You created the composition based on footage items that were selected
in the Project panel. You can also create an empty composition, and then
add your footage items to it.
1. | Create a new composition by doing one of the following:
- Click the Create A New Composition button (
 ) at the bottom of the Project panel. ) at the bottom of the Project panel.
- Choose Composition > New Composition.
- Press Ctrl+N (Windows) or Command+N (Mac OS).
|
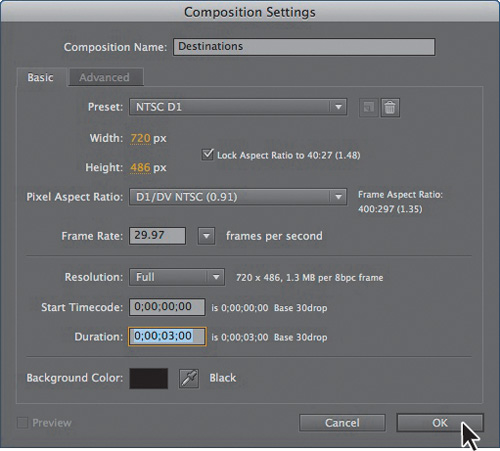
2. | In the Composition Settings dialog box, do the following:
- Name the composition Destinations.
- Choose
NTSC D1 from the Preset pop-up menu. NTSC D1 is the resolution for
standard-definition television in the United States and some other
countries. This preset automatically sets the width, height, pixel
aspect ratio, and frame rate for the composition to NTSC standards.
- In the Duration field, type 300 to specify 3 seconds.
- Click OK.

|
After Effects
displays an empty composition named Destinations in the Composition
panel and in the Timeline panel. Now, you’ll add the background.
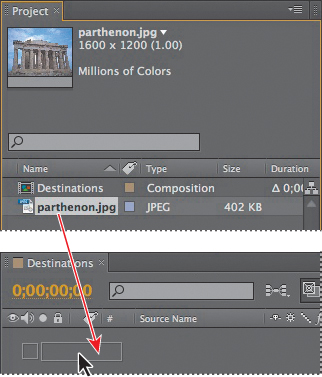
3. | Drag the parthenon.jpg footage item from the Project panel to the Timeline panel to add it to the Destinations composition.

|
4. | With
the parthenon layer selected in the Timeline panel, choose Layer >
Transform > Fit To Comp to scale the background image to the
dimensions of the composition.

|
Tip
The keyboard shortcut for fitting a layer to a composition is Ctrl+Alt+F (Windows) or Command+Option+F (Mac OS).
Importing the foreground element
Your background is now in place. The foreground object you’ll use is a layered vector graphic that was created in Illustrator.
1. | Choose File > Import > File.
|
2. | In
the Import File dialog box, select the destinations_logo.ai file in the
AECS5_CIB/Lessons/Lesson02/Assets folder. (The file appears as
destinations_logo if you’ve hidden file extensions in Windows.)
|
3. | Select Composition from the Import As menu, and then click Open.

|
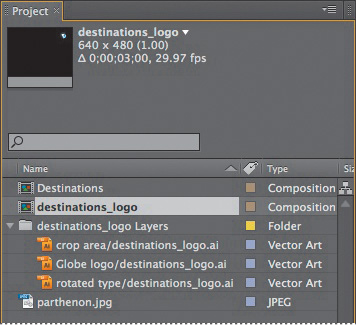
The Illustrator file is
added to the Project panel as a composition named destinations_logo. A
folder named destinations_logo Layers also appears. This folder contains
the three individual layers of the Illustrator file. Click the triangle
to open the folder and see its contents if you’d like.
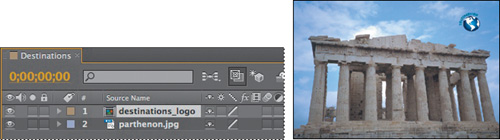
4. | Drag the destinations_logo composition file from the Project panel into the Timeline panel above the parthenon layer.
 |
You should now see both the background image and the logo in the Composition panel and in the Timeline panel.