In previous versions of Photoshop, when we wanted to
dodge and burn, we had to jump through a bunch of hoops (creating
special layers, and using blend modes and such), because the Dodge and
Burn tools were...well...let’s just say they weren’t the best. Luckily,
Adobe greatly updated these tools, which totally fixed the problem, and
now it’s safe to use the Dodge and Burn tools for lightening and
darkening different parts of your image.
Step One. | In
the photo shown here, we want to highlight the store at the top of the
staircase (and the staircase itself), but the light simply didn’t fall
where we wish it had, so first we’re going to dodge (lighten) the
staircase and the store (so they’re the brightest things in the photo,
and draw the eye). Then, we’re going to burn (darken) the areas that we
wish were darker (like the walls on either side, and the area above the
store at the top of the stairs). Basically, we’re just going to
rearrange how the light is falling on our photo. Now, I don’t dodge and
burn directly on the photo. Instead, press Command-J (PC: Ctrl-J)
to duplicate the layer. That way, if we don’t like what we’ve done, we
can lessen the effect (by lowering the layer’s opacity) or undo it
altogether by throwing the layer away.
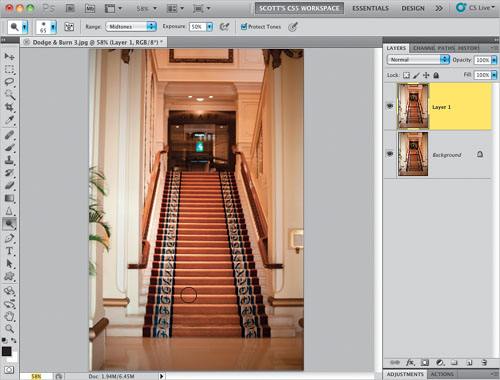
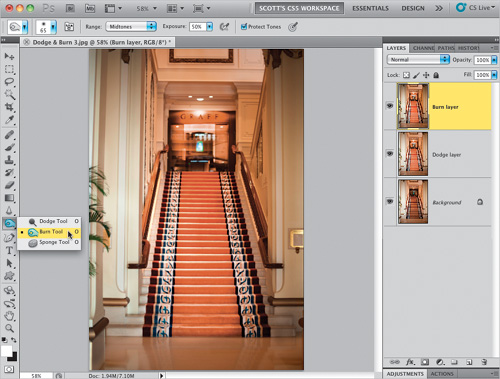
 | Step Two. | Get the Dodge tool (O)
from the Toolbox (as shown here), and begin painting over the area you
want to lighten (in our case, we’ll start by painting over the center of
the staircase—you can see the brush cursor near the bottom of the
stairs in the example shown here). Keep holding the mouse button down as
you paint, because the Dodge and Burn tools have a build-up effect—each
time you release the mouse button and start painting again, the amount
of Dodge (or Burn) builds up.
Tip: Your Brush Cursor Works Better
Back in CS4, Adobe tweaked
how the brush tip cursor works, so that if you move it over something
darker than it is (which happens very often), it actually has a very
tiny glow around it, so now you can see the size and location of your
brush dramatically easier when you’re over dark areas.
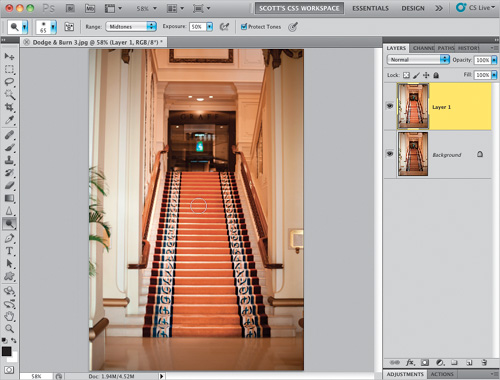
 | Step Three. | Release
the mouse button, and paint over that same area again, and you’ll see
how it gets another level brighter. Remember—while the mouse button is
held down, you’re painting one level of brightness. Release the mouse
button, then click-and-paint over that area, and you’re painting over
the original brightness with more brightness, and so on (it’s kind of
like polishing a silver platter—the more times you polish it, the
brighter it gets). Now look at how much brighter the staircase is here,
compared with the original image in Step One.
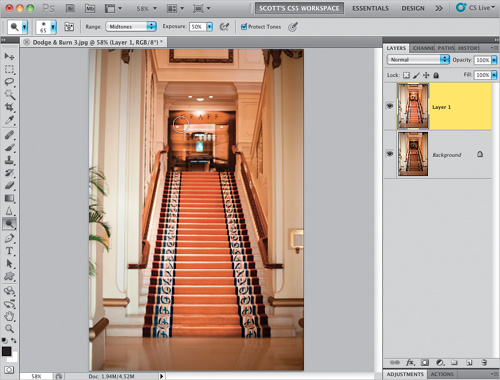
 | Step Four. | Now,
let’s work on the store’s front at the top of the stairs. Start
painting over it to dodge (brighten), release the mouse button, paint it
again, and repeat, until it really stands out (like you see here) Now,
before we switch to burning in the background, take a look up in the
Options Bar for this tool, and you can see that we’ve been dodging just
the Midtones (and that’s generally where I do my dodging and burning),
but if you wanted the tool to just affect the Highlight or Shadow areas,
you can choose that from that Range popup menu. Also, the 50% Exposure
amount is fine for something like this, but if I were doing this on a
portrait, I’d usually want something much more subtle, and I’d lower the
amount to around 10%–15%.
 | Step Five. | Now let’s switch to burning: first start by pressing Command-J (PC: Ctrl-J)
to duplicate your top layer (so, at this point, you’ve got the original
untouched image as your Background layer, the brightened Dodge layer in
the middle (I renamed it “Dodge layer” just to make it easier to see),
and a copy of the brightened layer on top, which is the one we’re going
to burn on (I named it “Burn layer”). By keeping everything on separate
layers, if you don’t like the burning effect, you can reduce it by
lowering the opacity, or delete it altogether and you won’t lose the
dodging you did on the layer below it. Now get the Burn tool (as shown
here), and paint over the walls on either side of the staircase. By
darkening those areas, it puts the focus on the staircase even more,
which leads the eye. (Whether you realize it or not, you’re painting
with light. Cool!)
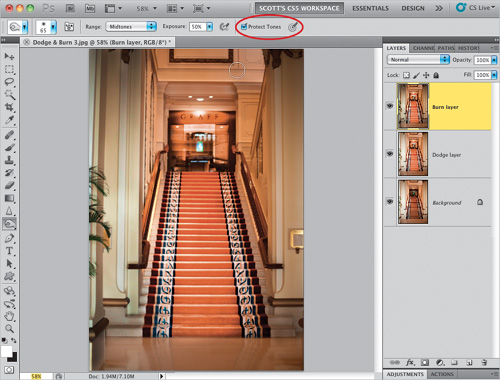
 | Step Six. | Now,
paint over the wall area above the store, and then I’d go over the
walls on the side of the staircase one more time, because they’re still
pretty bright, and still drawing the eye a bit too much. One more thing:
up in the Options Bar you’ll see a checkbox for Protect Tones. That’s
the checkbox that helps to keep the color of what you’re dodging and
burning intact, so things just get brighter or darker, and not sunburned
and color saturated. I leave this on all the time, even when I’m not
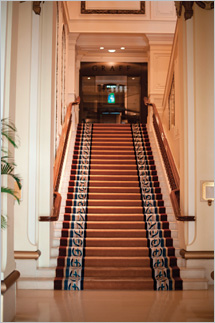
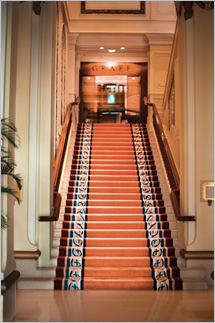
dodging and burning portraits (which is when it’s most useful). Below is
a before/after, and while I’m usually fairly subtle with my dodging and
burning, here I took things a little farther than I normally would,
just to show a clear example of the power of dodging and burning.
 |
Before

After

|