The Tools panel,
also known as the Toolbox, contains tools that you can use to draw,
paint, select, and modify artwork. The Tools panel is divided into 4
main sections: (1) the first section at the top contains selection and
transform tools; (2) the next section contains tools for drawing,
painting, and adding text; (3) the next selection contains tools for
changing, modifying, drawing and painting; and (4) the last section
contains additional tool options for zooming and panning in the program
window, changing stroke and fill colors, and selecting other options.
You can show or hide the Tools panel as necessary and customize the
Tools panel to display the tools you use most often. You can now expand
and collapse the Tools panel to switch between one and two columns of
tools. When you customize the Tools panel, you can display more than one
tool in a location. The top tool in the group appears with an arrow in
the lower right corner of its icon. When you click and hold the pointer
on the top tool, the other tools in the group appear in a popup menu.
When you select a tool from the group, it appears in the Tools panel as
the top tool.
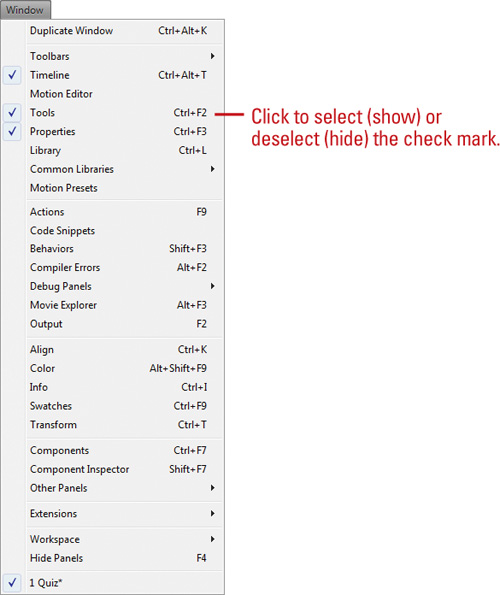
Show and Hide the Tools Panel
- To display the Tools panel, click the Window menu, and then click Tools to select the check mark.
 - To hide the Tools panel, click the Window menu, and then click Tools to deselect the check mark.

- To collapse and expand the Tools panel between one and two columns, click the double-arrows at the top of the Tools panel.
Did You Know?
You can move the Tools panel. Drag the title bar or textured area at the top of the Tools panel to the desired location.
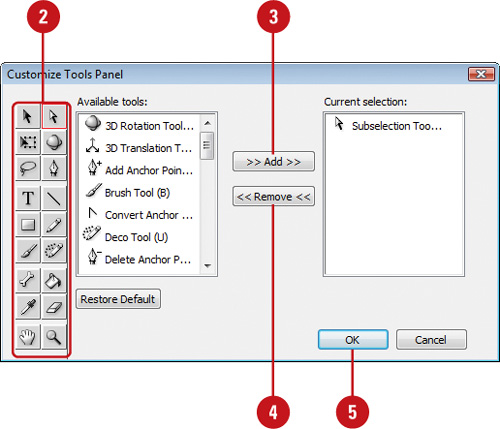
Customize the Tools Panel
1.
Click the Flash (Mac) or Edit menu (Win), and then click Customize Tools Panel.
|
2. Click a tool in the Tools panel graphic.
 |
3. To add a tool, select the tool in the Available Tools list, and then click Add.
Timesaver
You can add more than one tool to a location.
|
4. To remove a tool, select the tool in the Current Selection list, and then click Remove.
|
5. Click OK.
Did You Know?
You can restore the Tools panel to the default layout. Click the Flash (Mac) or Edit menu (Win), click Customize Tools Panel, click Restore Defaults, and then click OK.
You can identify keyboard shortcuts for the Tools panel.
In the Customize Tools Panel dialog box, the letter in parenthesis indicates the keyboard shortcut.
|
Flash lets you design your own Tools, using
the JSFL language. In addition you can download tools created by other
authors at the Adobe Exchange at http://www.adobe.com/cfusion/exchange/index.cfm. Although Adobe has yet to properly document the JSFL language, point your browser to http://www.dynamicflash.co.uk/jsfl/ for a look at how JSFL is implemented in the Flash environment.
|