As more and more people access
websites from mobile devices, it's important to adapt your approach to
designing them.
I’m writing this column on my annual outing
to the World Bridge Championships, where I’m always interested to see what must
have gadget people bring with them. Once it was the USB pen drive, then it was
the netbook; this year it’s the iPad. I’ve done my duty helping misbehaving
tablets connect to Wi-Fi, and this morning an elderly senior official asked me
which make of iPad to buy the Apple one, or was there a better brand, such as
Samsung...
This year the Championships are in Lille,
France, and they’re now being run as part of the International Mind Sports
Association (IMSA), an organisation that hopes to establish an Olympic mind
sports event recognised by the IOC. Perhaps one day some of us
less-than-athletic code-slingers may get to be Olympians!

International
Mind Sports Association (IMSA)
I’ve spent the past month redesigning a
website for a baby clothing manufacturer, whose current site wasn’t working
well on mobile devices, among other faults: a complete redesign in HTML5 and
CSS3 was suggested. First, all its animated Flash objects were replaced with
HTML5 movies, which meant producing three different formats for each movie to
handle different browsers. A useful site that helps to convert files to other
formats is the free service offered at www.online-convert.com.
Once you have your video in these three formats, at least one of which will
play in each of the major browsers, you need to add some HTML code, such as the
following:
<video id="sampleMovie"
width="640"height="360" preload controls>
<source
src="mymovieH264.mov"type='video/mp4;
codecs="avc1.42E01E,mp4a.40.2"' />
<source
src="mymovieOgg.ogv"type='video/ogg; codecs="theora,vorbis"'
/>
<source
src="mymovieWebM.webm"type='video/webm; codecs="vp8,
vorbis"'/>
</video>
Hardly slick, and you must also make sure
your web server has the correct Mime types set so it knows what to do with the
different file types. Do this by editing HTTPD.CONF in IIS or .HTACCESS in
Apache to add the following lines:
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webm
Let’s hope that once the HTML5
specification is finalised, we’ll be able to use a single file type; at the
moment, it’s a mess. Once the layout of the site’s desktop version had been
decided, the next question was what to do about a version for mobiles.
Currently, sentiment in the web design community is in favour of a single site
design that’s responsive to the device it’s being viewed on.
Responsive design
So what exactly is a responsive site
design? The idea came from the concept of responsive architecture, where
buildings and spaces are made to adapt to the needs of the people using them.
For example, an exhibition hall might have internal walls that are movable and
can be added to, dividing its space according to the requirements of the user.

So
what exactly is a responsive site design?
In a similar way, a responsive web design
is one that changes to accommodate the limitations of the device it’s being
used on, mainly (but not exclusively) to the screen dimensions. As more users
access the web through a variety of devices, the issue of how websites will
look on each one becomes increasingly important. While mobile browsing is
growing, it represents less than 10% of browsing overall, although in certain
countries such as India and Egypt, mobile web users may represent 70% of the
total – and even China is as high as 30%.
You might argue the exact figures and
whether or not they include tablet users, but what’s certain is that more and
more people are using devices other than desktop PCs and laptops to access the
web, so it becomes ever more important to take this into account when building
a website. Whether you build a special dedicated site for mobile devices, as we
used to do for WML, or follow the more popular, modern path of building a
responsive site usable on all devices, it’s up to you or your client but there
are two main routes you can follow.
Obviously, it’s important that your site
looks good on devices with smaller screens, and add the following line to the
<head> section of your website pages:
<meta name="viewport"
content="width=device-width" >
This will prevent the browser on the mobile
device from scaling down the web page to fit the width of its own screen, and
instead will keep the web page font at a readable size and make the user scroll
horizontally to read it all. When asked, many users prefer to see a site on
their mobile as they would see it on a desktop screen, rather than a different
version aimed at devices with smaller screens.
However, there are occasions when such a
customised version of your site ought to be presented to mobile users.
Obviously, this is down to your personal preference or that of your client, but
one consideration might be to serve a lower bandwidth version for mobile users.
In the bad old days, you might have done this by detecting different browser
agent types, which was always tricky, and with the increased number of devices
now available almost impossible. Better to configure your site to change its
design depending on the screen resolution and CSS3 comes to your aid here: its
media queries enable you to declare conditional areas in your style sheet
depending on the screen resolution of the rendering device.
To show how this might work, let’s build a
simple web page with a navigation bar down the left-hand side and body text to
the right of it, so that it looks something like this:
<p
class="sidebar">[NavigationSidebar]</p>
<p class="maintext">Main
Body Text</p>
Then build a style sheet like the
following:
.sidebar{display: inline;}
.maintext{display: inline;}
@media screen and (max-width:320px)
{.sidebar { display: none }}
This will cause any areas that have a class
of “sidebar” not to display on devices that have a screen width of less than
320 pixels (even in a desktop browser, if you resize the window to less than
320 pixels, you’ll see your sidebar disappear). I’ve kept this code simple just
to illustrate how it can work, but obviously, to cope with devices with
different-sized screens, how many categories you include will depend on the
design of your site.
I suggest starting with only one media
query category and testing it thoroughly: I’ve found it can be tricky debugging
multiple queries, as the various styles cascade down through the sequence. It’s
important to define each style that changes in each of the media query
categories you use.
One use of such queries is to turn off or
resize graphics as the screen area shrinks, and it’s tempting here to “switch
off” adverts when browsed on mobile devices to save bandwidth and speed up
browsing. However, since adverts are an important source of income for most
sites, this isn’t a move that should be taken lightly. There are two
alternatives. One is to replace the advert’s graphic with text, using style
sheet media queries to make either the graphic or the text advert visible
according to what CSS class they’re assigned:
.graphicad{display: inline;}
.textad{display:none}
@media screen and (max-width:320px) {
.graphicad{display: none;}
.textad{display:inline}
}
<img src='advert.jpg'
class='graphicad'/><span class='textad'>Buy Me </span>
The other approach is to use a server-side
component that reduces and serves a smaller graphic to mobile devices. There
are several such components from which to choose, obviously depending on the
application platform your server employs. A few that seem to work well are
Adaptive Images (http://adaptive-images.com/)
for PHP and Image Adaptivezr.NET for ASP.NET. When testing with these it’s
important to remember that they work by detecting the device-size parameter of
the browsing device not the width of the browser so resizing the browser on
your desktop device won’t prompt the server side component to create and send a
smaller image; only when browsed with a device with a smaller screen such as a
phone (or a mobile phone emulator on your desktop machine) will the magic
occur.

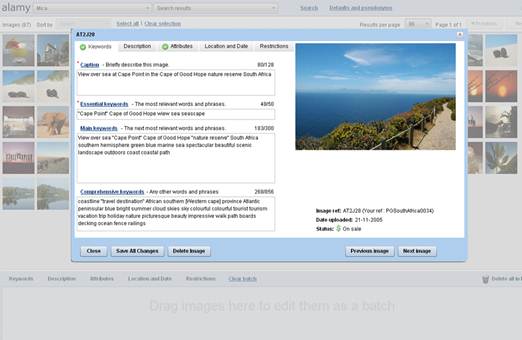
To
serve different-sized images to mobile users, use Adaptive Images’ server-side
control
It’s a far better solution to use such
server-side components to generate reduced images on the fly, rather than using
JavaScript to manipulate the src field of the <img> tag to send a large
or small version of the image. This isn’t because of the additional effort
involved in storing more than one size of every image (which could also be a
problem), but a bigger problem concerning the order in which browsers render
pages. As the HTML is being downloaded, any <img> tag encountered will
fire off a request for that image from the server, and only once all the HTML
has downloaded together with any script it contains does the JavaScript run,
which would rewrite the <img> tags to perhaps access a different image
for the current device. This would fire off another request from the server for
the other image, without cancelling the previous request, and would greatly
prolong the HTTP request. An inelegant solution; using a server-side component
to send the correctly sized image to the browser in the first place is a far
better one.
“It’s better to use such server-side components to generate reduced
images on the fly”