Scenario/Problem: When authoring a page, you want to enter or change the text that appears on the page.
Solution:
Some pages have text editing controls embedded in them. This is true of
all wiki pages and most publishing pages. You can type rich text in
these controls, including pictures, videos, links, tables, and even web
parts. The following sections explain how you can use this type of
control to add or change these elements.
1. Edit and Format Text
To edit text in a text editing control,
simply click anywhere in the control. When you do that, the ribbon
switches to the Format Text ribbon, allowing you to format the text as
required (see Figure 1).

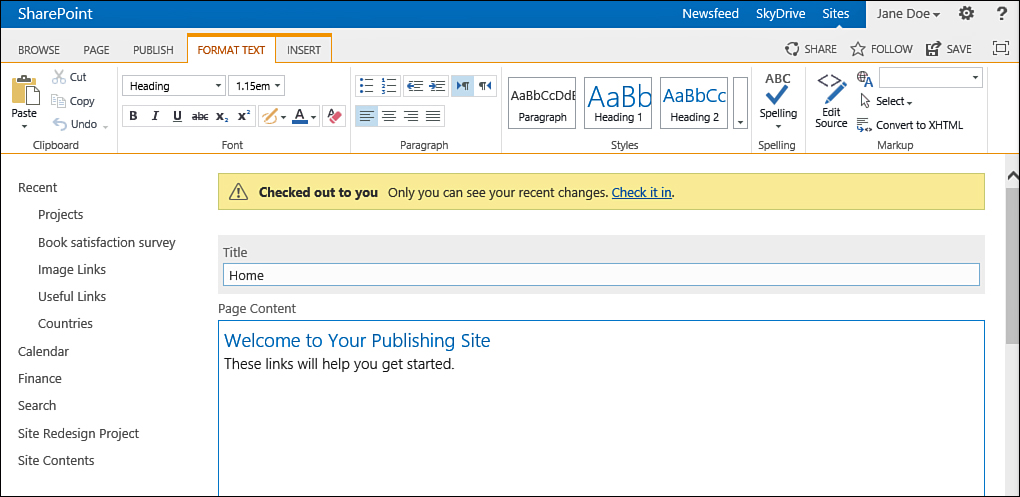
FIGURE 1 The Format Text ribbon allows you to set formatting for the text in a text editing control.
You use the ribbon and control as you would
use any word processor; for example, to make part of the text bold,
highlight it and click the Bold button (labeled B).
2. Add a Hyperlink
To add a hyperlink to text, highlight the
part of the text that you want to make a hyperlink and switch to the
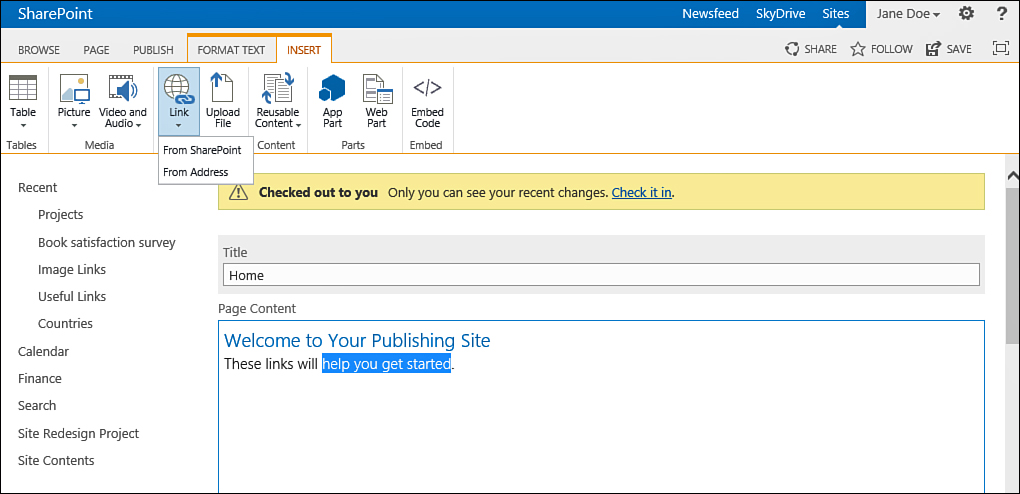
Insert ribbon, as shown in Figure 2.
In this ribbon, you can either click the Link button or open the menu
under it to reveal the From SharePoint and the From Address options, as
shown in Figure 2.

FIGURE 2 The Link button’s menu.
Selecting the From SharePoint option or just
clicking the Link button opens a dialog that enables you to choose
where the hyperlink will link to (see Figure 3).
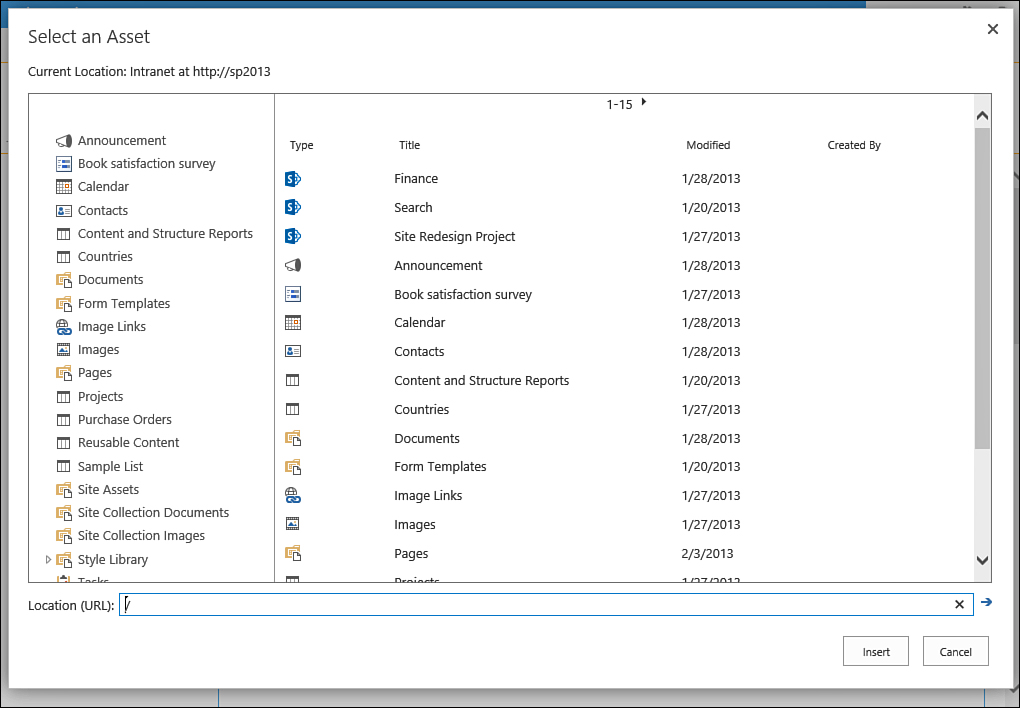
This dialog presents you with the content in the current site, and you
can navigate to content in subsites. You can double-click any site,
list, or library to view what is in it, or click a site, list, library,
or the items in them to add the link to the selected item to the
Location box at the bottom of the dialog. Click OK to close the dialog,
and the link is added to the text.

FIGURE 3 The dialog for adding a hyperlink from SharePoint.
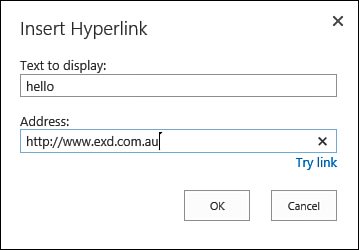
Selecting the From Address option shows a
much simpler dialog that asks you for the text to display for the link
and the address that the user will be directed to when clicking on it
(see Figure 4).

FIGURE 4 The dialog for adding a hyperlink from address.
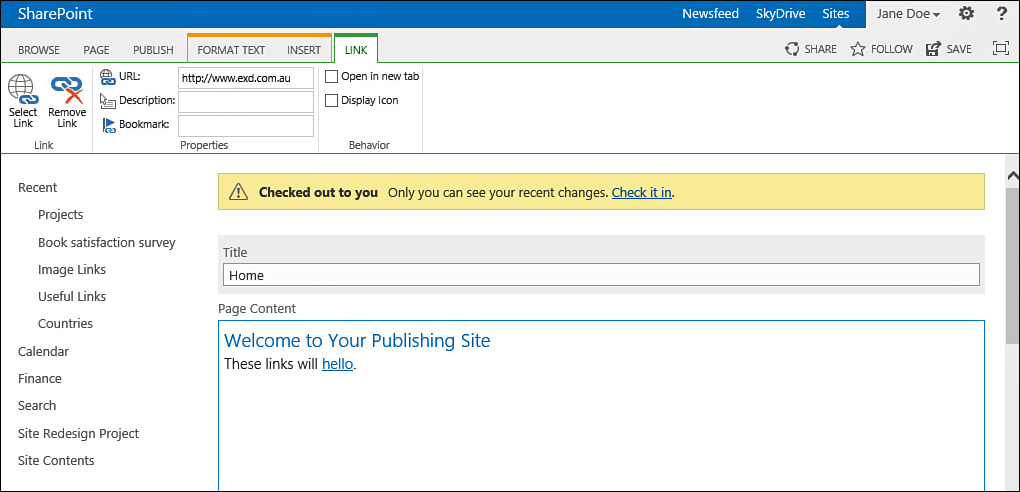
After you have added the link, clicking on it in the text editing control allows you to switch to the Link tools ribbon (see Figure 5).
Here you can either remove the link or edit its properties (including
the description that is shown when a user hovers over the link). You
can also configure how it should behave, such as whether it should open
in a new tab (or a new window) and whether it should show an icon next
to the text to further signify that this is a link. You can change the
icon’s image later (see the following section for information about
changing existing pictures).

FIGURE 5 Editing a link using the Link tools ribbon.