Controlling Dynamic Grid Spacing
The
uniform spacing used by the Dynamic Grid is flexible. Visio looks for
patterns in related shapes to establish local spacing values. You
effectively set uniform spacing for a region when you drop a second
shape next to a first. Subsequent shapes in that area of the drawing
will use that spacing. This means that you can have several different
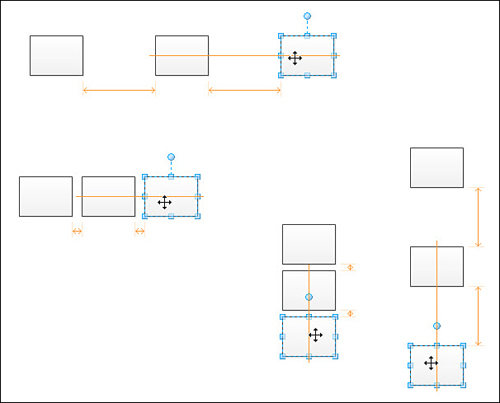
uniform spacing values on a page, as Figure 5 illustrates.

If no grid spacing has been established or Visio
detects no spacing pattern, Visio uses standard horizontal and vertical
spacing values, which are defined for each page. AutoConnect always
uses these standard spacing values when you insert shapes by clicking
AutoConnect arrows. However, AutoConnect doesn’t respect local spacing
values, unfortunately.
You can change the standard spacing for a diagram.
Right-click a Page tab and choose Page Setup. On the Layout and Routing
tab, click Spacing. Under Space Between Shapes, you can change the
Horizontal and Vertical values. Visio also uses these values for
spacing shapes when automatically laying out connected diagrams, and
AutoConnect uses it when adding new shapes.
Dynamically Aligning Other Parts of Shapes
When you have lots of shapes on a page that are
roughly the same size, such as in a flowchart or network diagram, the
Dynamic Grid is most likely to assist you with center-to-center
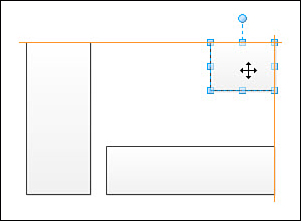
alignment. The Dynamic Grid also can align shapes by their edges: left, right, top, and bottom. Figure 6 shows a small shape being aligned to larger shapes at its top and right edges.