Now that you have created your Hello World application and run it
via the Run Configurations window, you may wish to debug your application.
Fortunately for you, the workflow for debugging a Flex Mobile application
is the same as debugging any other Adobe Flex or Adobe AIR
application.Update the HelloWorld.mxml file
to include a creationComplete handler as shown in the
following code.
<?xml version="1.0" encoding="utf-8"?>
<s:ViewNavigatorApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
firstView="views.HelloWorldHomeView"
creationComplete="viewnavigatorapplication1_creationCompleteHandler(event)">
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
protected function viewnavigatorapplication1_creationCompleteHandler
(event:FlexEvent):void
{
// TODO Auto-generated method stub
trace("hello world");
}
]]>
</fx:Script>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
</s:ViewNavigatorApplication>
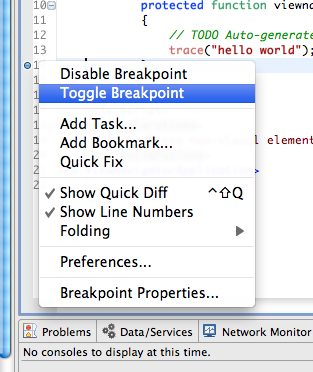
We now need to toggle a breakpoint within the application on line 14
to demonstrate a debugging session. To do this, right-click on line 14
within Flash Builder and select Toggle Breakpoint from the context menu.
Figure 1 shows this process. A small blue
dot will appear in the gutter, showing that the break point is
enabled.

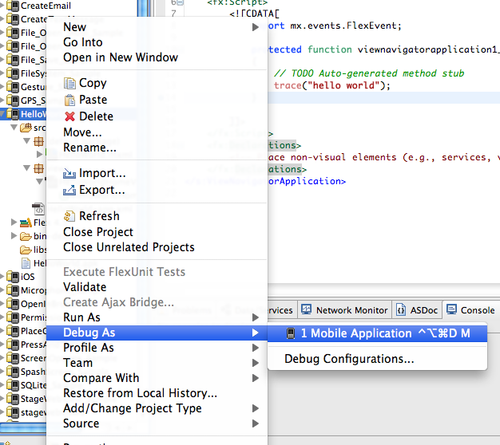
We're now ready to debug this application. To do this, right-click
on the HelloWorld.mxml file within the Package
Explorer, then select Debug As→Mobile Application, as shown in Figure 2. Since this is the first time
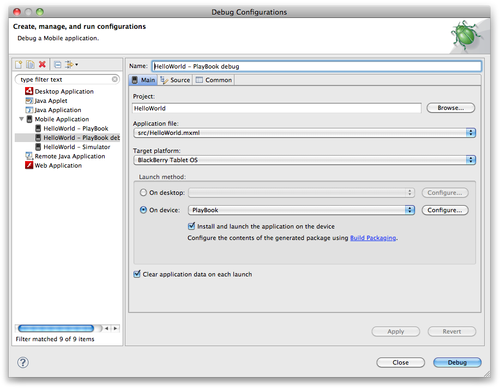
debugging this application, the Debug Configurations window will open. To
debug this using the Flash builder emulator, select “On device” as the
Launch method and select a device from the drop-down menu, as shown in
Figure 3.
When asked if you would like to switch to the Flash Builder debug
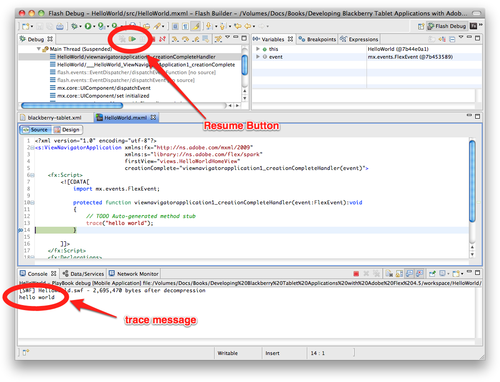
perspective, select Yes (see Figure 4). Figure 5 shows the
application paused on line 14 within Flash Builder’s debug perspective.
You can see the trace message within the console panel. To allow the
application to complete, click the Resume button.
Congratulations, you have just completed your first Flash Builder
debug session for a Flex Mobile application.