3. Evaluating template expressions
With optional
regions, template expressions are either set explicitly or evaluated to
true or false. Template expressions can also be used throughout the
template to great effect. Here is a short list of what's possible with
template expressions:
Alternate the background color of a row contained in a repeating region.
Automatically number each row in a repeating region.
List the total number of rows in a repeating region.
Show an optional region if a certain number of rows are used, or another region if that number of rows is exceeded.
Create sequential navigation links, allowing users to page to the next — or previous — document in a series.
Compute values displayed in a table, displaying items such as basic cost, tax, shipping, and total.
Display
particular content depending on the position of the row — first,
second, second-to-last, or last, for example — in the repeating region.
Two types of template
expressions exist: template expression statements and inline template
expressions. Template expression statements take the form of a
specialized HTML comment, like this:
<!-- TemplateExpr expr="fileExt"-->
Template expression
statements are coded by hand. Inline template expressions are surrounded
by parentheses and double @ signs, like this:
@@(fileExt)@@
Inline template expressions
can only be entered by hand, but they are very flexible. You can insert
an inline template expression as an attribute into any of Dreamweaver's
text field interfaces, such as the Link field of the text Property
inspector or the Bg (Background Color) field of the row Property
inspector. Template expressions not entered as attributes appear as
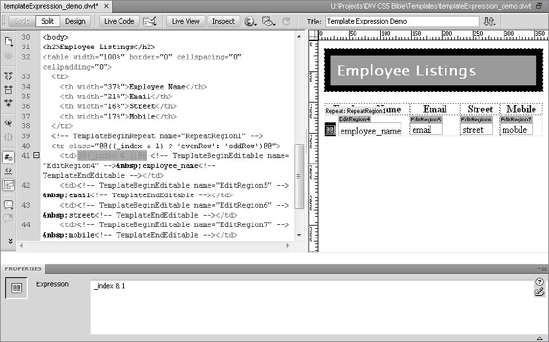
Invisible Elements with a double @ sign symbol, as shown in Figure 3. Template expression statements appear with a script icon.
|
Although you can enter an
inline template expression in Code view without a problem, you cannot
enter one on the page in Design view.
|
|
3.1. Template expression language and object model
Template expressions are written
in their own language, which uses a subset of JavaScript operators and
its own object model. The syntax of template expressions closely
resembles that of JavaScript, and both use a similar dot notation to
refer to the properties of a specific object. Similar to JavaScript,
Dreamweaver template expressions also have their own object model,
although the object model for template expressions is much more limited
in scope.
The elements supported by Dreamweaver template expressions are detailed in Table 1.

Table 1. Template Expression Features and Operators
| Literals | Syntax | Example |
|---|
| Numeric Literal | Double-quoted numbers | "123" |
| String Literal | Double-quoted string | "Chapter" |
| Boolean Literals | true/false | true |
| String Concatenation | string1 + string2 | "Number of rows: " + _numRows |
| Ternary Operator | | |
| Conditional | condition ? resultA : resultB | (_index & 1) ? #FFFFFF : #CCCCCC |
| Logical Operators | | |
| Logical NOT | !operand | !mainLogoRegion |
| Logical AND | operand1 && operand2 | onSale && nowFeatured |
| Logical OR | operand1 || operand2 | onSale || nowFeatured |
| Arithmetic Operators | | |
| Addition | operand1 + operand2 | _numRows + 1 |
| Subtraction | operand1 – operand2 | _index – 1 |
| Multiplication | operand1 * operand2 | basePrice * taxBase |
| Division | operand1 / operand2 | numSold / quantityShown |
| Modulo | operand1 % operand2 | _index % 2 |
| Comparison Operators | | |
| Less Than | operand1 < operand2 | inStock < numSold |
| Greater Than | operand1 > operand2 | numSold > numShipped |
| Less Than or Equal | operand1 <= operand2 | _index <= _numRows |
| Greater Than or Equal | operand1 >=operand2 | _numRows >= pageLimit |
| Equal | operand1 == operand2 | _index == 10 |
| Not Equal | operand1 != operand2 | _numRows != 1 |
| Bitwise Operators | | |
| Bitwise NOT | ~erand | ~4 |
| Bitwise AND | operand1 & operand2 | _index & 1 |
| Bitwise OR | operand1 | operand2 | 4 | 8 |
| Bitwise XOR | operand1 ^ operand2 | 2 ^ 4 |
| Bitwise Signed Right Shift | operand1 >> | 8 >> 1 |
| Bitwise Left Shift | operand1 << | 1 << 0 |
The template expressions document model is made up of two primary objects: _document and _repeat.
The document object contains all the template variables found on the
page. For example, if you create an optional region with the name altImageRegion, you can refer to it in a document expression with the following statement:
<!-- TemplateBeginIf cond="_document.altImageRegion"-->
However, the _document prefix is implicit, and the same statement can be written like this:
<!-- TemplateBeginIf cond="altImageRegion"-->
As you may suspect, the _repeat object refers to a repeating region. The _repeat object has a number of very useful properties, as shown in Table 2.
Table 2. _repeat Object Properties
| Property | Description |
|---|
| _index | Returns the index number of the current entry. The _index property is zero-based, so for the first entry of a repeating region, _index equals zero. |
| _numRows | Returns the total number of entries in a repeating region. |
| _isFirst | Returns True if the current entry is the first entry of a repeating region, False otherwise. |
| _isLast | Returns True if the current entry is the last entry of a repeating region, False otherwise. |
| _prevRecord | Returns the _repeat object for the entry before the current entry. For example, if _index = 2, then _prevRecord._index = 1. If _prevRecord is used in the first entry, an error occurs. |
| _nextRecord | Returns the _repeat object for the entry after the current entry. For example, if _index = 2, then _nextRecord._index = 3. |
| _parent | Returns the _repeat object for a repeating region enclosing the current repeating region. For example, use _parent._numRows to find the total number of rows of the outer repeating region. |
The _repeat object is also implicit, and it is not necessary to reference it specifically in a template expression.
3.2. Multiple-if template expressions
Certain template expressions
cannot be handled by referencing a single condition — "If A is true,
show B" does not cover every possible circumstance. What if you wanted
to test against multiple conditions and provide multiple results? Can
Dreamweaver handle something like "If A is true, show B; but if C is
true, show D — and if neither of them is true, show E"? With the help of
multiple-if expressions, you bet it can.
With a multiple-if template
expression, you can test for any number of conditions and act
accordingly. Multiple-if expressions use two different template
expressions: one to close the entire expression and another one for each
separate case. Here is an example:
<!-- TemplateBeginMultipleIf-->
<!-- checks value of template parameter SKU and shows the desired image-->
<!-- TemplateBeginIfClause cond = "SKU == 101">
<img src = "/images/ring101.tif" width="125" height="125">
<!-- TemplateEndIfClause-->
<!-- TemplateBeginIfClause cond = "SKU == 102">
<img src = "/images/bracelet102.gif" width="125" height="125">
<!-- TemplateEndIfClause-->
<!-- TemplateBeginIfClause cond = "SKU == 103">
<img src = "/images/necklace103.gif" width="125" height="125">
<!-- TemplateEndIfClause-->
//default display if none of the other conditions are met
<!-- TemplateBeginIfClause cond = "SKU != 103">
<img src = "/images/spacer.gif" width="125" height="125">
<!-- TemplateEndIfClause-->
<!-- TemplateEndMultipleIf-->
In this code, if none of the
conditions are met, a blank spacer image is displayed. As with other
template expressions, multiple-if expressions must be coded by hand.