To add text to your CorelDraw Web page, select the
Text Tool, drag a paragraph text frame, and then type. In order for text to export to the Web correctly, it must be both paragraph text and HTML compatible.
To make text HTML compatible:
-
Use the Pick Tool to select the paragraph text frame. Choose Text > Make Text Web Compatible.
-
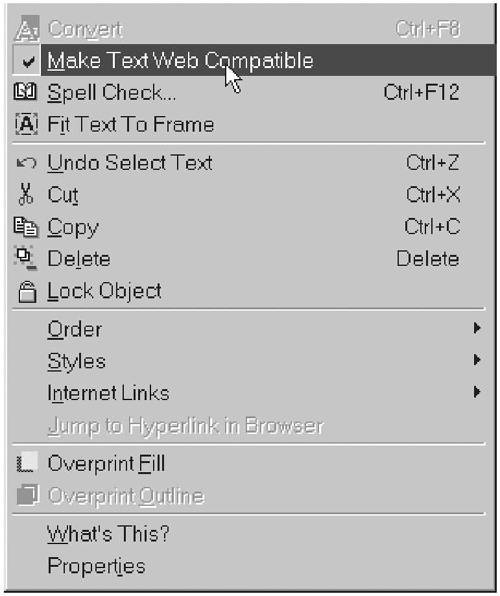
Right-click the paragraph text frame, and select Make Text Web Compatible from the pop-up menu (Figure 1).

or
-
Choose Tools > Options and select the Workspace > Text >
Paragraph heading. Check the option to Make all new paragraph text
frames Web compatible.
The size of Web
text isn't measured in points. HTML text sizes range from 1 (smallest)
to 7 (largest). After making a block of text HTML-compatible, you'll
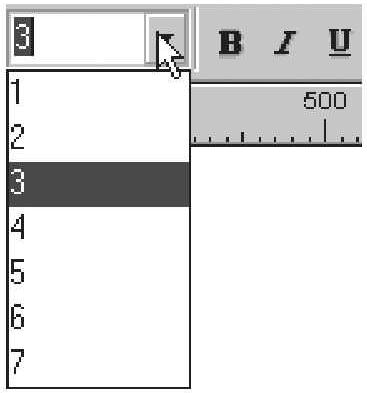
note a new drop-down list on the property bar—the HTML Font Size List (Figure 2). To set the size for selected text, choose a size from this drop-down list.

You
can format text using any fonts in your computer. However, if a person
viewing the page doesn't also have that font installed, the text will
appear in a default font (such as Times-Roman).
HTML also supports boldface, italic, underlined, and colored text.
Any
text block that hasn't been designated as Web-compatible will be stored
on the Web page as a graphic. While this assures that the text will
appear as you intended, it also increases the page's download time.
|
If there's a piece of
information you need but you don't feel like launching a browser, you
can use the Web Connector docker to connect to the Internet and view Web
pages. Just type a URL into the docker's text box and press  to fetch the Web page. Because the docker window is tiny, you may wish to undock it and expand the window. to fetch the Web page. Because the docker window is tiny, you may wish to undock it and expand the window.
|
Both JPEG and GIF are compressed file formats that represent images with minimal loss of detail. The JPEG (.jpg)
format is ideal for photographs. When you export a graphic as a JPEG,
you can set the graphic's compression. Less compression results in a
larger file and longer load times. Keep the compression as high as
possible (without sacrificing image quality) to minimize the file size.
The GIF (.gif)
format is typically used for black and white art, line drawings, and
images with 256 or fewer colors. A special feature of this format is
that you can create interlaced images. An interlaced GIF is displayed in the browser in chunks, similar to the way a vertical blind closes. You can also make transparent images, where certain areas of the image let the background pattern or color show through.