A good place to start when designing a Web page is to
add a background color or image. Images used as backgrounds on a Web
page are usually tiled, meaning that the image is repeated seamlessly across and down the page.
To set a color or tiled image as the page background:
1. |
Choose Tools > Options or press  . .
The Options dialog box opens.
| 2. |
Expand the categories to allow you to select the Document > Page > Background heading.
| 3. |
Enter checkmarks in the Print and Export Background check boxes.
| 4. |
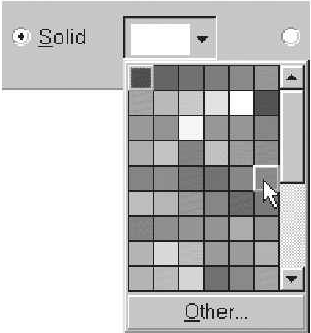
To use a solid color as the background, click the Solid radio button and pick a color from the drop-down palette (Figure 1).

or
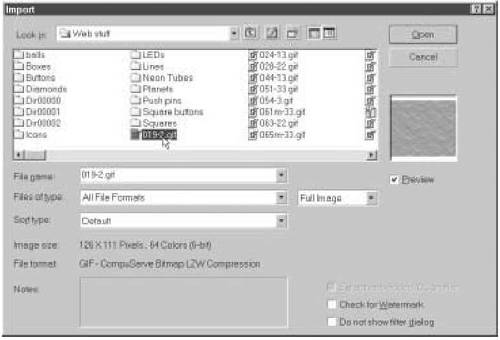
To use a tiled image as the background, click the Bitmap radio button and then click Browse. In the Import dialog box (Figure 2),
navigate to the drive/folder that contains the image you want to use,
select the image, and click Open. In the Source area of the Options
dialog box, click the Embedded radio button.

| 5. |
Click OK to close the Options dialog box.
The solid color or tiled image you chose appears on the page (Figure 3).

|
|