1. Other Configuration Settings
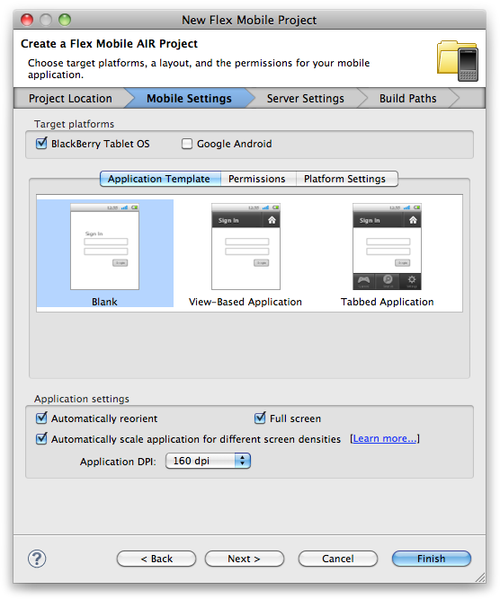
When creating a new Flex Mobile application, there are a few
additional settings you can choose to configure. These include
Automatically reorient, Full screen, and Automatically scale application
for different screen densities. Figure 1 shows these options.

2. Automatically reorient
This option is set to true automatically unless you uncheck the box
during your project creation. Setting this to true will allow the device
to use its accelerometer to automatically switch between portrait and
landscape.
This property can be edited at any time within the application’s
configuration file. This setting can also be changed programmatically
while the application is running.
<autoOrients>false</autoOrients>
3. Full Screen
Checking this box during your project creation will force your
application to launch in full-screen mode. By default, this is set to
false.
This property can be edited at any time within the application’s
configuration file. This setting can also be changed programmatically
while the application is running.
<fullScreen>false</fullScreen>
4. Automatically scale application for different screen
densities
Checking this box will allow your application to automatically scale
for different screen densities. It
will also allow you to set the default applicationDPI, which will be
written to the main application file. The options for this value are 160,
240, and 320.
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
applicationDPI="320">
5. Aspect Ratio
You have the option to force an application to run only in portrait
or landscape mode. Uncommenting the <aspectRatio>
node within the application’s XML configuration file and setting its value
to either landscape or portrait can accomplish this. This setting can also
be changed programmatically while the application is running.
<aspectRatio>landscape</aspectRatio>