As a first pass for app-ifying our mobile website, we’ll set up our
environment, hook up a couple of common DOM events, and use the native-like features gifted
to us for some gratifying “quick wins.” These should help us get well on the way to creating
a usable app that we can build on with more advanced features.1. Frameworks and Libraries
First of all, we need to make some tough decisions. The mobile web app development
landscape has no yellow brick road; it’s more like strolling through a dense, twisted
forest of super-cool devices and browsers—all with wildly varying capabilities. To help us
out, new frameworks and libraries for mobile app development are sprouting up like
mushrooms.
A framework can greatly simplify our task by taking care of cross-device and
cross-browser inconsistencies, and offering prebuilt UI widgets and designs that we can
patch together as an application. Sencha Touch and
jQuery Mobile are two big
players, but there are scores of others, and there is certainly no “winning” framework at
the moment. All the big frameworks have benefits and drawbacks, so you’ll need to
carefully test and evaluate the options to see if they meet your needs for performance,
compatibility, and customization.
Okay, but how about a DOM library? Surely there’s no need for us to write our
own DOM manipulation code, right? Over the last few years, JavaScript libraries have
changed the way we work with the DOM. We can modify and animate our documents with some
terse, elegant APIs, and maintain some level of confidence that we won’t be spending the
majority of our workdays troubleshooting inconsistencies across desktop browsers.
So, does it make sense to bring this convenience to mobile? The answer is, of course,
“it depends.” Most of the major DOM libraries take great care to ensure they function
across all the desktop browsers, including IE6. But when working on a mobile web app, IE6
is a non-issue. Again—you need to evaluate your options.
Tip:
A Slimmer jQuery
If you like jQuery, but are hesitant about its file size, you might like to check
out the interesting Zepto project. It has a
jQuery-compatible (though not full-featured) API, but is only about 4k when minimized.
This is possible because it only targets mobile WebKit browsers, rather than wasting
hundreds of lines of code getting IE6 on board.
2. Debugging Mobile JavaScript
We’ve settled on jQuery, so let’s add our library to the bottom of the HTML document,
as low as you can before the final <body> tag. We’ll also
throw in a quick alert to verify that jQuery is up and running:
listing 1. ch4/01-jquery.html (excerpt)
<script src="javascripts/vendor/jquery-1.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
alert("StarTrackr loaded!");
};
</script>
|
What if you didn’t receive an alert? What went wrong? Well, there are a few ways to
troubleshoot and debug. The first is to test it on your desktop browser. Safari or Chrome
(or another WebKit-based browser) will do a good job of emulating an iPhone or Android
phone, and their built-in tools for debugging will save you a lot of headaches.
A rudimentary console is also available on the iPhone, though it’s disabled by
default. Switch it on in the Safari preference screen via the general phone preferences.
Not only will the console show you any errors that occur on the page, you can also throw
your own messages in there—which is far more convenient than spawning alert boxes
throughout your code. There are a few different “types” of logs available to us:
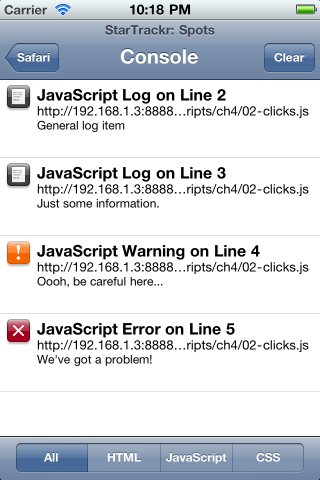
console.log("General log item");
console.info("Just some information.");
console.warn("Oooh, be careful here…");
console.error("We've got a problem!");
Figure 1 shows what the output of these logs looks like on
an iPhone.

We’ve just output strings here, but you can also print the value of variables. On the
iPhone, you’ll only get the value of simple types (strings, numbers, and so on)—not
objects. It’s still very useful, though—just remember to remove these messages before you
go live. If a user’s device lacks a console object, it will throw an
error and stop your scripts.
If you’re testing on an Android device, you can enable USB debugging on your phone,
and then use the Android Debug Bridge that comes with the Android SDK to log messages from
your device to your computer’s terminal. To view these logs, run adb
logcat from the platform-tools directory of your
SDK.