When upgrading your site to SharePoint 2010 from MOSS
2007, there is a significant difference in the user interface (UI).
SharePoint 2010 has a new master page that includes new and changed
components that must be taken into account when designing the UI. They
are:
These factors may present a
challenge when porting the site's look and feel to SharePoint 2010. The
business may not have the time and bandwidth to accommodate the changes.
As seen in the upgrade from recipe 2, there is an option to preserve the MOSS 2007 UI in SharePoint 2010.
Then, as the organization is
ready for the new look and feel, it can be applied at a site level or at
a site collection level. This can be done as a preview and then rolled
back. Or the SharePoint 2010 UI can be committed permanently to your
site.
Getting ready
The person
doing this must be a site collection administrator or site owner, and
the upgrade must have been applied with the MOSS 2007 look preserved.
How to do it...
1. Navigate to the site where the SharePoint 2010 UI will be applied.
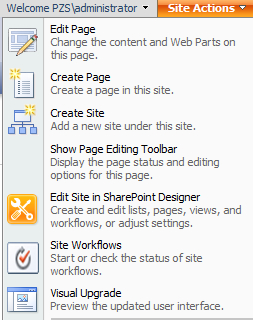
2. Click Site Actions and then Visual Upgrade as seen in the following screenshot:

3. A screen is presented with three options:
Display the Previous SharePoint user interface
Preview the new SharePoint user interface (it can be rolled back if there is a problem)
Use the new SharePoint user interface (this is permanent)
Choose the Preview… option.
4. The site is now presented with the new SharePoint 2010 UI.
5. To roll the site back or commit the site to the new UI, click Site actions | Visual Upgrade. Choose either of the options: Display the Previous SharePoint user interface or Use the new SharePoint user interface.
How it works...
SharePoint 2010 ships with
the MOSS 2007 master pages, application pages, and CSS files. It
provides the facility to convert those deprecated layouts to the new UI
through the visual upgrade.
This makes sure organizations
do not have to make the visual leap to SharePoint 2010 all at one time.
It can be phased in and tested properly, ensuring all the UI assets and
UI changes function correctly.
There's more...
The visual upgrade can also be
done at the site collection level through the administration page. This
will allow the site collection administrator to apply the SharePoint
2010 UI to all sites under the Site Collection or hide the visual
upgrade from the site owners.
The caveat to doing an
upgrade to all sites is there is no preview. Any issues that result in
the new UI must be dealt with immediately. There is no changing back to
the MOSS 2007 pages.
The steps to achieve this are:
1. Click Site Actions, Site Settings.
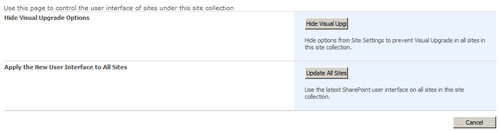
2. Under the Site Collection Administration, there is an option for visual upgrade. The screenshot is the screen we get:

Choose either of the following options: Hide Visual Upgrade or Upgrade All Sites.
More info—changing UI version with PowerShell
There are times when a visual
upgrade must be rolled back after it has been committed. This may be due
to issues with the ribbon or CSS styling. In any event, the upgrade has
been made and now the company wants to roll it back.
Using PowerShell, it is
possible to change the look back to MOSS 2007. Use the following snippet
to change the look back for a single site:
$web = Get-SPWeb http://server/site
$web.UIVersion = 3
$web.UIVersionConfigurationEnabled = $true
$web.Update()