Changing Layer Properties
The
Layer Properties dialog box makes it easy to changes several layer
options at once. You can change a layer name, show or lock a layer,
change a layer type or outline color, and modify the layer height to
show more information in the Timeline. Setting layer properties of a
folder automatically sets the properties for all the layers within that
folder.
Change Layer Properties
1. Select the layer in the Timeline.
|
2. Click the Modify menu, point to Timeline, and then click Layer Properties.
|
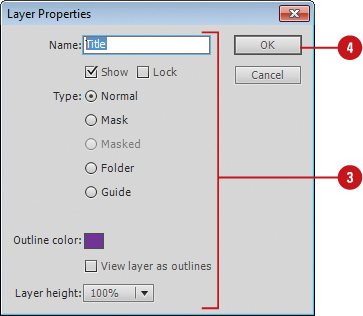
3. Select from the following options:
- Name. Enter a new name.
- Show. Select this check box to show the layer.
- Lock. Select this check box to lock the layer or clear it to unlock the layer.
- Type. Select a layer option: Normal, Mask, Masked, Folder, or Guide.
- Outline Color. Click the Color box, and then select a color.
- View Layer As Outlines. Select this check box to view the layer as outlines.
- Layer Height. Click the list arrow, and then select a percentage to display more information in the Timeline.

|
4. Click OK.
|
Table . Layer Types
| Layer | Description |
|---|
| Normal | The default layer type. |
| Mask | Mask layers hide and reveal portions of linked layers that lie directly beneath the mask layer. |
| Masked | Masked layers contain elements that can be hidden or revealed by a mask layer. |
| Folder | Folder layers allow you to organize layers. |
| Guide | There
are two types of guide layers: guides and motion guides. Guides help
you place and align objects on the Stage, motion guides designate a path
that an animated object follows. Guided layers contain objects that
follow an animation path. You need to link the guided layer to the
motion guide. |
Using Guide Layers
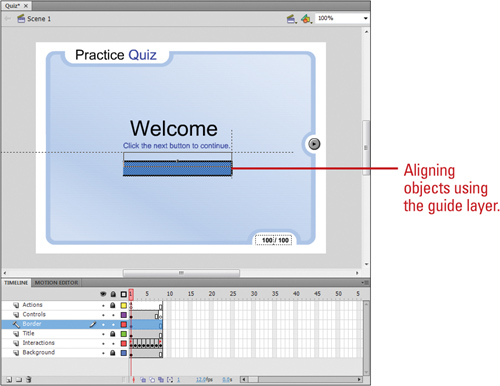
Guide
layers help you draw and align objects on layers that appear on the
Stage. After you create a guide layer, you can align objects on other
layers to objects you create on the guide layer. You can make any layer a
guide layer. You can also create a motion guide layer to control the
movement of objects in a motion tweened animation.
Create a Guide Layer
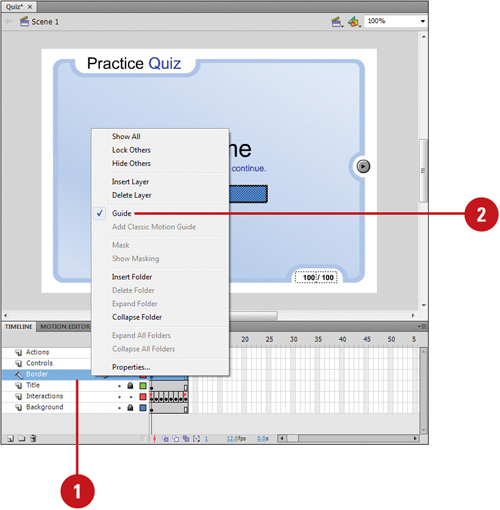
1. Click the layer you want to convert to a guide layer.

 |
2. Control+click (Mac) or right-click (Win) the selected layer, and then click Guide.
Did You Know?
You can change a guide layer back to a normal layer. Control (Mac) or right-click (Win) the selected layer, and then click Guide.
You can convert a guide layer to a motion guide layer.
Drag a normal layer onto a guide layer.
|