The Flex Exchange Graphic (.fxg) Format
FXG
(formerly known as MXML) is an interchange format created by Adobe to
move files between applications, such as Illustrator, Flash
Professional, Fireworks, Flash Catalyst, and Flash Builder. The format
allows both designers and developers to collaborate easily to develop
graphically rich Internet experiences and applications. Since an FXG
file can be saved with native data (Figure 18),
designers and developers can use it to round-trip their files between
traditional design applications (such as Illustrator and Flash Catalyst)
and traditional developer applications (such as Flash Builder).

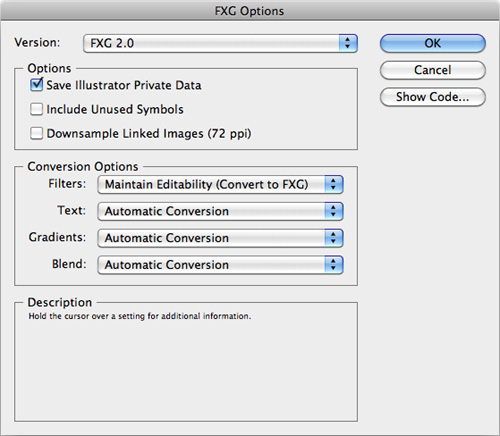
You can select several settings in the FXG Options dialog box (Figure 19):
Use Artboards.
In the initial Save dialog box, choose to save the file with multiple
artboards left intact. If deselected, the file will be saved with all
artwork on a single artboard.
Version. At this point in time, FXG 2.0 is the only supported version. Save Illustrator Private Data.
This option embeds a full native Illustrator file in your FXG file.
This allows Illustrator to reopen and edit the file with no loss in
editability. This option is selected by default. If you decide to
deselect this option, make sure to save a copy of your file for future
editability needs.

Include Unused Symbols. Keep this option deselected (the default) if you want Illustrator to not include unused symbols in your Symbols panel.
Downsample Linked Images (72 ppi).
If you have linked raster images in your file that are higher in
resolution than 72 ppi, this option downsamples those links to 72
ppi—standard screen resolution. Show Code. This button launches a text editor, and allows you to preview the code before you save the file.
Since Illustrator can create
graphics for all types of uses, including print, there could be some
elements (filters, text, gradients, or blends) in your artwork that
aren’t supported in web applications like Flash Catalyst. Illustrator
offers a variety of conversion options for handling these cases:
Maintain Editability (Convert to FXG).
If compatible filters exist in other applications, Illustrator will try
to maintain the editability of those effects. For example, a live
effect drop shadow that was applied to an object in Illustrator will be
converted to the FXG equivalent of an editable drop shadow (the drop
shadow would still update after the object or text was modified). Keep
in mind that selecting this filter may sacrifice the preservation of the
visual appearance of the artwork and text for editability. Preserve Appearance (Rasterize).
If the preservation of the visual appearance of applied filters, text,
and gradients is crucial, select this option to do so, at the expense of
a larger file size. Preserve Appearance (Create Outline).
This option preserves the appearance of your text by converting the
live type to vector outlines. As a bonus, your file size will be smaller
than if you rasterized the text. Preserve Appearance (Expand). To preserve the appearance of your filtered artwork, this option expands or converts into multiple vector-based objects.
The Scalable Vector Graphics (.svg, .svgz) Format
SVG is an XML-based file
format that is used primarily on the web and has recently become more
popular in creating content for mobile and handheld wireless devices.
A variety of settings are
available in the SVG Options dialog box, and depending on your needs
for each particular workflow, you can adjust these settings. Click the
More Options button in the SVG Options dialog box to see the full list
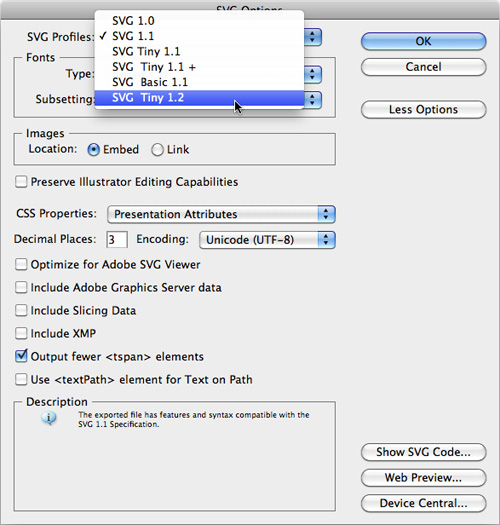
of available settings (Figure 20).

SVG Profiles (DTD). This
setting is akin to the version of SVG that your file is compatible
with. Because SVG is an open standard, additional specifications are
revised and approved. If you save an SVG file with a particular DTD, it
means your file will be compatible with any device that supports that
DTD. Newer specifications usually support more functionality than older
ones. SVG Tiny (also referred to as SVG-t) is a subset of SVG used for
displaying content on SVG-enabled cell phones. SVG Basic is a subset of
SVG used for displaying content on PDAs. Fonts.
When text is present in your file, you can specify the Adobe CEF type,
which results in better-looking text when your file is viewed with the
Adobe SVG Viewer but may not be supported with other SVG viewers. The
SVG creates more compatible text, but it’s text that may not be as
readable at smaller font sizes. Alternatively, you can convert all text
to outlines, which increases file size. Images.
When you save a file in SVG format, you can embed any images in the SVG
file (making for larger but self-sufficient files), or you can choose
to create smaller SVG files by using the Link option. Preserve Illustrator Editing Capabilities. The Preserve Illustrator Editing Capabilities option embeds a full native Illustrator file in your SVG file (Figure 21).
This allows Illustrator to reopen and edit the file with no loss in
editability. This option is deselected by default, but selecting this
option effectively doubles your file size. If you leave this option
deselected, make sure to always save a copy of your file because you
won’t be able to reopen the SVG file and edit it as a fully editable
file.

CSS Properties.
You can format SVG code in a variety of ways, and the CSS Properties
options allow you to determine how object attributes are coded in the
file. For the most part, these options affect the performance of your
file when viewed. Decimal Places.
Illustrator lets you specify how precisely vector paths are drawn. You
can choose a value from 1 to 7, where higher numbers result in
better-looking paths at the expense of file size and performance. Encoding.
When you save an SVG file that contains text, you can specify a
character encoding, including ISO-8859-1 (suitable for European
languages) and 8- or 16-bit Unicode (suitable for more complex
languages). Optimize for Adobe SVG Viewer.
If people will be using the Adobe SVG Viewer to view your SVG files,
you can select this option, which will take advantage of proprietary
optimizations that exist in the Adobe SVG Viewer, including faster
rendering of SVG filter effects.
Include Adobe Graphics Server data.
If you’ve defined variables in your Illustrator file (using the
Variables panel), selecting this option includes those variables in the
file. This enables access to variable content when the SVG file is used
as a template with Adobe Graphics Server or via Java or ECMAScript
otherwise. Include Slicing Data.
If you’ve specified web slices and optimization settings in your
Illustrator document (using the Slice tool or the Object > Slice >
Make function), selecting this option preserves the slice information
in the file, making it available to other applications. Include XMP. Selecting
this option includes XMP metadata with the file, specified in the File
> File Info dialog box. This results in a larger file size. Output fewer <tspan> elements.
This option, selected by default, helps create smaller files, at the
risk of text shifting slightly. If you notice errors in the way the text
is displayed in your final SVG file, try deselecting this option. Use <textPath> element for Text on Path.
If your document contains text on a path, you can select this option to
use the <textPath> function in SVG to display that text.
Otherwise, Illustrator writes each character as a separate <text>
element in your file, making for a larger (although more precise) SVG
file. Show SVG Code and Web Preview.
Clicking either of these buttons launches a web browser and allows you
to preview the code and the file itself before you save the file.
|