Fireworks and Flash work together in several ways.
Fireworks PNG files can be imported into Flash as movie clips,
maintaining the layer structure of the PNG file. Fireworks button
symbols are imported as fully functional Flash button symbols. Flattened
bitmaps can be altered using round-trip editing—similar to round-trip
editing between Dreamweaver and Fireworks.
You will use the
movie_scene.fw.png file as a backdrop for a Flash interface promoting
the Double Identity movie. It consists of a background image, two text
blocks, and a vector path filled with a gradient.

1. Preparing files for Flash
Before you jump into this process, it’s best to know
what to expect from the process of importing and editing between these
two programs.
Transformations such as skewing text are not carried
over into Flash. Likewise, custom letter tracking is ignored by Flash.
You can convert the type to paths to retain text transformations and
tracking, but it will no longer be editable as text with Fireworks or
Flash.
Additionally, certain Live Effects and blending modes are not supported in Flash. Table 1 and Table 2 list the supported features.
Table 1. Fireworks effects supported in Flash
| Fireworks Effect Name | Flash Filter Name |
|---|
| Drop shadow | Drop shadow |
| Inner shadow | Drop shadow (with Inner Shadow automatically selected) |
| Blur | Blur (where blurX = blurY= 1) |
| Blur more | Blur (where blurX = blurY= 1) |
| Gaussian blur | Blur |
| Adjust color | Adjust color brightness |
| Adjust color | Adjust color contrast |
Table 2. Fireworks blending modes supported in Flash
| Fireworks Blending Mode Name | Flash Blending Mode Name |
|---|
| Normal | Normal |
| Darken | Darken |
| Multiply | Multiply |
| Lighten | Lighten |
| Screen | Screen |
| Overlay | Overlay |
| Hard light | Hard light |
| Additive | Add |
| Difference | Difference |
| Invert | Invert |
| Alpha | Alpha |
| Erase | Erase |
2. Importing Fireworks documents into Flash
It’s
important to understand the differences between importing a layered
Fireworks PNG file and importing a flattened version of a Fireworks PNG
file. In this exercise you will import a native Fireworks PNG file as
well as a standard JPEG file.
What are my import options?
With Fireworks PNG files, you have two main choices.
Fireworks PNG.
Import the Fireworks PNG as a multilayered file if you will need to
animate or add ActionScript to individual objects within the PNG design.
The document imports into Flash as a PNG (for
positioning) and a Fireworks folder that holds the bitmap objects and a
movie clip containing all the layers (vectors, text, bitmaps, and button
symbols) from the original Fireworks PNG file.
There is no dynamic connection between the imported
file and the original Fireworks PNG file; if elements within the design
require additional editing, you will have to open the source PNG file
within Fireworks, make your changes, save the file, and then update the
specific object within Flash. The real advantage of this method is that
you can bring into Flash a fully layered file, so that your various
bitmaps are available as separate objects and your vector elements are
editable within the Flash environment. You can also import a specific
page from a multipage Fireworks document.
Flattened bitmap.
Flattening is the process of converting a multilayered image file into a
single graphic with no individual editable layers or objects. A
flattened file is imported into the Flash library using the original
filename as its label.
Note
Standard flat files such as JPEG files are automatically imported as flattened bitmaps.
With flattened bitmaps, you can make use of
round-trip editing by right-clicking (or Control-clicking) the desired
object in the Library panel or on the stage.
Importing a Fireworks PNG
The text in this design has been skewed to a specific
angle and has custom tracking applied to different letter pairs in the
text block. Flash will discard the tracking and skewing on import, so
you will convert the text elements to paths to retain its look.
1. | In Fireworks, open movie_scene.fw.png from the Lesson13 folder.
Note
This exercise requires Flash Professional CS5. If you
do not own Flash, you may skip this section, or download the 30-day,
fully functional trial version of Flash from Adobe at www.adobe.com/downloads.
|
2. | Select both text blocks using the Pointer tool.
|
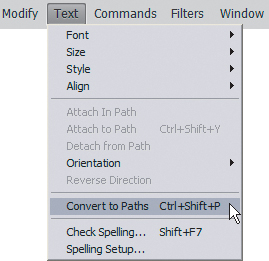
3. | Choose Text > Convert To Paths.

|
4. | In the Layers panel, rename the groups of text to DOUBLE group and IDENTITY group.
|
5. | Save the file as movie_scene_working.fw.png.
|
6. | Start Flash Professional CS5.
|
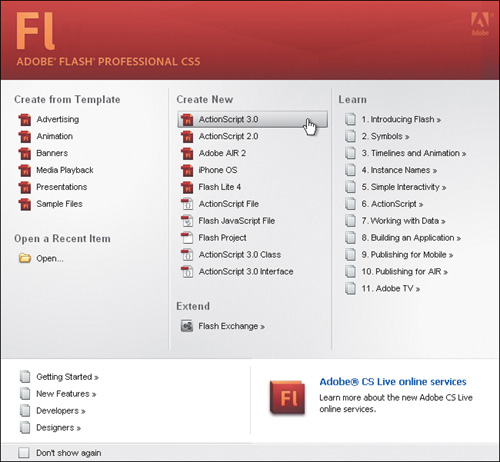
7. | Choose Flash File (ActionScript 3.0) from the Create New column of the Welcome screen.

A new document opens.
|
8. | Choose Modify > Document.
|
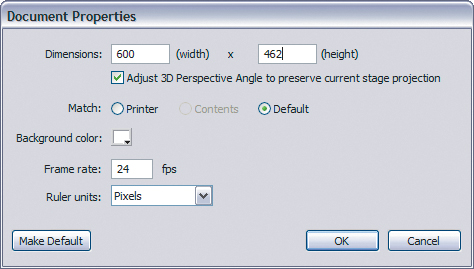
9. | Change
the dimensions of the file to 600 pixels wide by 462 pixels high (the
same dimensions as our Fireworks design). Leave all other settings at
their defaults and click OK.

|
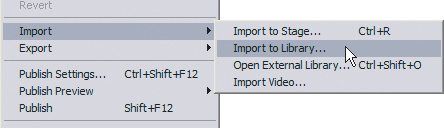
10. | Choose File > Import > Import To Library.

|
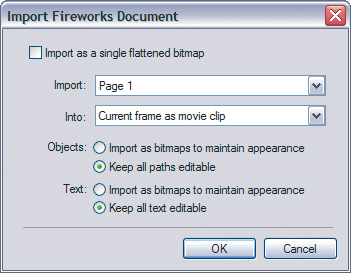
11. | |
12. | When
the Import dialog box appears, use the settings seen in the following
figure to keep objects as editable as possible, and then click OK.

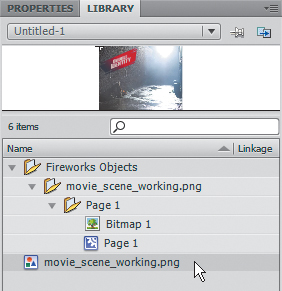
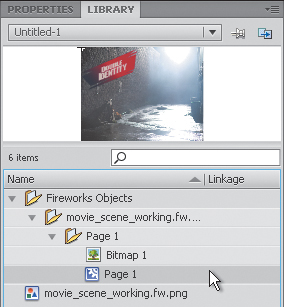
The PNG file is placed in the Library panel.

Flash creates a special folder to store the objects from the Fireworks
PNG file. The alleyway photo is saved as a separate bitmap, and the
vector objects are grouped within the movie clip.
|
13. | Drag the Page 1 movie clip onto the middle of the stage.
The layer structure of the PNG file has also been maintained within the movie clip.
|
14. | Double-click on the stage.

|
15. | Open
the Timeline panel (Window > Timeline); you will see all four
objects in their own layers in the timeline. The object names used in
Fireworks are retained by Flash.

Each vector object within the timeline is editable within Flash.
|
16. | Use the Selection tool (
 ) to double-click on the sign background object on the stage.
) to double-click on the sign background object on the stage.
Double-clicking on the object dims everything on the stage but the object you just selected. This is called editing in place, as can be seen from the breadcrumb trail above the document window.
|
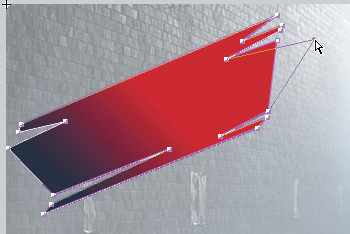
17. | With the Subselection tool (
 ), move your cursor near the border of the shape, and click. Vector
control handles appear, and, just as in Fireworks, you can drag those
control points to alter the shape of the path.
), move your cursor near the border of the shape, and click. Vector
control handles appear, and, just as in Fireworks, you can drag those
control points to alter the shape of the path.
|
18. | Drag a control point.

|
19. | Press Ctrl+Z (Windows) or Command+Z (Mac) to undo the edit.
|
20. | Click the Scene 1 segment of the breadcrumb trail to go back to the main stage.

|