When showing the initial design to your
client or boss, you likely added different items to represent the data.
In the Magazines Now design, five magazine titles were displayed. When
you convert the artwork to a data list, you will have the same item —
whichever piece of the artwork you designated as the repeating item —
displaying multiple times in the list.
If you need to show the design comp to a client or
boss at some point before handing the comp off to your Flex developer,
you will likely want to have the list continue to display varying data
as it did initially. Fortunately, Catalyst includes a Design-time Data
panel that allows you to simulate the actual data that will eventually
be used in the application.
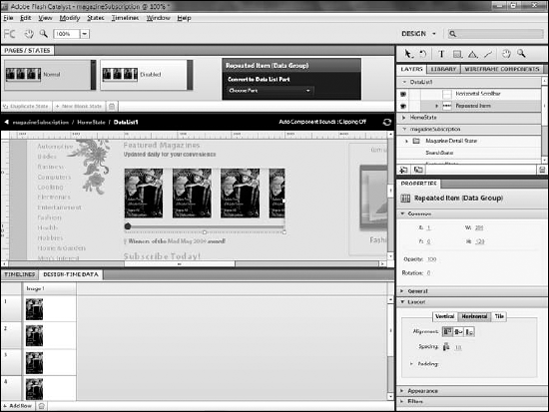
If necessary, double-click the data list component so that you in its editing mode.
Click the Design-time Data panel's tab to display it (see Figure 1).
The panel shares the same space as the Timeline. The panel displays the
information from the repeating item in the data list in a
spreadsheet-like table.

Click on any cell that contains text to edit the text directly. This example data list only contains images. Changing the images involves loading a new image from the library.
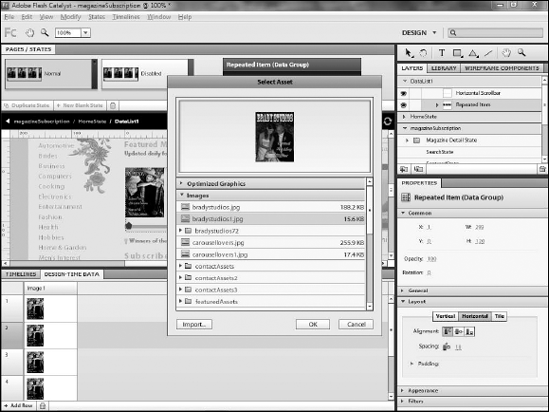
Click the image in the second row to display the library dialog box, select the appropriate image (see Figure 2).
Click OK.

NOTE
If you do not have an image you need in the
library, you can load it by clicking the Import button at the bottom of
the dialog box.
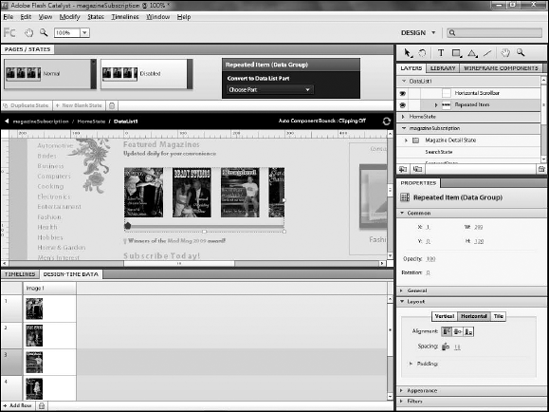
Repeat Step 5 to change each of the other images (see Figure 3).

Click the name of the application to exit editing of the data list.
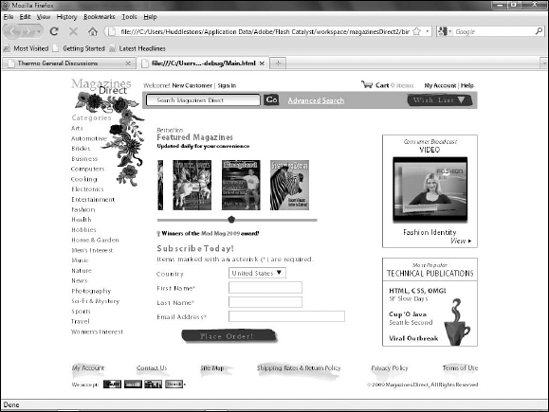
Choose File => Run Project. The project opens in Flash Player, allowing you to scroll through the data list and view the sample data (see Figure 4).

Your data list is now set up. You have a set of repeating items, laid out horizontally, with a custom scrollbar.