2. Form Field Attributes
With our links all polished up, let’s turn to forms. HTML5 drags the basic form into
the future with a quiver of shiny new input types and form attributes, which are
well-supported on the current crop of mobile devices.
The HTML5 <placeholder> attribute of an input field
will populate the field with a user prompt, which disappears when the user focuses on it.
This is commonly used to avoid the need for a field label, or to offer additional help
text to the user:
listing 5. ch4/06-links-forms.html (excerpt)
<fieldset>
<label for="name">
<span>Who</span>
<input type="text" name="name" placeholder="Star's name"/>
</label>
<label for="tags">
<span>Tags</span>
<input type="text" name="tags" placeholder="Tag your sighting"/>
</label>
</fieldset>
|
The iPhone’s keyboard tries to help out users by capitalizing the first letter in a
form field. Most of the time, this is what you want—but not always; for example, in the
tags field in our sample form. The iPhone will also attempt to correct words it fails to
recognize, which can become a problem for our celebrity name field. These features can be
disabled via the <autocorrect> and <autocapitalize> attributes:
listing 6. ch4/06-links-forms.html (excerpt)
<fieldset>
<label for="name">
<span>Star</span>
<input type="text" autocorrect="off" placeholder="Star's name"/>
</label>
<label>
<span>Tags</span>
<input type="text" autocapitalize="off" placeholder="Tag your sighting"/>
</label>
</fieldset>
|
Note that these attributes are nonstandard, in that they’re not in the HTML
specification—at least for now.
Tip:
Turn off the Automagic
If the majority of your form’s fields require these attributes, you can also add
them to the <form> tag itself, to apply them by
default to all fields in that form. You can then override this setting on any given
field as required.
Another HTML5 feature that’s useful for mobile sites is the addition of a
number of new input types. Beyond the traditional type="text", HTML5
provides email, number, url, date, and even color inputs. These will all display as simple text fields on most browsers,
but the iPhone cleverly provides appropriate keyboards for the data in question—for
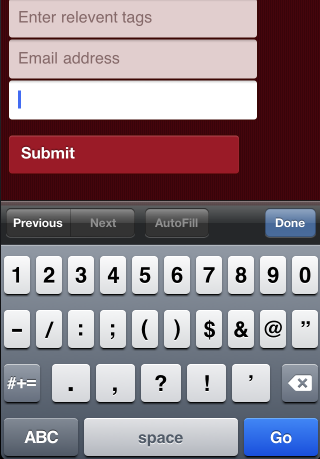
example, including shortcut keys for @ and . (period) when you use type="email". For type="number", it will provide a number
pad instead of a traditional keyboard, as shown in Figure 2. The
BlackBerry browser even provides date and color pickers for date and
color input types.

Here’s an example of these input types in action:
listing 7. ch4/06-links-forms.html (excerpt)
<label>
<span>Tags</span>
<input type="text" autocapitalize="off" placeholder="Relevant tags">
</label>
<label>
<span>Number of celebs</span>
<input type="number" placeholder="Number of celebs">
</label>
<label>
<span>Tags</span>
<input type="email" placeholder="Your email address">
</label>
|
Support for all these features is inconsistent, so you’ll need to test your target
devices. The good news is that even when support is lacking, the app won’t appear broken.
Unsupported input types will simply behave as regular text fields, and users will be none
the wiser.
Because the iPhone was the first to market, many of the iOS proprietary tricks have
wide support on other devices; yet, not everyone wants to implement a competitor’s
features! Thankfully, support for the HTML5 standard is growing, and that should trickle
down to all the big mobile players soon.