You’ll use ActionScript to load each of the external
SWFs into your main Flash movie. Loading external content keeps your
overall project in separate modules and prevents the project from
becoming too bloated and difficult to download. It also makes it easier
for you to edit, because you can edit individual sections instead of
one, large, unwieldy file.
For example, if you wanted to
change the article on the new car in the second section, you would
simply open and edit the Flash file page2.fla, which contains that
content.
To load the external files, you’ll use two ActionScript objects: one called a Loader and another called a URLRequest.
1. | Insert a new layer at the top and rename it actionscript.

|
2. | Press F9 (Windows) or Option+F9 (Mac) to open the Actions panel.
|
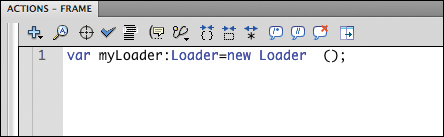
3. | Type the following line exactly as it appears here:
var myLoader:Loader=new Loader();
This code creates a Loader object and calls it myLoader.

Note
To compare punctuation,
spacing, spelling, or any other aspects of the ActionScript, view the
Actions panel in the 09End.fla file.
|
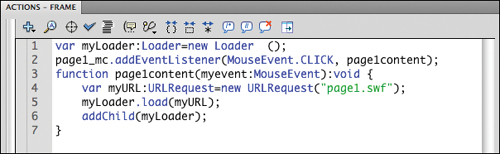
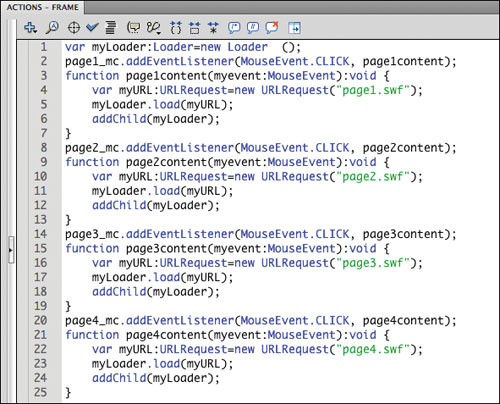
4. | On the next line, type the following lines exactly as they appear here:
page1_mc.addEventListener(MouseEvent.CLICK, page1content);
function page1content(myevent:MouseEvent):void {
var myURL:URLRequest=new URLRequest("page1.swf");
myLoader.load(myURL);
addChild(myLoader);
}

On line two, you create a listener that detects a mouse click on the
object called page1_mc. This is a movie clip on the Stage. In response,
the function called page1content is executed.
The function called page1content does several things: First, it creates a
URLRequest object with the name of the file you want to load. Second,
it loads the URLRequest object into the Loader object. Third, it adds
the Loader object to the Stage so you can see it.
|
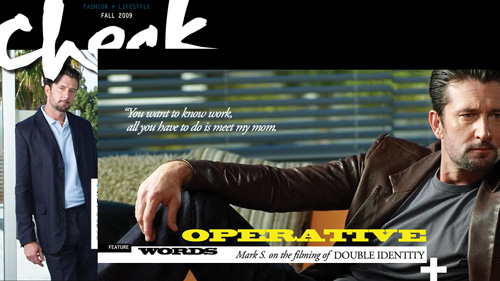
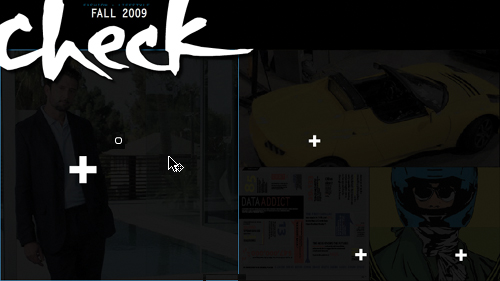
5. | Select the movie clip on the left side of the Stage with the movie star.

|
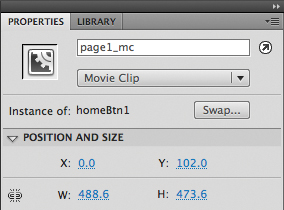
6. | In the Properties inspector, name it page1_mc.

The ActionScript you entered refers to the object called page1_mc, so
you need to provide the name to one of the movie clips on the Stage.
|
7. | Choose Control > Test Movie > in Flash Professional to see your movie so far.
The front page plays its animation and stops. When you click on the
movie star, the file called page1.swf loads and is displayed.

Note
You can also use the Loader
and URLRequest objects to dynamically load image files. The syntax is
identical. Simply replace the SWF filename with a JPEG filename, and
Flash loads the specified image.
|
8. | Close the SWF called 09_workingcopy.swf.
|
9. | Select the first frame of the actionscript layer and open the Actions panel.
Note
Adding event listeners to
movie clips can make them respond to mouse clicks, but your cursor
doesn’t automatically change to a hand icon to indicate that it is
clickable. In the Actions panel, set the property buttonMode to true for each movie clip instance to enable the hand cursor. For example, page1_mc.buttonMode=true makes the hand cursor appear when you move your mouse over that movie clip on the Stage.
|
10. | Copy
and paste the event listener and the function so you have four distinct
listeners for each of the four movie clips on the Stage. The four
listeners should appear as follows:
page1_mc.addEventListener(MouseEvent.CLICK, page1content);
function page1content(myevent:MouseEvent):void {
var myURL:URLRequest=new URLRequest("page1.swf");
myLoader.load(myURL);
addChild(myLoader);
}
page2_mc.addEventListener(MouseEvent.CLICK, page2content);
function page2content(myevent:MouseEvent):void {
var myURL:URLRequest=new URLRequest("page2.swf");
myLoader.load(myURL);
addChild(myLoader);
}
page3_mc.addEventListener(MouseEvent.CLICK, page3content);
function page3content(myevent:MouseEvent):void {
var myURL:URLRequest=new URLRequest("page3.swf");
myLoader.load(myURL);
addChild(myLoader);
}
page4_mc.addEventListener(MouseEvent.CLICK, page4content);
function page4content(myevent:MouseEvent):void {
var myURL:URLRequest=new URLRequest("page4.swf");
myLoader.load(myURL);
addChild(myLoader);
}
 |
11. | Click on each of the remaining three movie clips on the Stage and name them in the Properties inspector. Name the yellow car page2_mc, name the data section page3_mc, and name the self-improvement section on the lower left page4_mc.
|
|
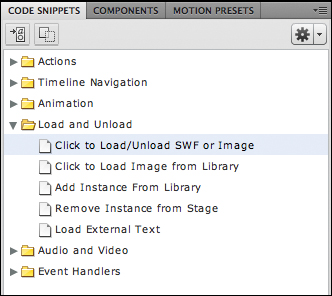
You can also use the Code
Snippets panel to add the interactivity for loading external content. In
the Code Snippets panel (Window > Code Snippets), click the Load and
Unload folder to expand its contents. Select a movie clip on the Stage
and double-click the option Click to Load/Unload SWF or Image from the
Code Snippets panel.
Flash automatically names the
selected movie clip and adds the necessary ActionScript code to load a
SWF or an image. In the code, simply replace the path and filename in
the sample code with your own.

Using the Code Snippets panel
can save you time and effort, but understanding how the code works and
writing your own is the only way to begin building more sophisticated,
customized projects.
|
Loaded
content is aligned with the registration point of the Loader object
that it is loaded into. By default, the Loader object is positioned at
the registration point of the Stage (the top-left corner). Since the
four external Flash files (page1.swf, page2.swf, page3.swf, and
page4.swf) all have the same Stage size as the Flash file that loads
them, the Stage is completely covered.
However, you can position
the Loader object wherever you want. If you want to place the Loader
object in a different horizontal position, you can set a new X value for
the Loader object with ActionScript. If you want to place the Loader in
a different vertical position, you can set a new Y value for the
Loader. Here’s how: In the Actions panel, enter the name of the Loader
object, followed by a period, the property x or y, and then an equals symbol and a new value.
In the following
example, the Loader object called myLoader is repositioned 200 pixels
from the left edge and 100 pixels from the top edge.

When the external content loads, it shows up exactly 200 pixels to the right and 100 pixels down.