Resolution and file size
Image
resolution and file size are directly related to each other. The
greater the number of pixels in an image, the larger the file size will
be. We’re not talking about the printed size of an image here; we’re
dealing specifically with the number of pixels that make up an image.
For example, many current digital cameras will capture an image
consisting of 3000 pixels horizontally by 2000 pixels vertically (or
greater). Do the math, and you’ll quickly see that an image with this
resolution contains 6 million pixels in total and weighs in at about 23 MB.
The higher the capture resolution, the larger the file size will be.
|
Resolution and quality
are two different things; you can have a high-resolution image that
doesn’t look very good, due to poor quality in the original scan or
heavy image compression that might be set on a digital camera. Resolution refers to the actual number of pixels that make up the image, not the empirical or subjective quality of the image.
|
|
Good-quality graphics are key
assets to many professional websites. The image-editing and layout tools
in Fireworks give you the freedom to do most—if not all—of your bitmap
work without leaving the application.
That said, you should keep a couple of caveats in mind:
The maximum
canvas-creation size in Fireworks is 6000 × 6000 pixels. You can work on
files that are larger than this, but 6000 × 6000 pixels is the largest
that you can create within the program. Fireworks
was designed to work with graphics destined for screen use, and it’s
here that its speed and flexibility really shine. While you can open and
work on very high-resolution files in Fireworks, you may find the
application begins to get sluggish over time. And you may not want to
have several of these files open at the same time.
|
Cropping an image
Cropping
is a common way to remove extraneous detail, letting you focus more
exclusively on a specific part of an image. In this exercise, you will
remove surrounding detail in a photo to help focus on just the actor’s
face.
1. | Choose File > Open, and browse to the file Mark_actor06.jpg in the Lesson03 folder on your hard drive. Click Open.
|
2. | Select the Crop tool from the Tools panel.
|
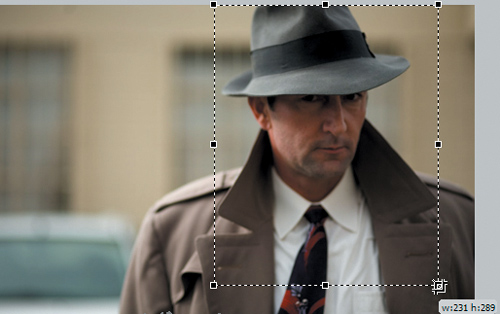
3. | Click and drag a box around the face of the actor. Include the hat and part of the tie.
|
4. | Press Enter or Return to crop the image.

Hmm, looks like we got a bit too close to the collar. We’d better go back.

Tip
If you change your mind about cropping at all, you can press the Escape key to cancel the action.
|
5. | Press Ctrl+Z (Windows) or Command+Z (Mac) to undo the crop.
|
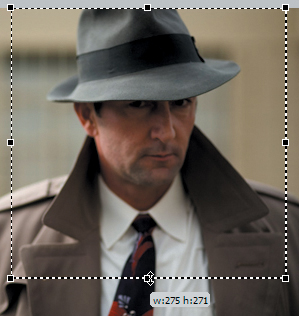
6. | Making sure the Crop tool is still selected, draw the crop one more time, leaving a bit more space on the sides.
|
7. | Move
the cursor to the middle control handle on the bottom of the image, and
drag it up. Stop when the crop line touches the upper red stripe in the
actor’s tie.
Note
The small square boxes at the
corners and middle of each crop line are control handles, which let you
alter the crop dimensions before committing to it.
|
8. | Press Enter or Return to commit to the crop.
|
9. | Choose File > Close, and don’t save the file when you are prompted.
|
Cropping a single bitmap image in a design
Cropping single images is
fine, but what if you need to crop an image that’s already on a layer in
a design? Fireworks offers a way to do this as well.
1. | Open watch_promo.fw.png from the Lesson03 folder.

|
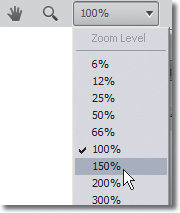
2. | Choose 150 from the Zoom Level menu on the Application bar to zoom in to 150%.
|
3. | Use the Pointer tool (
 ) to select the watch.
) to select the watch.
|
4. | Choose Edit > Crop Selected Bitmap. Crop marks will appear around the watch image.

|
5. | Drag the top and bottom crop marks so that only the watch face is inside the crop.
|
6. | Press Enter or Return to commit to the crop. |