 Click to place your cursor where you want to add the panel set.
Click to place your cursor where you want to add the panel set.
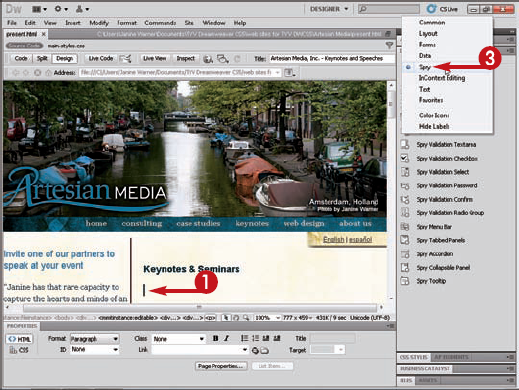
 Click
Click  in the Insert panel.
in the Insert panel.
 Click Spry.
Click Spry.

The Spry Insert panel appears.
 Click Spry Tabbed Panels.
Click Spry Tabbed Panels.

A Spry tabbed panel appears in the workspace.
 Click the blue Spry tabbed panels bar.
Click the blue Spry tabbed panels bar.
 Click
Click  .
.