The Pages/States panel in Catalyst allows
you to create and manage view states. A new application will have a
single state, but the panel allows you to create as many additional
states as you want. States can either be created as duplicates of an
existing state or as new blank states.
Catalyst gives each state a default name of Page1,
Page2, and so forth. You should give each state a logical name
descriptive of its contents or purpose in the application. State names
can contain only letters, numbers and underscores; you cannot use
spaces.
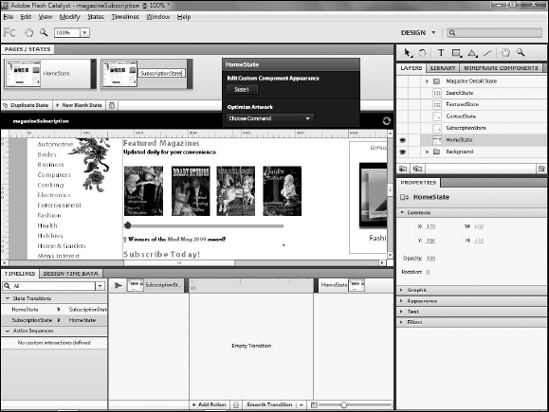
On the Pages/States panel, double-click Page1.
Type SubscriptionState, as shown in Figure 2.
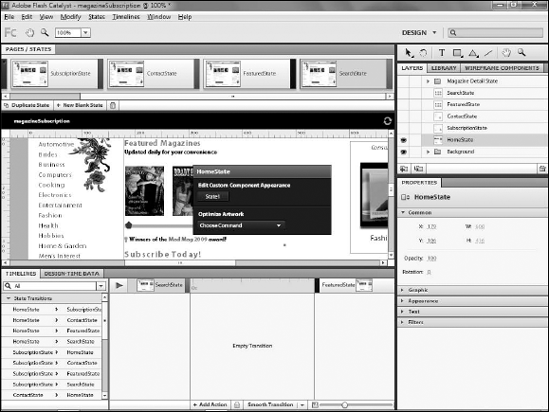
Repeat Steps 3 through 5 to add any additional states (see Figure 3). In this example, you will want a total of five states:
HomeState
SubscriptionState
ContactState
FeaturedState
SearchState
Each state should be a duplicate of the prior state.

NOTE
Duplicate states copy everything from the current
state. Duplicating states is useful in applications like this one that
have common elements such as headers, navigation and footers. Blank
states are just that: a completely empty artboard from which you can
build a new state from scratch.