As the name suggests, GridView
gives you a two-dimensional grid of items to choose from. You have
moderate control over the number and size of the columns; the number of
rows is dynamically determined based on the number of items the supplied
adapter says are available for viewing.
There are a few properties that, when combined, determine the number of columns and their sizes:
android:numColumns: Indicates how many columns there are, or, if you supply a value of auto_fit, Android will compute the number of columns based on the available space and the following properties in this list.
android:verticalSpacing and android:horizontalSpacing: Indicate how much whitespace should exist between items in the grid.
android:columnWidth: Indicates how many pixels wide each column should be.
android:stretchMode: Indicates, for grids with auto_fit for android:numColumns, what should happen for any available space not taken up by columns or spacing. This can be columnWidth, to have the columns take up available space, or spacingWidth, to have the whitespace between columns absorb extra space.
Otherwise, the GridView works much like any other selection widget—use setAdapter() to provide the data and child views, invoke setOnItemSelectedListener() to register a selection listener, and so on.
For example, here is an XML layout from the Selection/Grid sample project, showing a GridView configuration:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/selection"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<GridView
android:id="@+id/grid"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:verticalSpacing="40dip"
android:horizontalSpacing="5dip"
android:numColumns="auto_fit"
android:columnWidth="100dip"
android:stretchMode="columnWidth"
android:gravity="center"
/>
</LinearLayout>
For this grid, we take up the entire screen except
for what our selection label requires. The number of columns is computed
by Android (android:numColumns = "auto_fit") based on our horizontal spacing (android:horizontalSpacing = "5dip") and column width (android:columnWidth = "100dip"), with the columns absorbing any "slop" width left over (android:stretchMode = "columnWidth").
The Java code to configure the GridView is as follows:
packagecom.commonsware.android.grid;
importandroid.app.Activity;
importandroid.content.Context;
importandroid.os.Bundle;
importandroid.view.View;
importandroid.widget.AdapterView;
importandroid.widget.ArrayAdapter;
importandroid.widget.GridView;
importandroid.widget.TextView;
public class GridDemo extends Activity
implementsAdapterView.OnItemSelectedListener {
privateTextView selection;
private static final String[] items={"lorem", "ipsum", "dolor",
"sit", "amet",
"consectetuer", "adipiscing", "elit", "morbi", "vel",
"ligula", "vitae", "arcu", "aliquet", "mollis",
"etiam", "vel", "erat", "placerat", "ante",
"porttitor", "sodales", "pellentesque", "augue", "purus"};
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
selection=(TextView)findViewById(R.id.selection);
GridView g=(GridView) findViewById(R.id.grid);
g.setAdapter(new ArrayAdapter<String>(this,
R.layout.cell,
items));
g.setOnItemSelectedListener(this);
}
public void onItemSelected(AdapterView<?> parent, View v,
int position, long id) {
selection.setText(items[position]);
}
public void onNothingSelected(AdapterView<?> parent) {
selection.setText("");
}
}
The grid cells are defined by a separate res/layout/cell.xml file, referenced in our ArrayAdapter as R.layout.cell:
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14dip"
/>
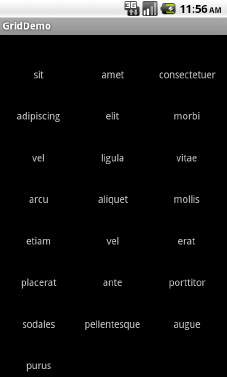
With the vertical spacing from the XML layout (android:verticalSpacing = "40dip"), the grid overflows the boundaries of the emulator's screen, as shown in Figures 1 and 2.