Fields: Now with 35% Less Typing!
The AutoCompleteTextView is sort of a hybrid between the EditText (field) and the Spinner.
With autocompletion, as the user types, the text is treated as a prefix
filter, comparing the entered text as a prefix against a list of
candidates. Matches are shown in a selection list that drops down from
the field (as with Spinner). The user can either type the full
entry (e.g., something not in the list) or choose an item from the list
to be the value of the field.
AutoCompleteTextView subclasses EditText, so you can configure all the standard look-and-feel aspects, such as font face and color. In addition, AutoCompleteTextView has a android:completionThreshold property, to indicate the minimum number of characters a user must enter before the list filtering begins.
You can give AutoCompleteTextView an adapter containing the list of candidate values via setAdapter(). However, since the user could type something that is not in the list, AutoCompleteTextView does not support selection listeners. Instead, you can register a TextWatcher, as you can with any EditText
widget, to be notified when the text changes. These events will occur
either because of manual typing or from a selection from the drop-down
list.
The following is a familiar XML layout, this time containing an AutoCompleteTextView (pulled from the Selection/AutoComplete sample application):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/selection"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<AutoCompleteTextViewandroid:id="@+id/edit"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:completionThreshold="3"/>
</LinearLayout>
The corresponding Java code is as follows:
packagecom.commonsware.android.auto;
importandroid.app.Activity;
importandroid.os.Bundle;
importandroid.text.Editable;
importandroid.text.TextWatcher;
importandroid.view.View;
importandroid.widget.AdapterView;
importandroid.widget.ArrayAdapter;
importandroid.widget.AutoCompleteTextView;
importandroid.widget.TextView;
public class AutoCompleteDemo extends Activity
implementsTextWatcher {
privateTextView selection;
privateAutoCompleteTextView edit;
private static final String[] items={"lorem", "ipsum", "dolor",
"sit", "amet",
"consectetuer", "adipiscing", "elit", "morbi", "vel",
"ligula", "vitae", "arcu", "aliquet", "mollis",
"etiam", "vel", "erat", "placerat", "ante",
"porttitor", "sodales", "pellentesque", "augue", "purus"};
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
selection=(TextView)findViewById(R.id.selection);
edit=(AutoCompleteTextView)findViewById(R.id.edit);
edit.addTextChangedListener(this);
edit.setAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line,
items));
}
public void onTextChanged(CharSequence s, int start, int before,
int count) {
selection.setText(edit.getText());
}
public void beforeTextChanged(CharSequence s, int start,
int count, int after) {
// needed for interface, but not used
}
public void afterTextChanged(Editable s) {
// needed for interface, but not used
}
}
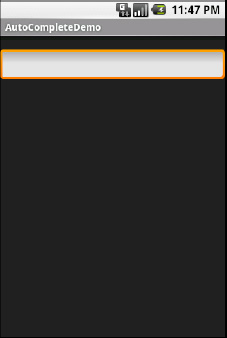
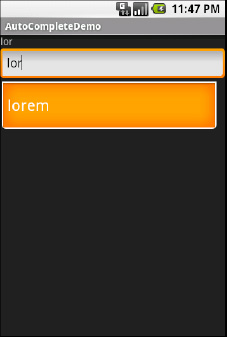
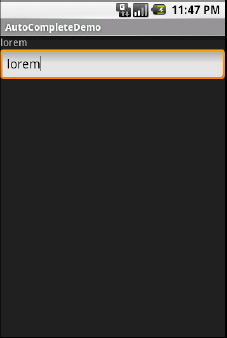
This time, our activity implements TextWatcher, which means our callbacks are onTextChanged(),beforeTextChanged(), and afterTextChanged(). In this case, we are interested only in onTextChanged(), and we update the selection label to match the AutoCompleteTextView's current contents. Figures 1, 2, and 3 show the results.