PhoneGap, developed by
Nitobi, is an open source development platform for building cross-platform
mobile applications with JavaScript.
On the iPhone, it works by providing a prebuilt library containing
Objective-C classes that wrap the iPhone’s native capabilities (e.g.,
vibration and accelerometer support) and exposes these capabilities to
JavaScript along with an Xcode project template that makes use of the
library. You can then compile your application as a hybrid of native
Objective-C and JavaScript inside Xcode.
The platform is device-agnostic, allowing you to build an
application for the iPhone, Android, and BlackBerry devices
simultaneously. Developing applications using the PhoneGap framework is a
reasonable alternative to building all-native applications in
Objective-C.
In the past, submitting to the App Store applications built around
the PhoneGap platform was problematic. However, since the 0.8.0 release,
this has been resolved and Apple has approved PhoneGap for building
applications intended for the store.
Note:
Since the 0.8.0 release, the PhoneGap platform has embedded a
version tag into the compiled iPhone application bundle to allow Apple
to identify the version used in your application build during the
application review process.
If you’re a web developer who wants to build mobile applications in
HTML and JavaScript while still taking advantage of the hardware features
on the iPhone, Android, and BlackBerry devices, you may want to take a
look at the PhoneGap platform.
Note:
If you’re interested in developing native iPhone applications
using HTML and JavaScript, at least two alternatives to PhoneGap are now
available: Appcelerator and Rhomobile. However, anecdotally at
least, PhoneGap is the most well known of the three platforms.
1. Download and Installation
The easiest way to make use of the PhoneGap platform on the iPhone
is to build the PhoneGapLib static library for
iPhone. This will allow you to create PhoneGap-based iPhone application
projects directly using an Xcode project template file.
You can download the latest version of the PhoneGap code, which
includes PhoneGapLib, either from the project’s
Git repository
or from the main PhoneGap
website. If you’re downloading the code from the project
website, you should download version 0.8.2 or later, as earlier versions
do not include the PhoneGapLib library.
Warning:
The PhoneGap platform, and especially the
PhoneGapLib library, is under active development and
installation instructions are therefore subject to change.
After downloading the source, open a terminal window, navigate to
the source directory, and type make to build the
PhoneGap platform. You should see something very much like the following
scroll by in your terminal window:
$ cd Downloads/phonegap-phonegap-27e998e/
$ ls
total 48
drwxr-xr-x 13 aa staff 442 16 Nov 18:03 ./
drwx------+ 10 aa staff 340 18 Nov 15:27 ../
-rwxr-xr-x@ 1 aa staff 132 16 Nov 18:03 .gitignore*
-rwxr-xr-x@ 1 aa staff 3743 16 Nov 18:03 README.md*
-rwxr-xr-x@ 1 aa staff 2742 16 Nov 18:03 Rakefile*
drwxr-xr-x@ 12 aa staff 408 16 Nov 18:03 android/
drwxr-xr-x@ 10 aa staff 340 16 Nov 18:03 blackberry/
-rwxr-xr-x@ 1 aa staff 2795 16 Nov 18:03 configure*
drwxr-xr-x@ 7 aa staff 238 16 Nov 18:03 iphone/
drwxr-xr-x@ 25 aa staff 850 16 Nov 18:03 javascripts/
drwxr-xr-x@ 4 aa staff 136 16 Nov 18:03 util/
drwxr-xr-x@ 11 aa staff 374 16 Nov 18:03 winmo/
$ cd iphone
$ make
.
.
.
$
If everything looks OK at this point, you can close the terminal
window. Now open the Finder and navigate to the
iphone/ directory inside your PhoneGap source code
folder. Inside the folder you should see a
PhoneGapLibInstaller.pkg file.
Note:
If you don’t see the
PhoneGapLibInstaller.pkg file, you can create it
manually. In the Finder, open the
iphone/PhoneGapLibInstaller directory under the
PhoneGap source directory. Look for the
PhoneGapLibInstaller.pmdoc PackageMaker document.
Double-click on this file to open it inside the package maker and
click the Build and Run button in the PackageMaker toolbar.
Doing this will build the PhoneGapLib
installer bundle, and save it (at least by default) in your Documents
folder. If you return to your Finder window and navigate to your
Documents folder, you should see a PhoneGapLib installer package
file.
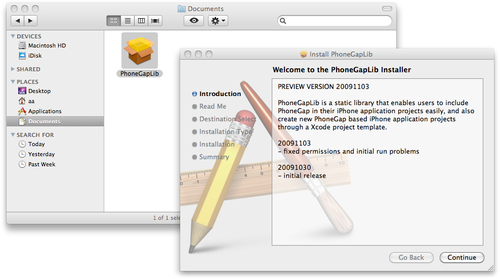
If you double-click on the
PhoneGapLibInstaller.pkg file, you’ll start the
installer application, as shown in Figure 1. Accept all of the defaults.

2. Building a PhoneGap Project
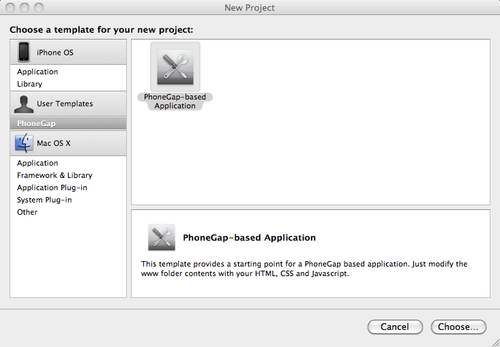
Start Xcode and create a new project. If PhoneGap has
been successfully installed, you should now see a PhoneGap
project template entry under the User Templates header, as shown in
Figure 2.

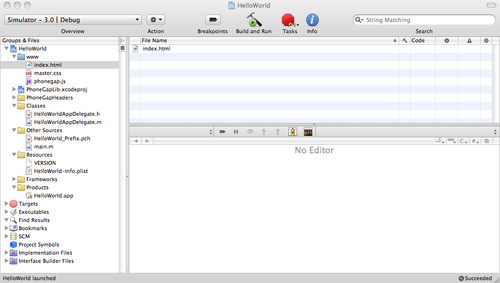
Start a new PhoneGap project, and you’ll see something much like
Figure 3.

If you click the Build and Run button on the Xcode toolbar, the
sample PhoneGap application will build and deploy into iPhone
Simulator.
You can modify the files inside the www
folder in your project and add your HTML, CSS, and JavaScript to build
your own AJAX-based application.
Note:
Since PhoneGap uses the file:// protocol to
load your HTML into a normal UIWebView, you can load and execute
JavaScript from other websites, without problems.