The next task is to make it appear as if the
virtual camera is zooming away from the composition. The text scale
animation you just applied gets you halfway there, but you need to
animate the scale of the compass as well. You could manually animate the
compass layer, but it’s easier to take advantage of parenting
relationships in After Effects.
1. | Press the Home key or drag the current-time indicator to the beginning of the time ruler.
|
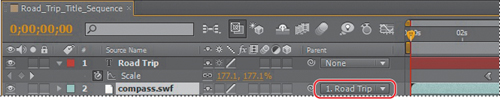
2. | In
the Timeline panel, click the Parent pop-up menu for the compass layer,
and choose 1. Road Trip. This sets the Road Trip text layer as the
parent of the compass layer, which in turn becomes the child layer.
 |
As the child layer, the compass layer inherits the
Scale keyframes of its parent layer (Road Trip). Not only is this a
quick way to animate the compass, but it also ensures that the compass
scales at the same rate and by the same amount as the text layer.
Note
When you move the compass layer, its parent becomes 2. Road Trip because Road Trip is now the second layer.
3. | In the Timeline panel, move the compass layer above the Road Trip text layer.
|
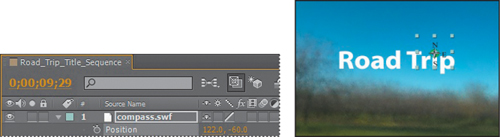
4. | Move the current-time indicator to 9:29, so you can clearly see the compasss in the Composition panel.
|
5. | In the Composition panel, drag the compass so that its anchor point is over the dot in the letter i in the word Trip. Alternatively, you can select the compass layer in the Timeline panel and press P to reveal its Position property. Then enter 122, -60.
 |
6. | Move
the current-time indicator from 3:00 to 5:00 to manually preview the
scaling. Both the text and the compass scale down in size, so that it
appears that the camera is moving away from the scene.

|
7. | Press the Home key to return to 0:00, and drag the work area end bracket to the end of the time ruler.
|
8. | Select
the Road Trip layer in the Timeline panel, and press S to hide its
Scale property. If you entered Position values for the compass, select
the compass layer, and press P to hide the Position property, too. Then
choose File > Save.
|
Parenting assigns one layer’s transformations to another layer, called a child layer.
Creating a parenting relationship between layers synchronizes the
changes in the parent layer with the corresponding transformation values
of the child layers, except opacity. For example, if a parent layer
moves 5 pixels to the right of its starting position, then the child
layer also moves 5 pixels to the right of its starting position. A layer
can have only one parent, but a layer can be a parent to any number of
2D or 3D layers within the same composition. Parenting layers is useful
for creating complex animations such as linking the movements of a
marionette or depicting the orbits of planets in the solar system.
For more on parent and child layers, see After Effects Help.