1. |
Be sure that your CorelDraw document has been saved normally.
|
2. |
Choose File > Publish To The Web > HTML.
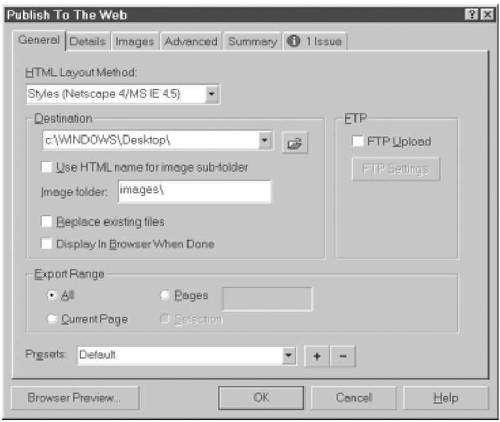
The Publish To The Web dialog box appears, open to the General tab (Figure 1).

|
3. |
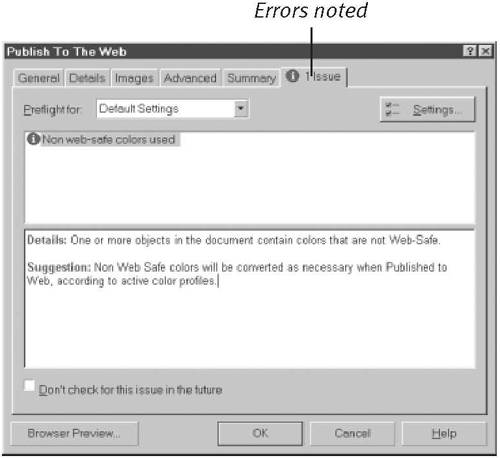
Check the right-most tab to see if any issues are noted. If so, click the tab to read about them (Figure 2).

Many issues can be corrected during the conversion process. If
you'd rather fix them manually, click the Cancel button, make the
necessary corrections, and begin again with Step 1.
|
4. |
On the General tab, choose a layout style from the HTML Layout Method drop-down list.
|
5. |
Enter a folder name for the HTML output in the Destination text box or select a folder by clicking the Browse button.
|
6. |
In the Images text box, enter a name for the subfolder in which the images will be stored or accept the default name.
|
7. |
If you've exported these pages previously and want to retain only
the newest copies, click the Replace existing files check box.
|
8. |
To automatically open the new pages in your browser following the
conversion, click the Display In Browser When Done check box.
|
9. |
In the Export Range area, indicate whether you want to generate
HTML files for all pages in the document, only the current page, or a
range of pages.
|
10. |
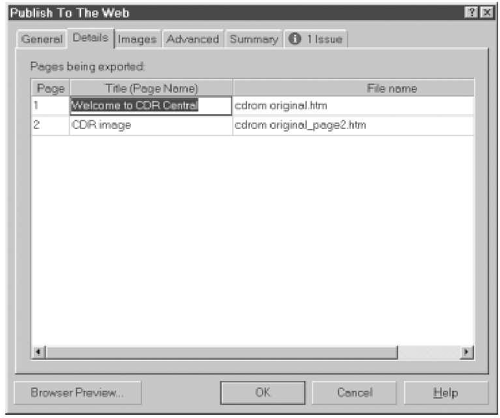
On the Details tab (Figure 3),
you can enter/edit the title and file name for each page. (The title is
the text that will appear in a browser's title bar when the page is
viewed.)

|
11. |
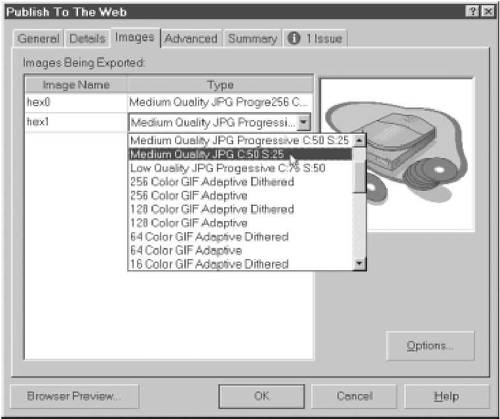
On the Images tab (Figure 4), you can view or alter the file and compression settings for the images on your Web pages.

|
12. |
Click OK to export the Web pages and close the dialog box (Figure 5).

|