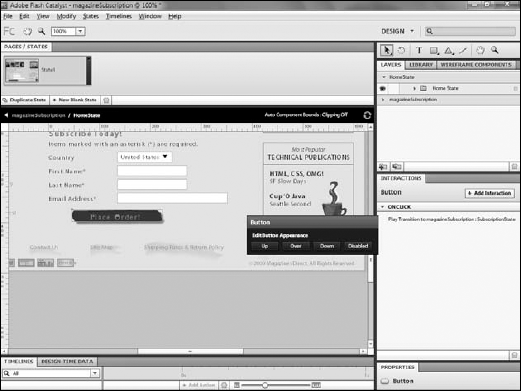
In the main application's HomeState, double click the component on the page and then click the Place Order button (see Figure 1).

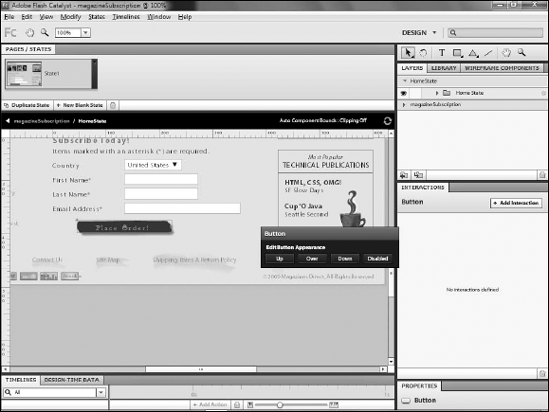
If necessary, expand the Interactions panel by double-clicking its tab (see Figure 2).

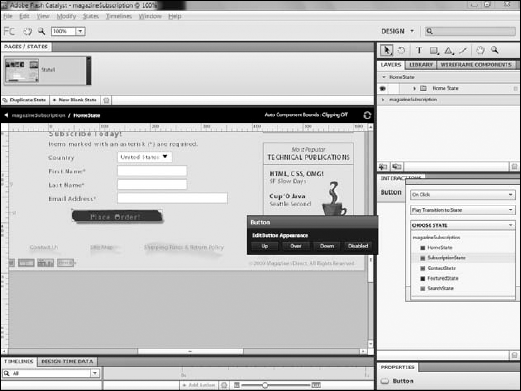
Ensure that the first drop-down list is set to On Click, and the second to Play Transition to State.
From the Choose State menu, select SubscriptionState (see Figure 3).
Click OK. The interaction has now been added to the button (see Figure 4). When run through Flash Player, the application will allow users to click the button and trigger the state change.


2. Test the interaction
After you create an interaction to trigger a state change, you can test it by running the project. Follow these steps:
Choose File => Save. It is not required that you save the project before running it, but it is highly recommended.
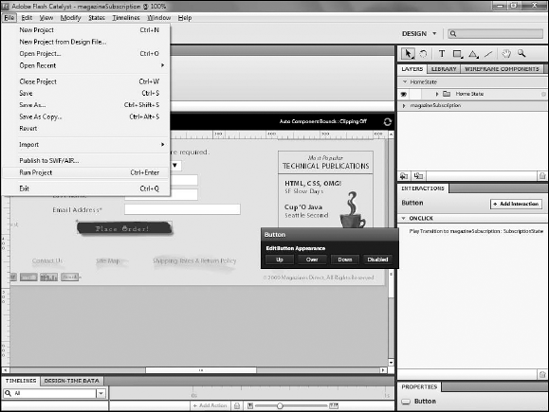
Click File => Run Project (see Figure 6).
Catalyst will build the project — which may take a minute or so,
depending on the speed of your computer — and then open it in Flash
Player.
Click the Purchase Now button. The project will change to show the Subscription state. The transition to the state will be instantaneous.
Later in this chapter, I will discuss adding
animation to the state change. Also, keep in mind that there is nothing
in this application to validate that the form on the home page be filled
out before moving to the subscription state.
In a real application, you would want to add the
necessary code to implement validation. You would need to add this code
in Flash Builder; however, that is not something currently supported by
Catalyst.