1. Understanding Templates
Templates exist in many
forms. Furniture makers use master patterns as templates to create the
same basic design repeatedly, using new wood stains or upholstery to
differentiate the final product. A stencil, in which the inside of a
letter, word, or design is cut out, is a type of template as well. With
computers, templates form the basic document into which specific details
are added to create new, distinct documents.
Dreamweaver templates,
in terms of functionality, are a combination of traditional templates
and updatable Library elements. After a new page is created from a
template, the document remains attached to the original template unless
specifically separated or detached. The new document maintains a
connection to previous pages in a site. If the original template is
altered, all the documents created from it can be automatically updated.
This relationship is also true of Dreamweaver's repeating element
Libraries. In fact, templates can include Library elements.
NOTE
Library items work hand-in-hand with templates.
When a template is first
created, the entire page is locked; locked sections of a template cannot
be changed in a document derived from that template. A key process in
defining a template is to designate certain areas as regions that can be
changed in some way in a template-derived document. Dreamweaver
supports four different regions in a template:
Editable regions:
The area, such as all the code, within an editable region may be
altered. In a page where all the navigation code is locked, for
instance, the content area can be designated as an editable region.
Editable attributes:
Within a locked tag, specific attributes can be made editable. For
example, you can unlock the border attribute for a table while keeping
the cell padding and cell spacing secure.
Optional regions: Content within an optional region may or may not be displayed, depending on certain conditions set by the template designer.
Repeating regions:
Certain areas in an otherwise locked object (typically a table) can be
repeated as many times as needed in a template-derived document.
Repeating regions are great for controlling the overall look and feel of
a table but allowing the number of detail rows to vary.
All the various region
types require template markup within the document. You can also combine
certain template regions — you could, for example, make some of the
content within a repeating region editable and keep some of it locked.
Naturally, templates can
be altered to mark additional editable areas or to relock editable
areas. Moreover, you can detach a document created from a template at
any time and edit anything in the document. You cannot, however,
reattach the document to the template without losing (or seriously
misplacing) inserted content. On the other hand, you can give a document
based on one template a completely different look (without changing the
content) by applying another template with identical regions.
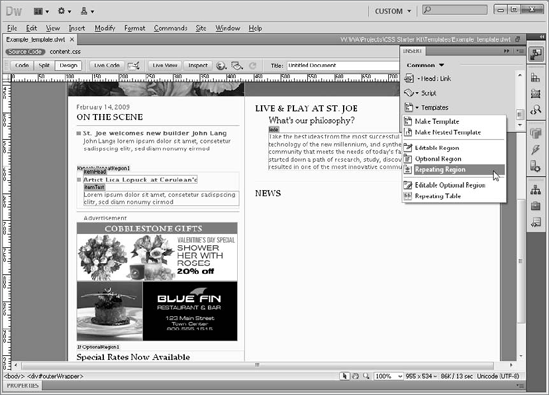
Let's look at an
example template. The layout, background, and navigation controls are
identical on every page. One basic template page (shown in Figure 1)
is created, and all the final pages are created from the template.
Notice the highlighting surrounding certain areas in the template. In a
template, the specified regions are highlighted, and the locked areas
are not. A tab further identifies each region to make it easier to add
the right content in the right area.

2. Creating Your Own Templates
You can use any design you like
for your own template. Perhaps the best path to take is to finalize a
single page that has all the elements that you want to include in your
template. Then, convert that document to a template and proceed to mark
all the changeable areas — whether text or image — as a type of region.
Before saving your file as a template, consider the following points
when designing your basic page:
Use placeholders where you can.
Whether it's dummy text or a temporary graphic, a placeholder gives
shape to your page. Placeholders also make it easier to remember which
elements to include. If you are using an image placeholder, set a
temporary height and width through the Property inspector or by dragging
the image placeholder's sizing handles. Of course, you can also just
insert a sample graphic.
Finalize and incorporate as much content as possible in the template.
If you find yourself repeatedly adding the same information or objects
to a page, add them to your template. The more structured elements you
can include, the faster your pages can be produced.
Use sample objects on the template.
Often, you have to enter the same basic object, such as a plugin for a
digital movie, on every page with only the filename changing. Enter your
repeating object (with as many preset parameters as possible) on your
template page. Then, you only have to select a new filename for each
page.
Include your <meta> information. Search engines rely on <meta>
tags to get the overview of a page and then scan the balance of the
page to get the details. You can enter a Keyword or Description object
from the HTML category of the Insert panel so that all the Web pages in
your site have the same basic information for cataloging.
You can create a template from a Web document with one command: File =>
Save As Template. Dreamweaver stores all templates in a Templates
folder created for each defined site with a special file extension (.dwt). After you've created your page and saved it as a template, notice that Dreamweaver inserts <<Template>> in the title bar to remind you of the page's status. Now you're ready to begin defining the template's editable regions.
NOTE
You can also create a
template from an entirely blank page if you like. To do so, open the
Assets panel and select the Templates category. From the Templates
category, click the New Template button. Another approach to achieve the same result is to choose
File =>
New to display the New Document dialog box, select the Blank Page
category, and then choose HTML template from the Page Type category. Use
this method when you want to build an XHTML-compliant template from
scratch.