You can create many interactive features using
Dreamweaver's Spry widgets. One of the most popular is a drop-down menu,
which makes it possible to include a drop-down list of links in a
navigation bar.

|
Note: If the Insert panel is not open, click Window and then click Insert to open it.
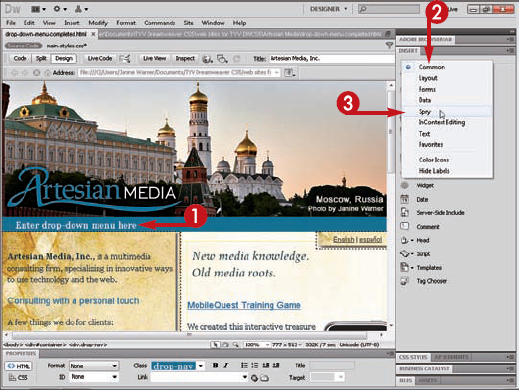
1. Click to place your cursor where you want to add the menu. 2. Click  . . 3. Click Spry.

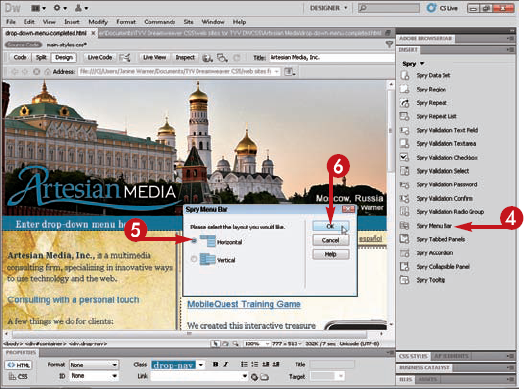
The Spry Insert panel appears. 4. Click Spry Menu Bar. The Spry Menu Bar dialog box appears. 5. Click Horizontal ( changes to changes to  ). ). 6. Click OK.

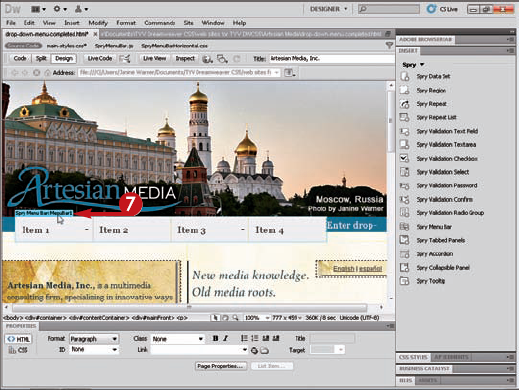
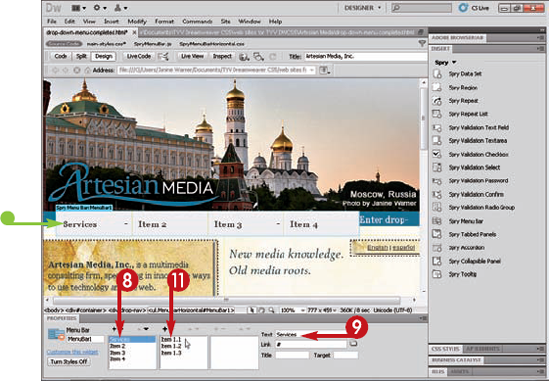
A Spry menu bar appears in the workspace. 7. Click the blue Spry menu bar.

The menu bar properties appear in the Properties inspector. 8. Click Item 1. 9. Type a name for the menu item in the Text field. 10. Press  ( ( ). ). 11. Click Item 1.1.

|
|
What are Spry widgets?
Spry widgets
are a set of features designed to make it easy to add a variety of
complex features to your Web pages. When you use Spry, you are adding
Ajax, which is a combination of XML and JavaScript that can be styled
using CSS. Think of a widget as a special feature that is more advanced
than most dialog boxes and other features in Dreamweaver. With widgets,
you can create complex features, such as drop-down menus, collapsible
panels, tabbed panels, and more.

|
|
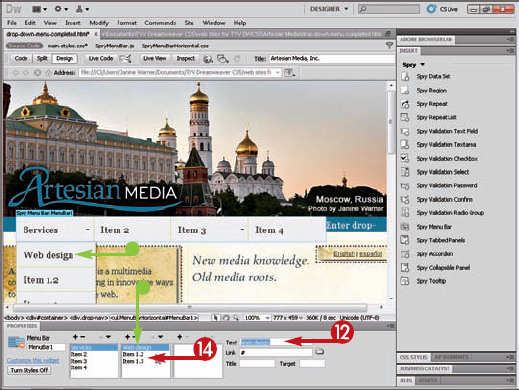
Using the Properties inspector, you can enter names for all the items and subitems in the Spry menu bar.
You can also add or remove items and subitems.

12. Type a name in the Text field. 13. Press  ( ( ). ). 14. Repeat steps 11 to 13 for the other subitems of Item 1.

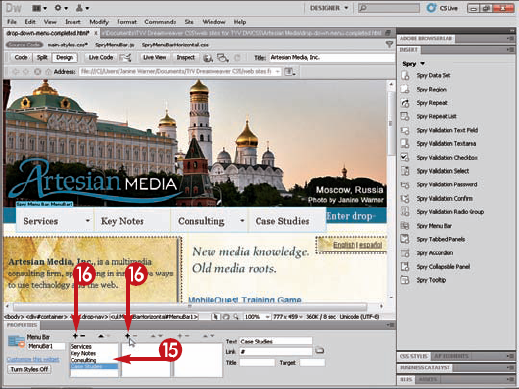
15. Repeat steps 8 to 14, replacing all the item and subitem names with the text for your navigation menu. 16. Click  to add an item or subitem. to add an item or subitem.

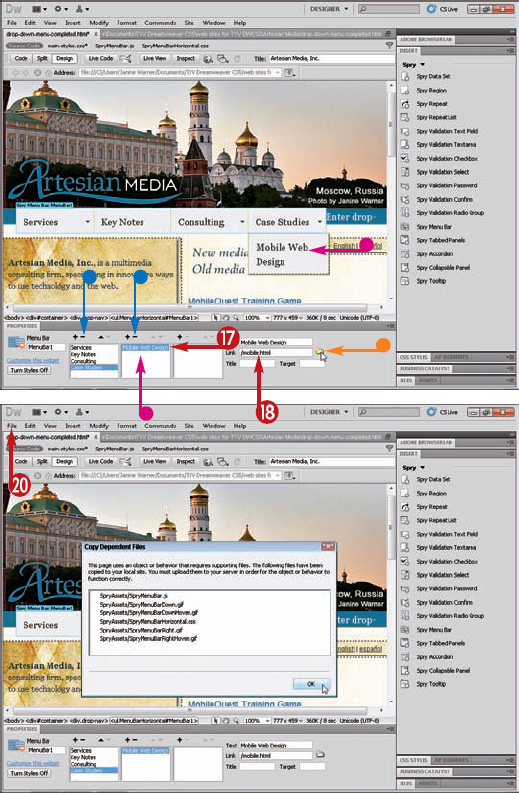
17. Click any menu item or subitem that you want to turn into a link. 18. Type the URL in the Link field. 19. Press  ( ( ). ). You can click  to browse to find any page in your site and set the link. to browse to find any page in your site and set the link.

The item or subitem is linked, and the URL appears in the Link field in the Properties inspector when it is selected.
20. Click File and then click Save. The page is saved, and Dreamweaver automatically creates a collection of special files that make the drop-down menu work.
Note: These
files are saved in a folder named Spry that Dreamweaver creates in your
local root folder. This folder must be uploaded to your Web server when
you publish your site for the drop-down menu to work. Do not change the
name or move the location of this folder.
|
|
What are Spry validation widgets?
The Spry validation
widgets are designed to work with Web forms to add validation features,
such as confirmation that a check box has been selected or that a
password has been entered properly.

Can I add more widgets and extensions to Dreamweaver?
Yes. Adobe hosts a
Developer's section on its Web site where programmers can offer widgets
and other add-ons for Dreamweaver. Some widgets are free; others cost
money. You can learn more about widgets and extensions and download
add-ons for Dreamweaver at www.adobe.com/devnet/dreamweaver/.

|