The most basic element in Illustrator is a path. A path
is what Illustrator calls the black line segment that appears when you
draw a line. When you select a path, its anchor points appear. A path
must have at least two anchor points,
which appear as small squares along the path and control which way the
path goes. Paths look different in Preview and Outline modes. In
Preview mode, you actually see the line weight, dashed style, color,
and any effects applied to that line. In Outline mode, you simply see a
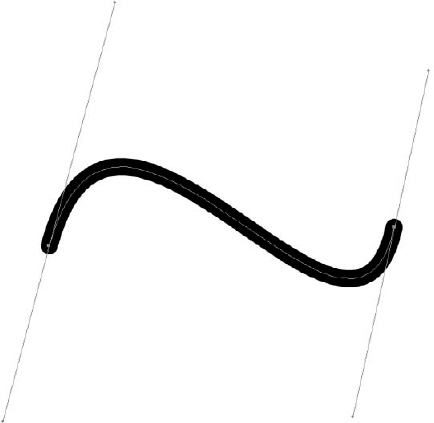
thin line. Without two anchor points, you can't draw a path like the
one shown in Figure 1.
Conceptually, there's no limit to the number of anchor points or
segments that you can have in any one path. Depending on the type of
anchor points that are on either end of a line segment, you can make a
segment straight or curved. A single anchor point never prints anything.

1. Understanding types of paths
Now that you know what a path is, you should understand the three major types of paths:
Open paths.
Two distinct endpoints, with any number of anchor points in between. An
example of this is a simple line that you draw with the Pencil tool.
Closed paths.
Continuous paths, with no endpoints and no start or end — a closed path
just continues around and around. An example of this is a shape that
you create with one of Illustrator's shape tools, such as a rectangle
or a circle.
Compound paths. Two or more open or closed paths.
2. Understanding anchor points
As stated earlier, paths consist of a series of
points and the line segments between these points. These points are
commonly called anchor points because they anchor the path; paths
always pass through or end at anchor points. Anchor points are
automatically created as part of a path; no path can exist without
anchor points to define it.
Anchor points consist of control handles and control handle lines. Control handles,
which appear as small squares along the path, determine how sharply or
gradually the curve bends at each anchor point. Control handle lines
run on a tangent along the path and are attached to the path by the
control handle. They determine the direction of the curved path. The
next section discusses control handles and control handle lines in more
detail. Anchor points, control handles, and control handle lines don't
appear on the printed output of your artwork. In fact, they appear only
in Illustrator and Photoshop, never on artwork imported into other
applications.
There are two classes of anchor points:
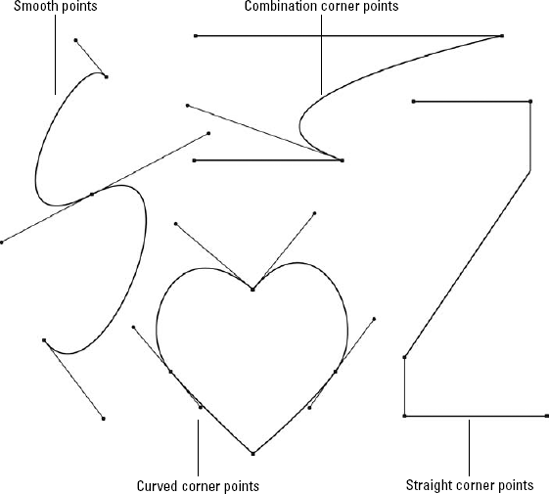
Smooth.
These anchor points have a curved path flowing smoothly through them.
Most of the time, you don't know where a smooth point is until you
select a path. Smooth points keep the path from changing direction
abruptly. Every smooth point has two linked control handles.
Corner. In this class of anchor points, the path changes direction noticeably at those specific points. There are three corner points:
Straight.
These are anchor points where two straight line segments meet at a
distinct angle. There are no control handles on this type of anchor
point.
Curved.
These are points where two curved line segments meet and abruptly
change direction. Each curved corner point has two independent control
handles. Each handle controls a curve, and you can change only one side
if you want.
Combination.
These are the meeting places for straight and curved line segments. A
combination corner point has one independent control handle. The one
control handle controls the curve.
Figure 2 shows the different types of anchor points in Illustrator.