Editable regions can encompass any portion of the page, from a
single tag up to the entire <body>.
But what if you want to make just a portion of a tag — an attribute —
editable and keep the rest of the tag locked? I once worked on a site
where the client wanted to tie the background color of a table's header
row to a graphic on the page. Every couple of weeks, I would get an
e-mail asking for help to fix the page — broken while the client was
trying to change the one attribute, bgcolor. It was a frustrating situation for both the client and me.
Dreamweaver gives you control
over your editable areas right down to the attribute level. Not only
can an attribute be made editable, but you can restrict its type and
even provide default values. All the editable attributes on a page are
displayed within a single dialog box, centralizing updates. Each of the
various types of attributes — text, number, URL, color, Boolean — has a
specific interface for choosing a value. A color-type attribute, for
example, uses a Dreamweaver-style color picker.
To make an attribute editable, follow these steps:
With the template open for editing, select the tag or object that contains the attribute you want to make editable.
NOTE
Your selection
should be outside an editable region. If you try to change the attribute
of a tag within an editable region, Dreamweaver reminds you that this
tag is already fully editable.
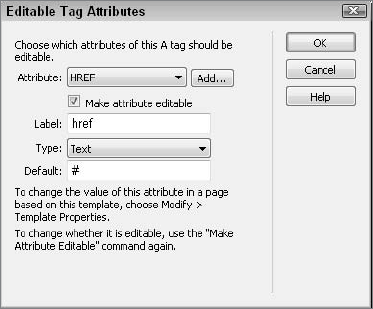
Choose Modify => Templates => Make Attribute Editable to display the Editable Tag Attributes dialog box, as shown in Figure 1.
Select the desired attribute from the Attribute drop-down list.

|
For quicker editing, make
sure your selected tag already contains the attribute you'd like to make
editable. The Attribute drop-down list shows all the parameters within a
selected tag, whether or not they have values.
|
|
If
the attribute you want is not available from the drop-down list, click
Add and enter the attribute in the pop-up dialog box. After you've
confirmed your entry in the pop-up dialog box by clicking OK, your
attribute appears in the Attribute drop-down list. New entries are
always uppercased in the list, but do not appear uppercased in the code
if specified otherwise in the Tag Library Editor.
Select
the Make Attribute Editable option. The Make Attribute Editable option
may seem redundant in this dialog box, but it enables you to make a
number of attributes editable in the same tag while leaving others
locked.
Enter
a unique name for the tag's editable attribute in the Label field. The
Label is used to identify this specific editable attribute and is
displayed in the Template Properties dialog box when the attribute is
modified. Pick a name that identifies both the tag and the attribute,
like logoTableBgColor for the bgcolor attribute of a table containing the logo.
Select a Type from the drop-down list. Here are the five options:
Text: Select this type for attributes requiring a text-based value, such as the <img> tag's alt attribute.
URL: Choose this type when the attribute value points to a file or requires an Internet address, such as the href attribute of the <a> tag. Designating an attribute as a URL type enables Dreamweaver to update the link if the file is moved or renamed.
Color: Use the Color type for those attributes specifying a color value, such as the <tr> tag's bgcolor
attribute. The major benefit of identifying color-related attributes as
such is the color picker that is made available in the Template
Properties dialog box.
True/False: Select this type if the attribute is a Boolean, meaning it accepts a value of true or false only — for example, the <embed> tag's hidden attribute.
Number: Choose the Number type when an attribute requires a numeric value, such as the <img> tag's height and width attribute.
|
If you need to enter a
percentage, like 50%, or other value that contains both numbers and
other characters, select the Text type for your editable attribute.
Although you might think the Number type is more logical, Dreamweaver
generates errors when the template is saved with this type entered.
|
|
Enter
the desired initial value for the attribute in the Default field. If
the attribute is already present in the selected tag, the current value
is displayed in the Default field. For new attributes, the Default field
is initially blank.
Click OK when you're finished.
Editable attributes are noted in the code by surrounding the values with double @ signs, like this:
<img src="@@(monthlyImageSrc)@@" width="100" height="50"
align="@@(monthlyImageAlign)@@">
In this example, the <img> tag has two editable attributes, src and align, which are set to variable values: @@(monthlyImageSrc)@@ and @@(monthlyImageAlign)@@, respectively.
|
You can apply the same
editable attribute to different tags. For example, you might want
different cells of various tables on the page to share the same bgcolor.
Although you can repeat the Make Attribute Editable command for every
variable, you might find it more efficient to simply copy and paste the
variable value.
|
|
When you examine the template file, note two Adobe comments inserted in the <head> section:
<!-- TemplateParam name="monthlyImageSrc" type="URL" value=
"../images/admin.gif"-->
<!-- TemplateParam name="monthlyImageAlign" type="text" value="left"-->
These TemplateParam tags are used by Dreamweaver to identify the editable attributes and provide their types and default values.
|
The default values set in
editable attributes are not rendered when viewing the template in the
Design view, only in the template-derived document. This is a known bug
in Dreamweaver. |