You can scale, skew,
and distort basic vector shapes using the Transform tools in the Tools
panel (hidden under the Scale tool). You can change their fill, stroke,
color, and even texture using the Properties panel. In this section
we’ll concentrate on basic modifications.
1. | Select the gray rectangle you created in the previous exercise.
|
2. | In the Properties panel, choose Pattern > Paint Blue from the Fill Category menu.
|
3. | Below the Fill Category menu, choose Onyx from the Texture menu.
|
4. | Adjust the amount of the texture to 40%.
|
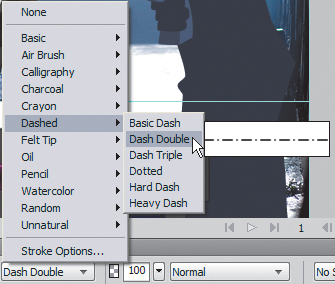
5. | Still in the Properties panel, from the Stroke Category menu, choose Dashed > Dash Double.

|
6. | Set the stroke color to Black from the color picker in the Stroke section.
|
7. | Set the Tip Size to a value of 2. The end result should be similar to what you see below.
|
8. | In
the Layers panel, make sure the detective object is stacked above the
rounded rectangle. This creates a sense of depth in the design, as the
detective object now slightly overlaps the rectangle.

|
Feel free to try other textures and strokes. If the
stroke is heavy enough, you can even add a texture to it to further
enhance the effect.
The
intrinsic ability of Fireworks to move back and forth between vectors
and bitmaps—and even combine both graphic types—makes it a powerful
creative tool. But it’s important to understand the differences between
these two types of graphics, so you can know which to use in any
situation.
As the name implies, bitmap graphics (also referred
to as “raster”) are made of a specific number of pixels “mapped” to a
grid. Each pixel has a specific location and color value. The greater
the number of pixels, the higher the resolution of the image and the
larger the file size. If you resize a bitmap image, you are either
adding to or taking away pixels from the image, and this will affect
image quality and file size. The initial number of pixels in a bitmap
image is set at the time of capture (when taking a digital photo or
scanning an image, for example).
Vector graphics are, simply put, mathematical
equations describing the distance and angle between two points.
Additional information, such as the color and thickness of the line
(stroke) and the contents of the path (fill), can also be set. Unlike
bitmap graphics, vectors can be resized up or down with no detrimental
impact to the vector shape itself.
Another example of the differences between vector and
bitmap is this: A photograph can accurately depict a physical scene in a
single image layer. Producing similar realism in a vector illustration
could require hundreds and hundreds of vector shapes stacked on each
other.

This is not to suggest that bitmaps are
better than vectors, or vice versa; both of these main graphic types are
integral to visual communication.