1. Click an image, selection of text, or other element that you want to serve as the trigger for the behavior.
2. Click Window.
3. Click Behaviors.
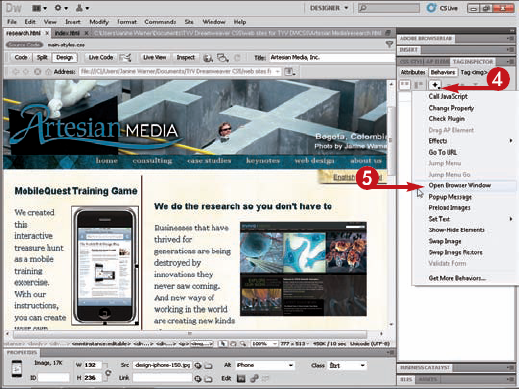
4. Click  .
.
The list of behaviors is displayed.
5. Click Open Browser Window.
Note: You can select other behaviors from the list to apply those features.

The Open Browser Window dialog box appears.
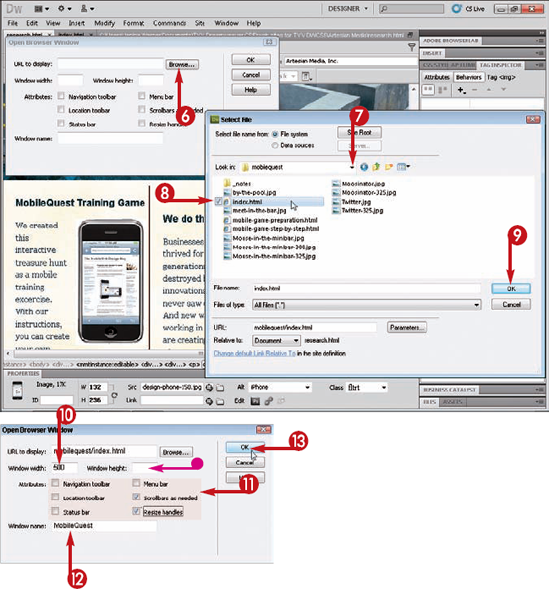
6. Click Browse.
The Select File dialog box opens.
7. Click  and select the folder with the page to which you want to link.
and select the folder with the page to which you want to link.
8. Click the file.
9. Click OK.

You are returned to the Open Browser Window dialog box.
10. Type the width in pixels.
11. Click any attributes that you want to include ( changes to
changes to  ).
).
12. Type a name.
Note: You cannot use spaces or special characters.
13. Click OK.