JavaScript is a scripting
language developed by Netscape Communications, based on Sun
Microsystems's Java language that was meant to let Web browsers manage
resources on far-flung servers by running scripts to control the servers
from a desktop. JavaScript soon became a popular scripting language
because, as does Java, it runs on so many types of computers, including
Windows, Mac, and Unix. But because it is based largely on the
object-oriented approach taken by professional computer languages such
as C and C++, it can be difficult for nonprogrammers to use.
There are lots of
JavaScript editor programs available. Most of these are developed by
individuals and small firms, so the list is always changing. I recommend
you use the Google search engine (www.google.com) and search for JavaScript editor
to find the most current programs. A great script-editing program for
Mac users is Bare Bones Software's venerable BBEdit; you can get more
information at www.barebones.com.
1. Learning the language
JavaScript is a very
complex language based on object-oriented programming, which abstracts
items and attributes as objects that are then grouped, changed, or
otherwise manipulated. This means that JavaScript is less English-like
than other scripting languages because it requires you to spend a fair
amount of time setting up the objects before you can manipulate them.
myObject.strokeTint = newValue;
This example shows that there is a current object named strokeTint being set to a new value; the actual value for newValue is set earlier in the script.
2. What you need to write and run scripts
You need a program that can
display, edit, and test your JavaScript; there is no bundled JavaScript
editor in Windows or Mac OS X. Such editors typically format the
JavaScript code for you, indenting it automatically, graying out
comments, and highlighting certain keywords.
You can use a word processor or
text editor to write and edit scripts, but such programs can't check the
syntax or automatically format the script text to help show nested
loops, conditional branches, and so on. Also, you can usually use an
HTML editor such as Adobe Dreamweaver in which to edit JavaScripts,
though they also typically don't provide any debugging tools to help you
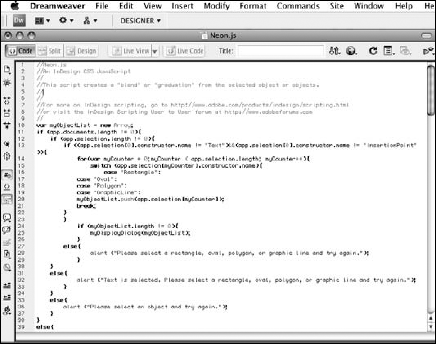
track and fix coding (syntax) errors. (Figure 37.2
shows a JavaScript script being edited in Dreamweaver.) In this case,
you need to open the error window in your browser as you test the code
and see if it identifies the error location to help you find it in your
HTML editor.
|
Before you venture too far into scripting, you should review the JavaScript-related information provided with InDesign:
JavaScript documentation and tools: Sun places the very technical JavaScript documentation on its Web site at http://java.sun.com/javascript/index.jsp. InDesign scripting documentation:
The InDesign installation DVD contains a 2,000-plus-page PDF file that
explains scripting for InDesign. This document, although a bit on the
technical side, is a valuable resource. It includes an overview of
JavaScript scripting and the object model, as well as a list of
InDesign-specific scripting terms and scripting examples.
|

2.1. Running your script
The easiest way to run a
script is to double-click it in the Scripts panel within InDesign, but
you also can simply double-click the script file; note that InDesign may
need to be open. Also, while you're developing the script, you can run
the script directly from the application in which you created it —
again, InDesign may need to be open. If you've done everything
correctly, you see
InDesign become the active
program, and then the actions you put in your script take place. Voilà
and congratulations! You can now call yourself a scripter without
blushing. That's all there is to creating and running a script.
2.2. Saving your script
When you're finished
writing and testing a script, choose Save from the script editor's File
menu. Name your script and choose its storage location. Move or copy the
saved script to one of the two locations .