3. Visualizing <div> tags
The <div> tag is a structural
element, not intended to be apparent when viewed through the browser at
run-time. Design-time, however, is another matter. Designers often need
to be able to see the underlying structure to craft their layouts; they
also need to be able to hide the structure at any point so they can see
a browser-like view while designing.
Dreamweaver provides a full slate of visualization
options for CSS layouts. Each of the options, found under the Visual
Aids menu button on the Document toolbar or the View =>
Visual Aids menu item, can be toggled in and out of view at will. There
are three different visualizations that can be used singly or in
combination: CSS Layout Backgrounds, CSS Layout Box Model, and CSS
Layout Outlines. The three CSS layout visualization options apply to
other page elements in addition to <div> tags. Any page element with the CSS declaration of display:block, position:absolute, or position:relative is considered a block layout element and is affected as well. For example, if an <a> tag style was set to display:block — a common method used when developing CSS navigation buttons — it would be rendered with the same visualizations as <div> tags, including sizing handles, etc.
3.1. CSS Inspect
Live View makes it easy for the Dreamweaver designer
to accurately preview the current Web page as it appears in a modern
browser. Unfortunately, by itself, Live View obscures the underlying
CSS structure: There's no easy way to see how the various elements fit
together. However, Dreamweaver includes an option called Inspect that
exposes certain properties of any CSS block-level elements on the page.
NOTE
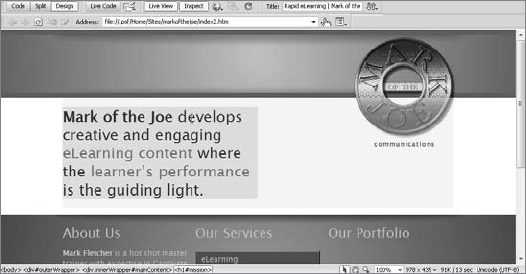
With Inspect mode enabled, you can quickly view
the margins, paddings, border, and content area of any block-level
element in Live View. Just click Inspect and hover over any <div>, <p>, <span>, or other block-level tag to display these properties as solid color blocks (see Figure 4). In addition, Inspect can highlight the targeted area in both Code view and the CSS Styles panel. n

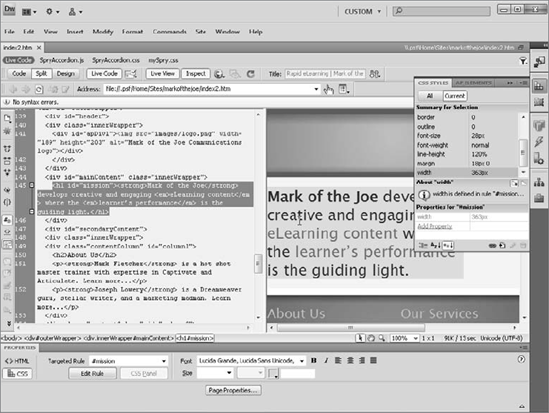
Inspect mode is also available in other Dreamweaver
views of the document. If you have Code view or Live Code enabled, the
code for the element under the cursor in Live View is highlighted. When
the CSS Styles panel is open and Current mode engaged, the CSS rule
that applies to the targeted element is shown. You can see both of
these effects at once — as well as the box model color highlights in
Live View — in Figure 5. Better still, any changes made to the CSS Styles panel are instantly reflected in Live View and Inspect mode.

Inspect mode is great for getting a clearer picture of how your page is structured and very useful when debugging a CSS issue.
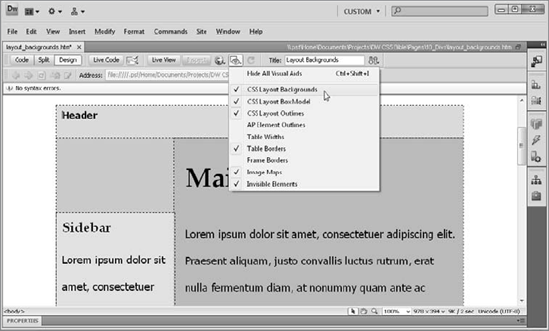
3.2. CSS Layout Backgrounds
In the early stages of laying out a page, it's often
helpful to see your basic building blocks clearly depicted. When you
invoke the CSS Layout Background options from the Visual Aids menu,
Dreamweaver clears any background image or color previously defined in
the CSS styles and replaces them with a different solid color for each <div> tag. The resulting patchwork shows at a glance how the page is structured (see Figure 6). This option is also useful when debugging layouts because it clearly shows which <div> tags — if any — overlap.
|
The colors assigned to each of the <div>
backgrounds are random and can't be predefined. A new set of colors is
used every time you toggle CSS Layout Backgrounds into view.
|
|