Visio 2010 has several features for keeping
your shapes neatly in order. Some help you maintain tidiness while you
draw; others enable you to clean up the mess afterward.
1. Using the Dynamic Grid to Align Shapes as You Draw
If you’ve noticed thin, orange lines and arrows
briefly appearing as you drop shapes on the page, you’ve already seen
the Dynamic Grid in action. The Dynamic Grid aims to prevent the mess
before it happens.
Working with the Dynamic Grid
1. | Create a new drawing using the Basic Flowchart template.
|
2. | For
flowcharts, the Dynamic Grid is on by default, but you can
double-check. Go to the View tab and make sure that Dynamic Grid in the
Visual Aids group is checked.
|
3. | Drag and drop a Process shape onto the page.
|
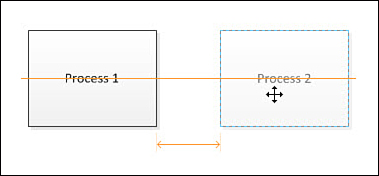
4. | Drag
a second Process shape directly to the right of the first one. As you
drag, notice the orange line and arrow that appear, as shown in Figure 1.
The horizontal line indicates vertical alignment between the shapes.
The horizontal arrows indicate uniform spacing, which doesn’t mean much
when you have only two shapes on the page. For the first two shapes on
a page, the Dynamic Grid uses a standard spacing that is defined for the drawing.

|
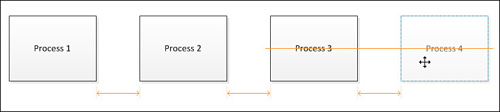
5. | Drag
a few more Process shapes onto the page, continuing to the right. Drop
them when you see the alignment line and spacing arrows, as shown in Figure 2. The uniform spacing arrows now make a lot more sense!

|
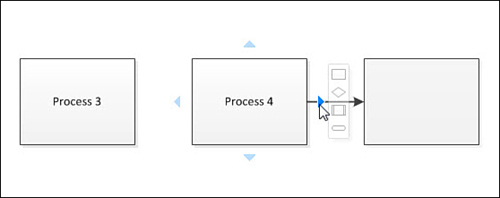
6. | In
a flowchart, you would normally connect as you go, which you haven’t
done so far. Mouse over your last Process shape and use the AutoConnect
arrows to add another Process shape to the right. Notice that it is
aligned vertically with the other shapes and spaced equally. Figure 3 shows the result; you can see that AutoConnect uses the same standard spacing as the Dynamic Grid to place new shapes.

|
7. | Drag
any of the existing Process shapes so that it is below one of the
others. As you drag, notice that a vertical line and vertical arrows
appear. The Dynamic Grid ensures alignment and uniform spacing for
vertical rows of shapes as well.
|
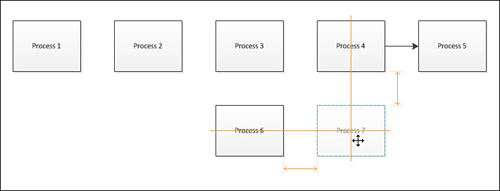
8. | Drag
one last Process shape so that it aligns vertically and horizontally
with the shapes already on the page. You should see alignment lines and
spacing arrows in both the horizontal and vertical directions, as shown
in Figure 4.

|