Working with style sheets
To quickly and
consistently format text, you can save multiple attributes as paragraph
style sheets and character style sheets. In general, paragraph style
sheets set the general text formats while character style sheets are
reserved for exceptions within the paragraph. For example, if you bold
words within a paragraph, you might use a character style sheet. When
you use style sheets, you can easily make global changes across a
project by revising style sheets rather than manually reformatting text.
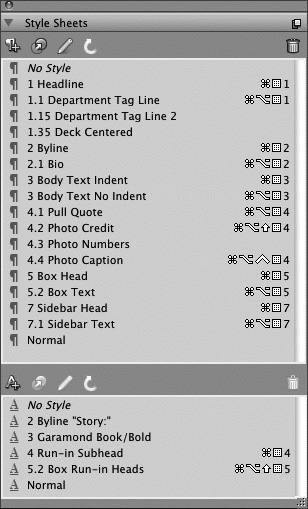
You can apply style sheets quickly by clicking the Style Sheets palette
or pressing keyboard shortcuts (Figure 1).

Creating style sheets
The
easiest way to create a new style sheet is to first format text, then
create a new paragraph or character style sheet based on its attributes.
To do this, click in formatted text and choose New Paragraph Style or
New Character Style from the Style Sheets palette menu. (To create a
character style sheet, select text or be sure to click within text that
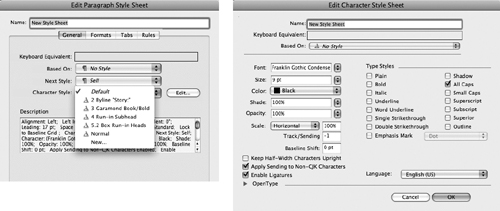
has the appropriate formatting.) Use the Edit Paragraph Style Sheet and
Edit Character Style Sheet dialog boxes to name the style sheet, specify
keyboard shortcuts, and confirm the formatting (Figures 2).

The Edit Style Sheet dialog boxes work as follows:
Name field:
Enter a name that indicates the style sheet’s use (such as Headline,
Body Text, or Sidebar Text) rather than its attributes (such as Garamond
or Blue). That way, you will always remember where to apply the style
sheet—and you won’t have to change the style sheet name if the
attributes change.
Keyboard Equivalent field:
To specify a keyboard shortcut for a style sheet, click in the field to
highlight it, then press the key combination. You can use any
combination of Command, Option, Control, and Shift (Mac) or Control,
Alt, and Shift (Windows) with your keyboard’s function keys or keypad
keys.
Based On menu:
You can base a style sheet on another style sheet. Then, changes made
to the “based on” style sheet affect both style sheets. For example, you
might start with one “Body Text” style sheet and base related style
sheets such as “Bulleted List” and “Body Text No Indent” on it. Then, if
you decide to change the font or leading, you can change it in “Body
Text” and the changes affect all three style sheets.
Character Style controls:
In the Edit Paragraph Style Sheet dialog box, you can specify character
attributes by embedding a character style sheet in the paragraph style
sheet. If you embed the same character style sheet in all related
paragraph style sheets, you can make changes to character attributes
such as font or color across all paragraph style sheets by editing the
character style sheet. To embed a character style sheet, choose an
existing one from the Character Style menu or click New. To confirm or
set character attributes without embedding a character style sheet,
click Edit next to the Character Style menu.
In addition to creating
style sheets from the Style Sheets palette, you can choose Edit >
Style Sheets. Click New and choose Paragraph or Character from the New
button’s menu. If a project is open and text is selected, you can create
style sheets from formatted text. If no text is selected, you can
specify attributes manually. If no projects are open, you can modify the
default list of style sheets included in all new projects. In fact, you
may want to change the default font included in the Normal paragraph
and character style sheets since Normal is applied to new text boxes by
default.
Applying style sheets
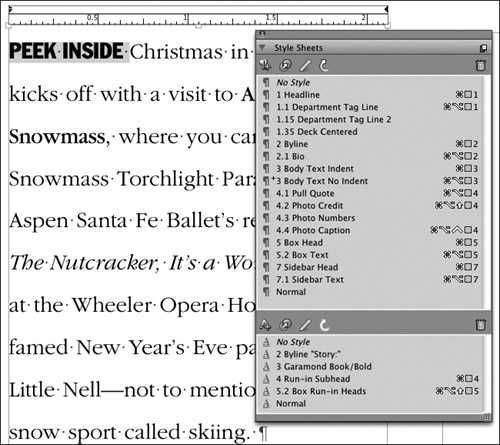
The Style Sheets palette lets you quickly apply paragraph and character style sheets (Figure 3).
Paragraph style sheet: Click in a paragraph or select several paragraphs, then click a style sheet name or press its keyboard shortcut.
Character style sheet: Select text and click the style name or press its keyboard shortcut.

Tip: Clearing Local Attributes
When
you make changes to text that is already formatted with a style sheet,
the additional formatting is referred to as “local formatting.”
(QuarkXPress also considers a character style sheet applied to text
within a paragraph to be local formatting.) When local formatting is
applied to selected text, a plus sign displays next to the style sheet
name in the Style Sheets palette. To clear local overrides so text
reverts to the style sheet definition, Option+click (Mac) or Alt+click
(Windows) the style sheet name.
Editing style sheets
The
beauty of formatting text with style sheets is that you can make a
quick change in a style sheet to make global changes throughout a
document. For example, if you decide to change the font used for
headlines in a newsletter, you only need to change the font in your
headline paragraph style sheet. You can also delete a style sheet and
globally replace it with another.
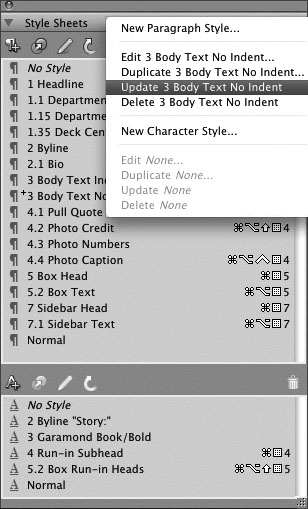
To edit all the style
sheets in a project, use the Style Sheets dialog box (Edit menu). You
can also use options in the Style Sheets palette menu to edit the
selected style sheet. If you want to update a style sheet to match
selected text, choose Update from the Style Sheets palette menu (Figure 4). This technique is helpful for experimenting with different looks then making global changes.