5. Phase 5: Preview Your Work
Dreamweaver is as close as a web
design program can get to a WYSIWYG application, meaning that for the
most part, What You See (in the document window) Is What You Get (on the
Web).
At least that’s how it’s supposed to work. But Dreamweaver may display more
information than you’d see on the Web (including “invisible” objects
like those line breaks you removed earlier, and table borders) and may
display less (it sometimes has trouble rendering complex designs).
Furthermore,
much to the eternal woe of web designers, different browsers display
pages differently. Pages you view in Internet Explorer don’t always look
the same in other browsers, like Firefox or Safari. In some cases, the
differences may be subtle (for example, text may be slightly larger or
smaller). In other cases, they can be dramatic:
Note:
If
you don’t happen to have a Windows computer, a Mac, and every browser
ever made, you can take advantage of Adobe’s BrowserLab service,
which takes screenshots of your page in a variety of browsers running
on a variety of operating systems.
If you’re designing web
pages for a company intranet and only have to worry about the one web
browser your IT department puts on everyone’s computer, you’re lucky.
Most people have to deal with the fact that their sites must withstand
scrutiny from a wide range of browsers, so it’s a good idea to preview
your pages using whatever browsers you expect your visitors to use.
Fortunately, Dreamweaver lets you preview a web page using any browser
you have installed on your computer.
Note:
With the increasing popularity of tablets and mobile phones, web designers can no longer just worry about how their web
pages look in desktop browsers; they also have to think about how a web
page looks on the small screen of an iPhone, Android phone, or Windows
Mobile-powered phone.
One quick way to check a page in a web browser is to use Dreamweaver’s built-in Live View feature, which lets you preview a page using a browser that’s built into Dreamweaver.
In the Document toolbar, click the Live View button (circled in Figure 12).
The
Live View button highlights. The page doesn’t look that different—for a
simple page like this it won’t, but Live View is great for testing
JavaScript interactivity, like the kind provided by Dreamweaver’s Spry
tools, such as the Spry Menu Bar , and for previewing more complex CSS.

There is one problem with the Live View feature: it uses WebKit (the main engine behind Apple’s Safari browser and Google’s Chrome browser). This isn’t the most common web
browser, so it’s not how most visitors will view your site. You want to
test your page designs in other browsers, too. Fortunately, Dreamweaver
makes it easy to jump straight to any web browser installed on your computer.
Click the Live View button again to exit Live View.
This
is an important and easily overlooked step. When you’re in Live View,
you can’t edit a page. Since a page in Live View can look very much like
it does in Design view, it’s easy to try to work on the page while
you’re in Live View and say “Hey, what’s going on? Dreamweaver isn’t
working any more!” So, always remember to exit Live View when it’s time
to work on your pages.
To
preview your page in a web browser, you need to make sure Dreamweaver
knows which browsers you have installed and where they are.
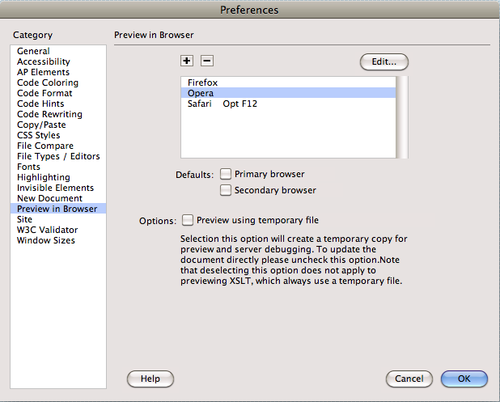
Choose File→“Preview in Browser”→Edit Browser List.
The “Preview in Browser” preferences window opens (see Figure 13).
When you install Dreamweaver, it detects the browsers installed on your
computer; a list of them appears in this window. If you installed a
browser after you installed Dreamweaver, then it doesn’t appear here,
and you need to follow steps 2 and 3 next; otherwise, skip to step 4.

Note:
When
you install Dreamweaver CS5.5 on the Mac, Dreamweaver doesn’t always
add Google Chrome to the list of browsers you can preview a page
in. If you have Chrome installed and you’re using a Mac, you’ll
probably need to follow steps 4 and 5 to add Chrome to the list of
available browsers.
Click the + button.
The Add Browser or Select Browser window opens.
Click the Browse button. Search your hard drive to find the browser you want to add to this list.
Dreamweaver
inserts the browser’s default name in the Name field of the Add Browser
window. If you wish to change its name for display purposes within
Dreamweaver, select it, and then type in a new name. (But don’t do this before you select the browser, since Dreamweaver erases anything you typed as soon as you select a browser.)
In the window’s Browser list, select the browser you most commonly use. Turn on the Primary Browser box. Click OK.
You just designated this browser as your primary
one when you work in Dreamweaver. You can now preview your pages in
this browser with a simple keyboard shortcut: F12 (Option-F12 on a Mac).
If you like, you can also choose a secondary browser, which you can launch by pressing the Ctrl+F12 (⌘-F12) key combination.
Now you’re ready to preview your document in your favorite browser. Fortunately, Dreamweaver makes it easy.
Press the F12 key (Option-F12 on a Mac) or choose File→“Preview in Browser” and, from the menu, select a browser.
The
F12 key (Option-F12) is the most important keyboard shortcut you’ll
learn. Macintosh fans: Unfortunately, Apple has assigned the F12 key to
the Dashboard program, so it takes two keys to preview the page—Option
and F12 together (however, you can change this by creating your own
keyboard shortcut. This keyboard shortcut opens the web page in your primary browser, so you can preview your work.
If
you’re using a Macintosh laptop, you may have to press Option-F12 and
the function (fn) key in the lower-left corner of the keyboard.
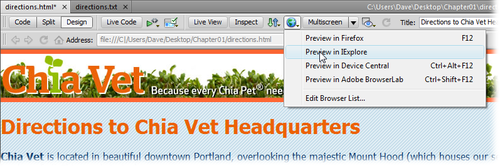
You can also use the “Preview in Browser” menu in the document window to preview a page (see Figure 14).
Note:
If
you use the “Preview in Browser” menu to select a browser, you’ll
notice two other options: “Preview in Device Central” and “Preview in
Adobe BrowserLab.” The first option, Device Central, is a program that
lets you preview web pages in mobile devices. Device Central isn’t really an accurate way to preview regular HTML, but it’s good for previewing
Flash-based sites that target mobile devices. However, Dreamweaver
CS5.5 does include some tools to help you better build web pages for
mobile devices.

When you’re done previewing the page, go back to Dreamweaver.
Do so using your favorite way to switch programs on your computer—by using the Windows taskbar, or the Dock in Mac OS X.