Modal view controllers slide
onscreen without being part of your standard view controller stack.
Modal views are useful for picking data or presenting information, tasks
that might not match well to your normal hierarchy. Any view controller
or navigation controller can present a modal controller:
[self presentModalViewController:[[[InfoViewController alloc] init]
autorelease] animated:YES];
The controller that is presented can be either a
view controller or navigation controller. Either way, it helps to
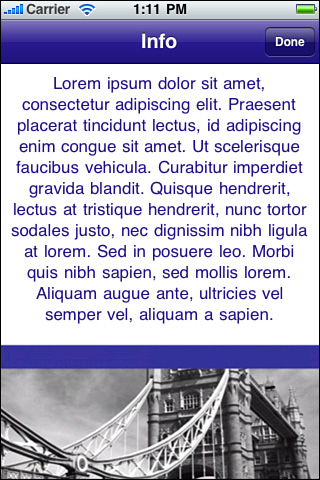
provide a Done button to allow the user to dismiss the controller.Figure 1
shows a modal presentation built around a UIViewController instance.
The navigation bar at the top of the view was added via a
UINavigationBar instance, making this view especially easy to construct
in Interface Builder.

Normally, a navigation controller-based view requires two .xib files and extra work. Using the bar
directly avoided the hassle and provided an elegant solution that mimics
the normal look of a UINavigationController presentation.
Recipe 1
shows the two key pieces for this presentation. The presentation is
done in the main view controller, with the presentation style set by a
segmented control. The InfoViewController, that is, the class that was presented, handles dismissal. Its Done button was connected via IB to the doneReading method. This method asks the view controller’s parent to dismiss the modally presented view controller.
Recipe 1. Presenting and Dismissing a Modal Controller
// Presenting the controller
- (void) info
{
int segment = [(UISegmentedControl *)self.navigationItem.titleView
selectedSegmentIndex];
int styles[3] = {UIModalTransitionStyleCoverVertical,
UIModalTransitionStyleCrossDissolve,
UIModalTransitionStyleFlipHorizontal};
InfoViewController *ivc = [[[InfoViewController alloc] init]
autorelease];
ivc.modalTransitionStyle = styles[segment];
[self presentModalViewController:ivc animated:YES];
}
And...
// Dismissing the controller
- (IBAction) doneReading
{
[[self parentViewController]
dismissModalViewControllerAnimated:YES];
}