After you have added a drop-down menu to your site,
you will want to change the appearance to better match the design on
your Web pages. You can edit the colors, fonts, and other features of a
drop-down menu by editing the corresponding CSS rules.

|
Note: Add a drop-down menu, as shown in the previous section, "Create a Drop-Down Menu," and then follow these steps.
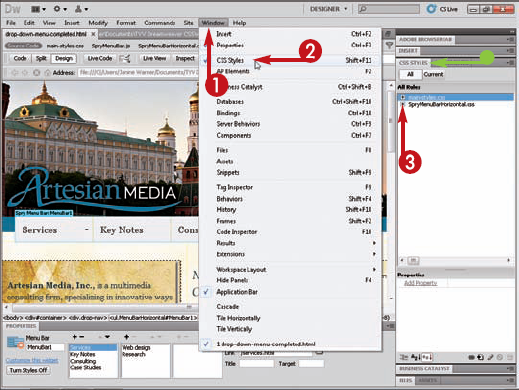
 Click Window. Click Window.
 Click CSS Styles. Click CSS Styles.
 Click + to open the style sheet that corresponds to the Spry menu. Click + to open the style sheet that corresponds to the Spry menu.

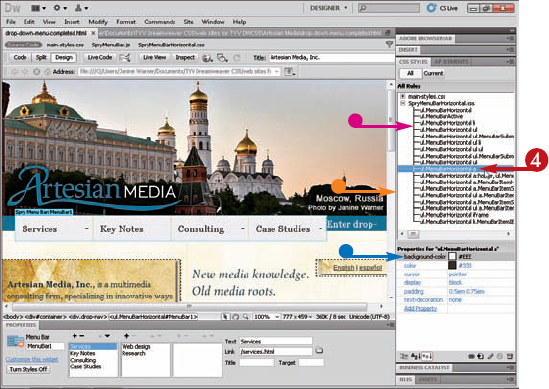
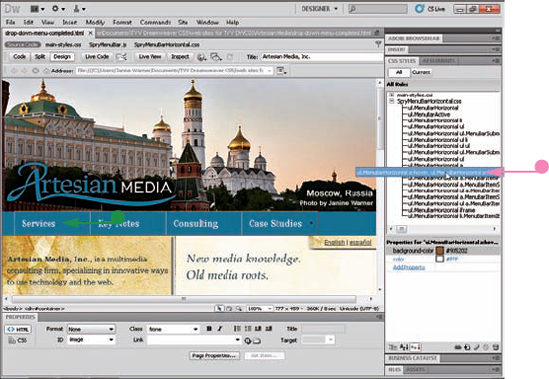
The Spry menu opens, and all the styles that control the appearance of the menu are listed in the CSS Styles panel. You can click once on any style name to view and edit the definition in the CSS Styles panel's Properties pane. Click here and drag to expand the Properties pane.
 Double-click the name of the style that you want to edit. Double-click the name of the style that you want to edit.

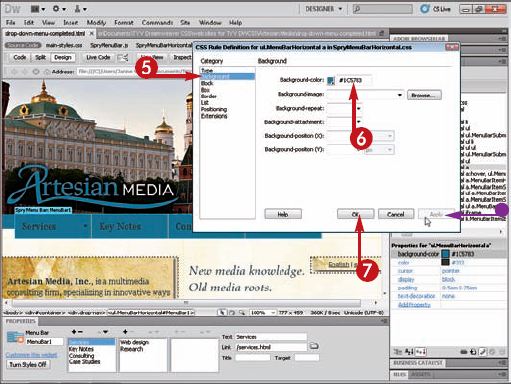
The selected style opens in the CSS Rule Definition dialog box.  Click to select a category. Click to select a category.
 Make your changes to the style. Make your changes to the style.
Note: In this example, the background color is changed.  Click OK. Click OK.

The style change is reflected in the workspace. In this example, the background color of the drop-down menu was changed to blue, and the text color was changed to white. Click any other style to edit it in the Properties pane or double-click to open it in the CSS Rule Definition dialog box.

|
|
How do I know which style corresponds to the menu items?
When you click the name of a
style in the CSS Styles panel, the rule is displayed in the Properties
pane. By studying the style definition rules, you can deduce which style
controls which formatting element. For example, click the style named ul.MenuBarHorizontal a,
and you can see that the style controls the background color, text
color, cursor display, and padding for the active link style, which
controls how any linked text appears when the page is first loaded into a
Web browser.

|
|