Modern web designers take Cascading Style Sheet (CSS)
support for granted on the desktop medium. Admittedly, some older
browsers exhibit certain quirks when complex styling is used, but it is
more or less a well-understood science. This section briefly covers how
CSS can be used as part of a mobile website's design and construction.
1. CSS Considerations for Mobile
As you're no doubt
familiar with now, mobile devices exhibit subtle differences in the way
that the same web content is displayed. CSS support is no different. The
irony is that many web designers want to use CSS to theme their mobile
websites so they look homogenous across different browsers (because the default
formatting of HTML across them can be highly heterogeneous) — and yet
CSS support in mobile is still somewhat variable, and the results can be
as well.
As a general rule, the
less challenging a mobile style sheet is, the better. Heavily nested
selectors, complicated cascade conditions, and advanced selector syntax
may well work on some devices, but should be treated cautiously and
tested aggressively. Although WebKit-based handsets do well supporting
most CSS2 rules and properties, if you are lured into using proprietary
"-webkit-" prefixed properties, you can't, of course, expect them to
work on any other browser platform.

The good news is that most
mobile web pages are no wider than a screen width and are laid out in a
vertical manner. Whether this is a cause or an effect might be a fun
argument to have! But at least it means that CSS styling in mobile
rarely needs to tackle complex layout positioning, floating content,
fixed-grid systems, and the like — areas that often result in verbose
and error-prone styling.
The other good news is that
it's easy to create a recognizable and distinctive style on a mobile
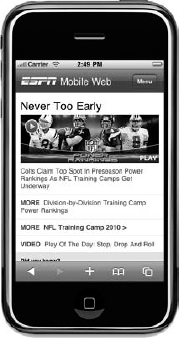
site even when using CSS fairly sparingly. Figure 6-37
shows ESPN's espn.mobi website on an iPhone. The site still clearly
articulates the channel's branding and color scheme, and yet, apart from
the right-aligned menu button in the header, it does so with nothing
more than block-level horizontal tiles and navigation, all relatively
simply styled.
2. Optimizing CSS
Aesthetically, mobile styling
should be as elegant and consistent as possible, and this means you can
make the footprint of the style sheet quite small. If every horizontal
block of your vertical layout is styled in a similar way, you can
probably boil the styling down to remarkably small numbers of CSS
selectors and rules. In fact, CSS files used to "reset" various default
user-agent styles (so that they all start from a common base line) can
be almost as lengthy as the site's unique styling itself.
Nevertheless, the styling
should nearly always be delivered to the device as efficiently as
possible. You don't want your users staring at an unformatted page while
the browser pulls down a large CSS resource and then re-renders it.
As a rule, you should place CSS references in <link> elements in the document's <head>,
rather than inline or on each element. You want the mobile browser to
be able to cache and reuse the styling as much as possible across the
different pages of the site. (The only exception might be if there is
some small part of the site that needs lots of specific styling — like a
form perhaps — and which it might be wasteful to package as part of a
site-wide style sheet if few people are expected to visit it.)
There is no reason not to
try to consolidate multiple style sheets into a single file too, and
some CMS will even provide this functionality for you. With high latency
on a cellular network, you should provide as much value as possible for
each roundtrip request the device makes. Your server technology — or at
least your build process, if you have one — can help here. You may
still want to develop your style sheets in modular form (particularly if
there is an overlap with any of your desktop CSS work), but then you
should strive to combine the files together so they are served as one.
Simple command-line tools can be employed to concatenate CSS files — in
the right order — into one file, and CSS optimizers can then be used to
remove whitespace.
Shorthand properties allow
you to reduce the number of CSS rules declared in your style sheet, and
this usefully reduces its size and complexity. For example, even these
fairly simple rules:
h1 {
margin-top: 2px;
margin-right: 4px;
margin-bottom: 6px;
margin-left: 4px;
}
div.menu {
background-color: #00ff00;
background-image: url(gradient.gif);
background-repeat: repeat-x;
background-position: top left;
}
... can be distilled down to the
following, with a reduction in size from 233 to 82 bytes. (Your mobile
users will delight in your site's snappy responsiveness!)
h1{margin:2px 4px 6px 4px}div.menu{background:#0f0 url(gradient.gif) repeat-x 0 0}
Also, you should pay
particular attention to redundant or conflicting style rules in your
mobile CSS. Unfortunately, this is a hard process to automate, because
it requires knowledge of how the styled markup is constructed, so be
sympathetic to the efforts required of the mobile device throughout the
styling and design stages of your site's development.
Finally, CSS media queries
can be used to invoke conditional application of style sheets and style
sheet rules. These are less necessary if you are building a dedicated
mobile markup (because you want to pull in exactly the right style sheet
for that version of the site). But if you have a single piece of markup
that you want to have styled in different ways for different classes of
devices, you can indicate as much in the <link> element thus:
...
<head>
<link rel="stylesheet" type="text/css" media="screen" href="desktop.css">
<link rel="stylesheet" type="text/css" media="handheld" href="mobile.css">
...
Within a style sheet
itself, sections can be wrapped in the same types of conditions. This
rule to widen certain images to fit the screen applies only to mobile
devices (or at least, those that can parse media queries correctly!):
@media mobile {
img.full {
width:304px
}
}