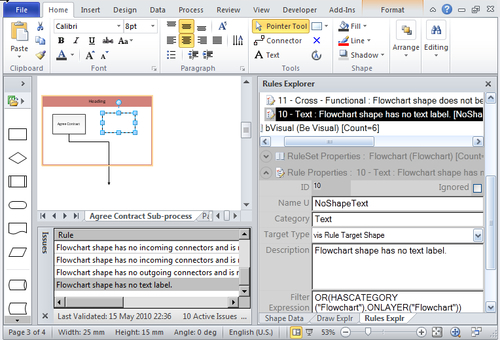
The built-in Issues window, which is opened from the Diagram Validation group on the Process tab, provides an existing method for a user to select an issue. Therefore we can synchronize the selected rule in the Rules Explorer whenever an issue is selected. This enables the rules developer to analyze the expressions used.

Actually, the Issues
window does not cause any events at all, but it does select the target
shape or page whenever an issue is selected in the window.
Thus, we can use the Application.Window_SelectionChanged() event to test if the Issues window is open. If it is, then the selected issue ID is sent into the veApplication.SetSelectedIssue() method.
private void Window_SelectionChanged(Visio.Window Window)
{
//Check the selected Issue
Visio.Window winIssues = Window.Windows.get_ItemFromID( (short)Visio.VisWinTypes.visWinIDValidationIssues);
if (winIssues.Visible == false)
{
selectedIssueID = -1;
veApplication.SetSelectedIssue(Window.Document.ID, null);
}
else
{
if (winIssues.SelectedValidationIssue != null)
{
selectedIssueID = winIssues.SelectedValidationIssue.ID;
veApplication.SetSelectedIssue(Window.Document.ID,
selectedIssueID);
}
else
{
selectedIssueID = -1;
veApplication.SetSelectedIssue(Window.Document.ID, null);
}
}
}
The VEApplication.SetSelectedIssue() method then gets the correct VEDocument object, and passes the issue ID through to it via the selectedVEDocument.SetSelectedIssue(issue) method.
public void SetSelectedIssue(int? docid, int? issue)
{
if (docid.HasValue && this.VEDocuments.Count() > 0)
{
selectedVEDocument = this.VEDocuments.Single(doc => doc.ID == docid);
selectedVEDocument.SetSelectedIssue(issue);
}
else
{
selectedVEDocument = null;
}
}
Finally, the VEDocument object sets the SelectedVEIssue property by selecting it from the VEIssues collection. This sets the IsSelected property of all VERuleSet and VERule objects before setting the IsSelected property of VERuleSet and VERule of the selected issue to true.
public void SetSelectedIssue(int? iss)
{
if (iss.HasValue)
{
this.SelectedVEIssue = this.VEIssues.Single( issu => issu.ID == iss);
selectedVEIssue.IsSelected = true;
var results = from rls in this.VERuleSets select rls;
foreach (VERuleSet rls in results)
{
rls.IsSelected = false;
rls.UnSelect();
}
this.SelectedVERuleSet = this.VERuleSets.Single( rs => rs.ID == selectedVEIssue.Rule.RuleSet.ID);
selectedVERuleSet.IsSelected = true;
this.SelectedVERule = selectedVERuleSet.VERules.Single( rl => rl.ID == selectedVEIssue.Rule.ID);
selectedVERule.IsSelected = true;
}
else
{
this.SelectedVEIssue = null;
this.SelectedVERuleSet = null;
this.SelectedVERule = null;
}
}
Now, because the IsSelected property of the tree view items are bound to the IsSelected property of the underlying objects, the UI instantly reacts and displays the details of the rule for the selected issue in the Issues window.
For example, the UserControlExplorer.xaml file contains the HierarchicalDataTemplate for the rule. This definition does not contain any binding for the TreeViewItem
because it merely describes the UI elements for the item. In order to
set the binding for the item, and to vary the colors when it is
selected, you can define a Style with the TargetType="{x:Type TreeViewItem}" attribute. This style will automatically be applied to each TreeViewItem as follows:
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="Background" Value="Transparent" />
<Setter Property="Foreground" Value="Black" />
<Setter Property="IsExpanded" Value="{Binding Path=IsExpanded}" />
<Setter Property="IsSelected" Value="{Binding Path=IsSelected}" />
<Style.Triggers>
<DataTrigger Binding="{Binding Path=IsSelected}" Value="True">
<Setter Property="Background" Value="Black" />
<Setter Property="Foreground" Value="White" />
</DataTrigger>
</Style.Triggers>
</Style>
<HierarchicalDataTemplate x:Key="RuleTemplate"
DataType="{x:Type localVM:VERule}" >
<StackPanel Orientation="Horizontal"
ToolTip="{StaticResource ResourceKey=RuleToolTip}">
<Image Source="..\Images\IssueTracking_32x32.png"
Style="{StaticResource ResourceKey=ImageStyle}" />
<TextBlock Text="{Binding Path=DisplayName}"
Style="{StaticResource ResourceKey=TreeItemStyle}" />
</StackPanel>
</HierarchicalDataTemplate>