Design-Time Data
It can be difficult and time consuming
constructing a page or control without knowing how the content will
appear at runtime. The dimensions of images can disturb the layout, as
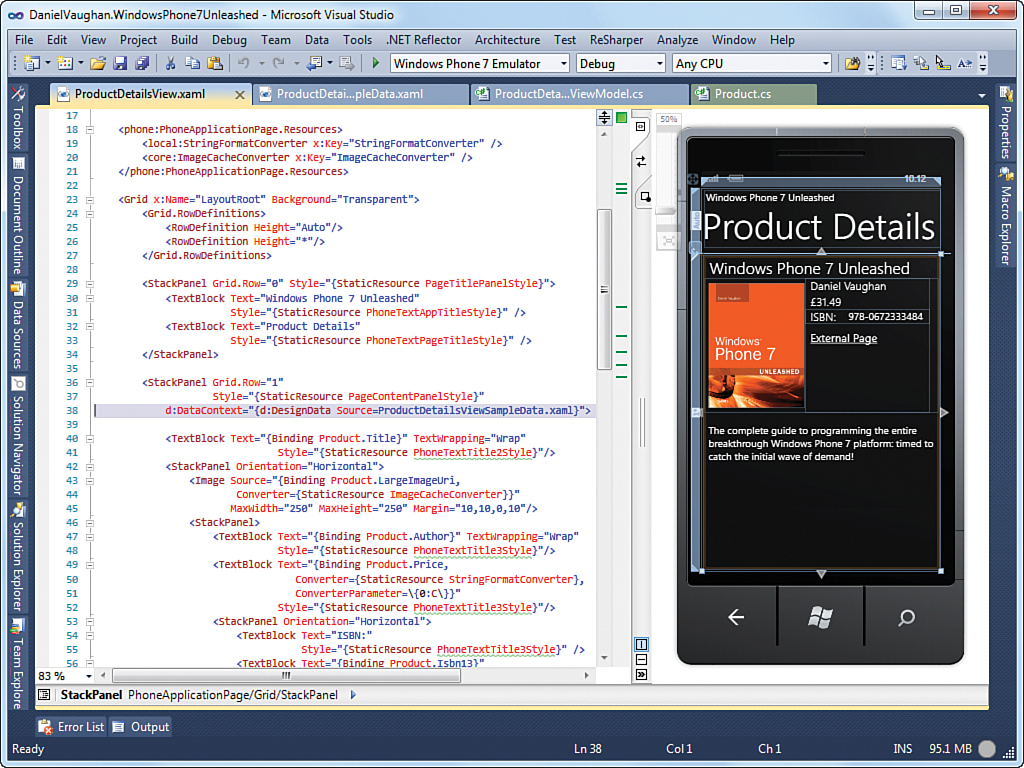
can the length of text and text wrapping settings. The d:DataContext markup extension, which exists in the http://schemas.microsoft.com/expression/blend/2008 namespace, allows you to simulate the runtime DataContext of a control with a design-time object (see Figure 3).

FIGURE 3 The d:DataContext markup extension provides for design-time sample data.
Here a design-time instance of the ProductDetailsViewModel class presents some sample data to improve the design-time experience of the developer or designer.
The content StackPanel includes a d:DataContext attribute, which causes a ProductDetailsViewModel instance to be loaded from a sample data file, as shown in the following excerpt:
<StackPanel Grid.Row="1"
Style="{StaticResource PageContentPanelStyle}"
d:DataContext="{d:DesignData Source=ProductDetailsViewSampleData.xaml}">
...
</StackPanel>
You can see that the d:DesignData markup extension has its Source
property set to the location of a sample data file,
ProductDetailsViewSampleData.xaml. The sample data file defines the
property values of the viewmodel (see Listing 6). The design-time environment of Visual Studio or Expression Blend instantiates the sample viewmodel at design-time.
LISTING 6. ProductDetailsViewSampleData.xaml
<local:ProductDetailsViewModel
xmlns:local="clr-namespace:DanielVaughan.WPUnleashed
.Examples.Navigation"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:BookshopServiceReference="clr-namespace:DanielVaughan
.WPUnleashed.Examples.BookshopServiceReference">
<local:ProductDetailsViewModel.Product>
<BookshopServiceReference:Product
Id="1"
Title="Windows Phone 8 Unleashed"
Author="Daniel Vaughan"
Description="The complete guide to programming..."
Price="37.79"
Isbn10="0672336898"
Isbn13="978-0672336898"
SmallImageUri="/DanielVaughan.WPUnleashed
.Examples;component/Navigation/Images/Product01Small.jpg"
LargeImageUri="/DanielVaughan.WPUnleashed
.Examples;component/Navigation/Images/Product01Large.jpg"
ExternalUrl="
http://www.amazon.com/Windows-Phone-Unleashed-Daniel-Vaughan/dp/0672333481/"
/>
</local:ProductDetailsViewModel.Product>
</local:ProductDetailsViewModel>
Notice the relative component URIs
of the images. The design-time environment will fail to resolve the
image location unless relative component URIs are used and the build
action of the image is set to Resource.