1. Working with Tables
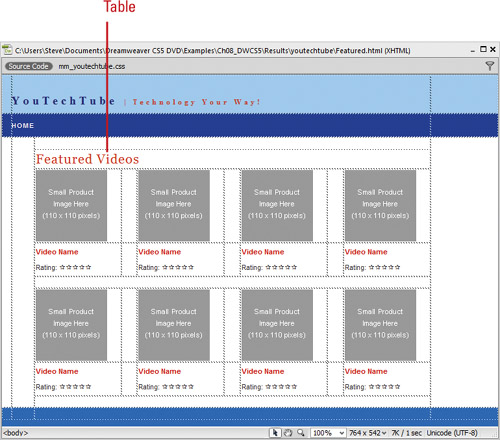
Tables
are basically grids that allow the designer to precisely control the
content of a Web page. The three main mechanisms of a table are rows,
columns, and cells. A row extends across the entire table from left to
right. Columns extend vertically from the top to the bottom of the
table. A cell is the area where a row and column intersect. By default,
table cells will expand to fit the content inserted into them.
If you’re working in the design window,
Dreamweaver will visually display the table, and allow you to expand or
contract the table or individual rows or columns with a simple click and
a drag.
Creating a table in Dreamweaver is basically a
three-step process: Step one: insert the table, Step two: modify the
table to fit the specific design requirements of the current page, and
Step three: add the content (text, graphics, etc.) to the individual
cells. Be advised, that since tables can display differently in
different and older browsers, it’s important to test your pages to make
sure what you see is what you’re visitors are seeing. The following
examples illustrate how a Web page might appear in different browser
windows.

2. Switching Between Table Modes
You
can create tables using two different modes: Standard and Expanded
Tables. Each mode has its strengths and weaknesses. Standard mode is
useful for creating and displaying a table as it will appear in a Web
browser and adding and editing content. Expanded Tables mode adds cell
padding and spacing to all the tables in a document and increases
borders to make editing easier. For example, you might use Expanded
Tables mode to position the insertion point to the left or right of an
image, without inadvertently selecting the image or table cell, and then
switch back to Standard mode to make your changes. By default,
Dreamweaver starts you out in Standard mode.
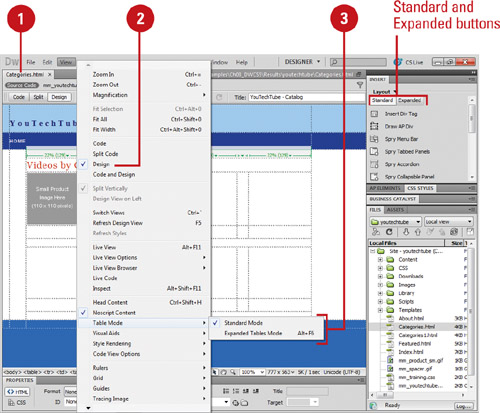
Switch Between Table Modes
1. Create a new Web page or open the Web page you want to view.
 |
2. Click the View menu, and then click Design or click the Design button to display the page in Design mode.
|
3. Click the View menu, point to Table Mode, and then select from the following modes:
Standard. Use to display a table as it will appear in a Web browser and edit it. Timesaver
To quickly return to Standard mode, click the [Exit] link in Expanded Tables, located at the top center of the Document window.
Expanded Tables. Use to edit a table. This mode adds cell padding and spacing, and increases border. Timesaver
Press F6 to switch to Expanded Tables mode.
You can also click the Standard or Expanded button on the Layout tab on the Insert panel.
|