Creating paths and shapes is empowering (and
fun!), but it’s only half the battle. Knowing how to edit vectors—that
is, to be able to customize them—is equally important.
Adding points with the Pen tool
You can add anchor points to an existing path using the Pen tool. You will do this with the path from the previous exercise.
1. | Make sure the path is active by selecting it with the Pointer tool.
Note
If you add a point to a curved segment, it is automatically a curved anchor point.
|
2. | Select the Pen tool.
|
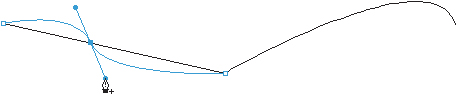
3. | Click
on the path where you want the new anchor point to be; note the plus
sign (+) that appears next to the Pen tool’s cursor. Click once to add a
straight path connection; click and drag to create a curved path
section.

Note
If you see a crosshair cursor icon instead of the Pen
icon, you will need to deselect the Precise Cursors option in the Edit
area of the Preferences dialog box.
|
4. | To stop the Pen tool from adding to the end of an open path like this one, double-click the last control point in the path.
|
Editing paths with the Subselection tool
After a path is created, you can use the Subselection tool (
 ) to select and alter the location of individual anchor points, thus
changing the shape of the path. The Subselection tool works similarly to
the Direct Selection tool in Photoshop or Illustrator.
) to select and alter the location of individual anchor points, thus
changing the shape of the path. The Subselection tool works similarly to
the Direct Selection tool in Photoshop or Illustrator.
Note
To use the Subselection tool on Auto Shapes or on
vectors created by the Rectangle tool, you must first ungroup them
(choose Modify > Ungroup, or press Ctrl+Shift+G [Windows] or
Command+Shift+G [Mac]). They will lose their unique characteristics:
Auto Shapes will lose their yellow control handles, and you will no
longer be able to change the corner radius of a rectangle from within
the Properties panel.
1. | Select the Subselection tool from the Tools panel.
|
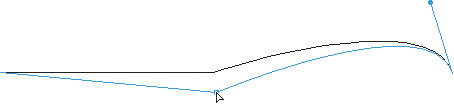
2. | Move
the tool to the middle anchor point of the path you created earlier. If
the vector is no longer active (highlighted in blue), click anywhere on
the path to activate it.
|
3. | Click and drag the middle anchor point lower on the canvas. The path redraws when you release the mouse.

|